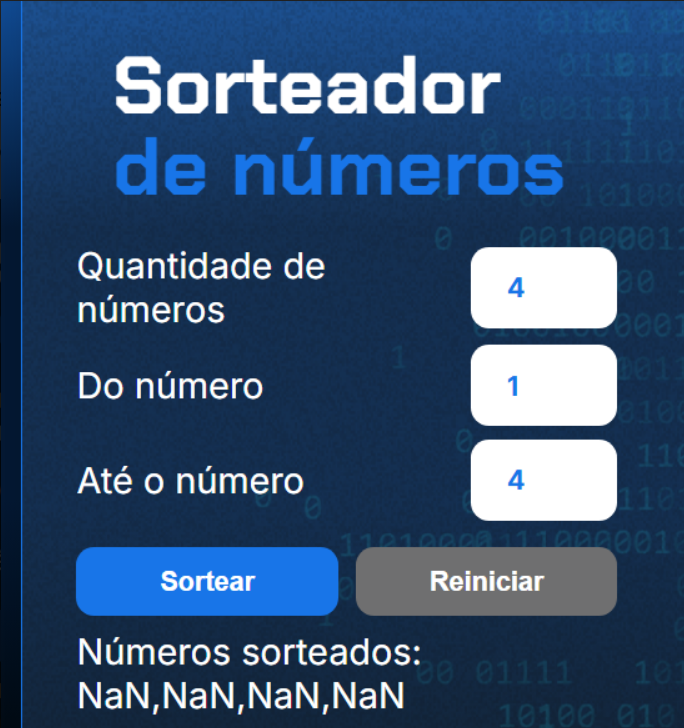
Meu codigo so retorna o resultado Nan,Nan
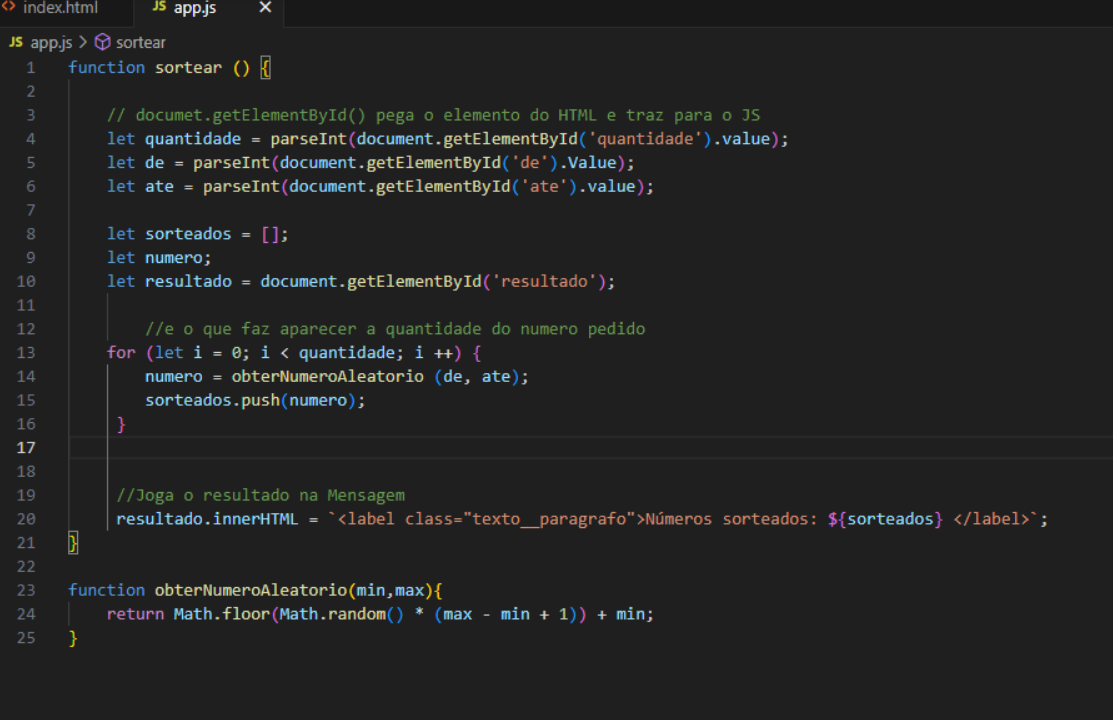
function sortear () {
// documet.getElementById() pega o elemento do HTML e traz para o JS
let quantidade = parseInt(document.getElementById('quantidade').value);
let de = parseInt(document.getElementById('de').Value);
let ate = parseInt(document.getElementById('ate').value);
let sorteados = [];
let numero;
let resultado = document.getElementById('resultado');
//e o que faz aparecer a quantidade do numero pedido
for (let i = 0; i < quantidade; i ++) {
numero = obterNumeroAleatorio (de, ate);
sorteados.push(numero);
}
//Joga o resultado na Mensagem
resultado.innerHTML = `<label class="texto__paragrafo">Números sorteados: ${sorteados} </label>`;
}
function obterNumeroAleatorio(min,max){ return Math.floor(Math.random() * (max - min + 1)) + min; }