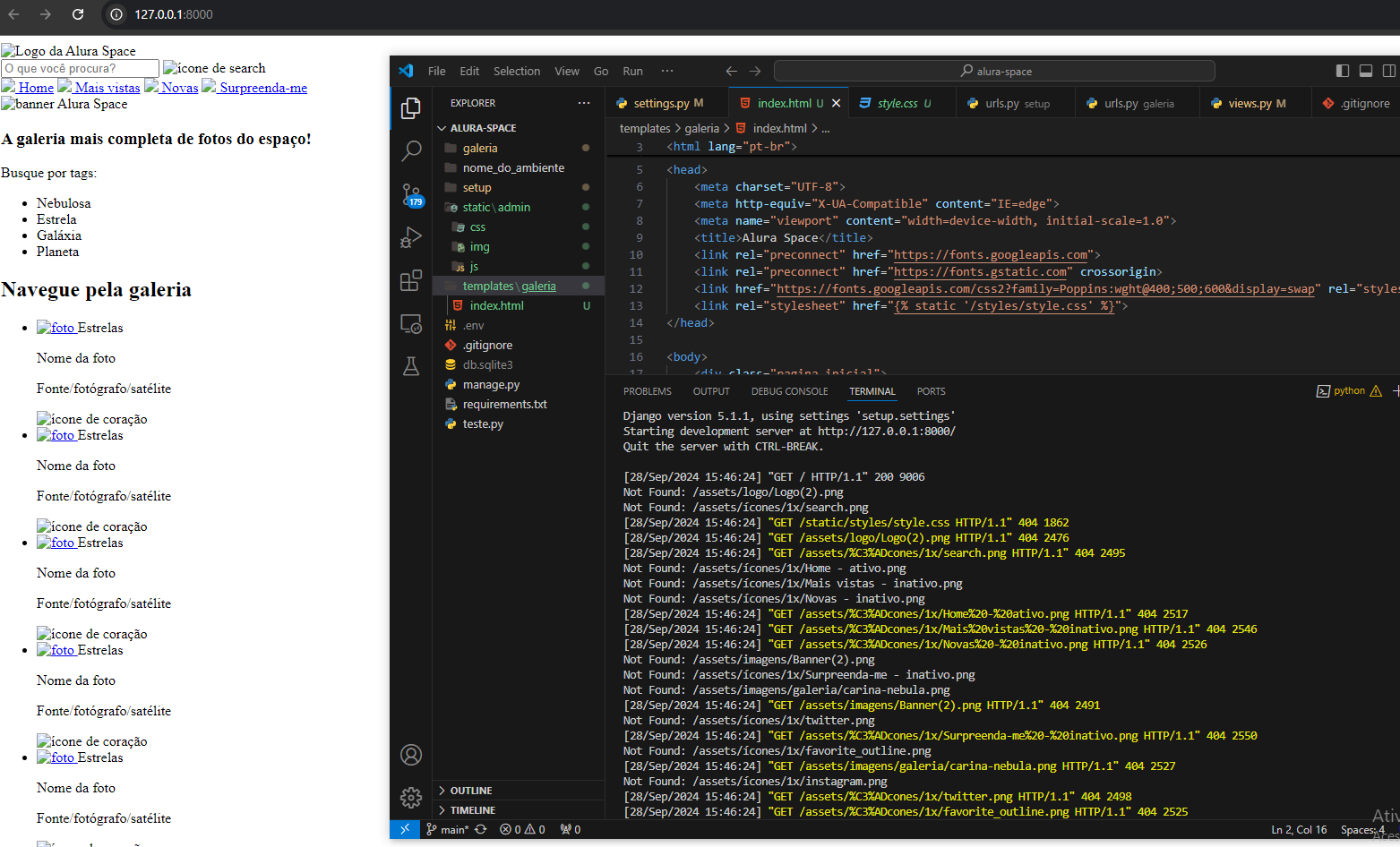
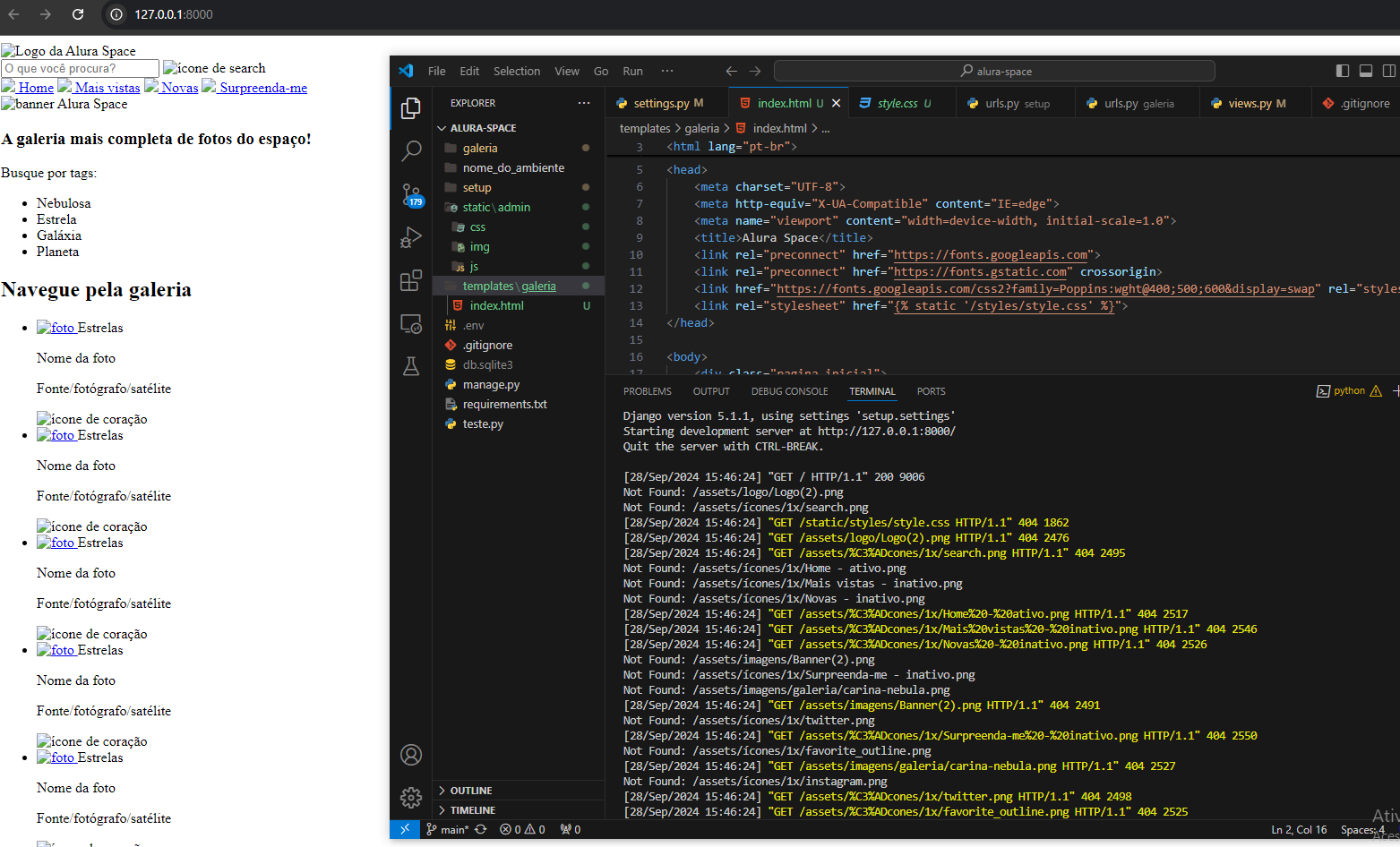
Fiz todo o procedimento 04.04 arquivos estaticos e o css nao redenrizou

Fiz todo o procedimento 04.04 arquivos estaticos e o css nao redenrizou

Olá, Maicon! Tudo bem?
Parece que o problema pode estar relacionado ao caminho dos arquivos estáticos ou à configuração do Django para servir esses arquivos. Vamos verificar alguns pontos:
Verifique o Caminho: verifique se o caminho do arquivo CSS está correto. No seu caso, que o arquivo style.css realmente está dentro da pasta setup/static/styles.
Configuração do settings.py: certifique-se de que as configurações no settings.py estão corretas:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'setup/static')
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
Comando collectstatic: execute o comando python manage.py collectstatic para garantir que todos os arquivos estáticos sejam coletados corretamente.
Se tudo isso estiver correto e ainda assim não funcionar, recomendo compartilhar comigo todo o seu projeto, assim poderei fazer testes para identificar o problema. Recomendo usar o GitHub ou Drive do Google como meio de envio.
Espero ter ajudado e bons estudos!
ALTERAR O SEGUINTE ARQUIVO
setting.py
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATICFILES_DIRS = [ BASE_DIR / "seteup/static", # Diretório estático dentro do projeto "/var/www/static/", # Diretório estático externo (caso esteja usando um servidor como o Apache ou Nginx) ]
STATIC_URL = '/static/'
ALTERAR O SEGUINTE ARQUIVO
seteup/urls.py
from django.conf import settings from django.conf.urls.static import static from django.contrib import admin from django.urls import path, include
urlpatterns = [ path('admin/', admin.site.urls), path('', include('galeria.urls')), # Incluindo URLs do app "galeria" ]
if settings.DEBUG: urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
NO INDEX.HTML
realizei esse procedimento e deu bom