Boas Alexandre! Tudo bem?
Desculpe a demora em responder.
Essa função plt.contour() recebe três parâmetros:
X e Y - que são os valores para X e Y que serão representados;
e Z - que são as alturas nas quais os valores serão desenhados no gráfico (no caso do curso, a variável pontos).
A partir de somente esses 3 valores, a função contour executa uma função que acha quais e quantas são as linhas que melhor se adaptam à visualização. Isso é feito a partir de uma função chamada MaxNLocator, que você pode conferir o código aqui.
Essa função encontra automaticamente quais são os melhores valores para as linhas mostradas de início e fim.
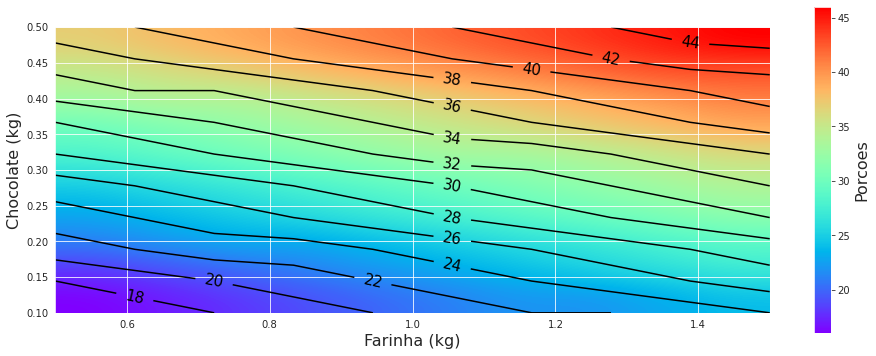
Você também pode alterar esses valores 'na mão', a partir do parâmetro levels, que define a quantidade de linhas mostradas no gráfico. Vou dar um exemplo:
#base
plt.figure(figsize = (16,6))
plt.xlabel('Farinha (kg)', fontsize = 16)
plt.ylabel('Chocolate (kg)', fontsize = 16)
#Mapa de cores
mapa_cor = plt.imshow(pontos, origin = 'lower', cmap = cm.rainbow, interpolation= 'quadric', extent = (0.5,1.5, 0.1,0.5) )
#Barra de cor
plt.colorbar().set_label('Porcoes', fontsize = 16)
#linha
linhas = plt.contour(x_farinha, x_chocolate, pontos, levels=14, colors = 'k', linewidths = 1.5 )
plt.clabel(linhas, inline = True, fmt = '%1.0f', fontsize = 15.0 , inline_spacing = 10 )
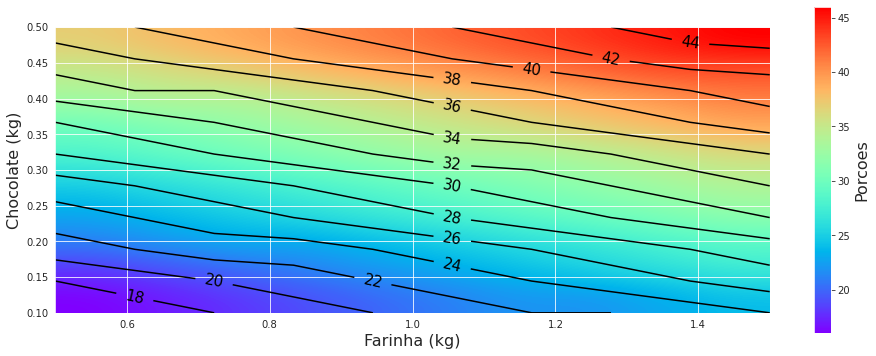
Alterando os levels para 14 (o dobro do anterior) é possível gear o seguinte gráfico:

Dessa forma, adicionando mais levels, você pode mudar os valores iniciais, finais e também a quantidade de linhas dispostas no gráfico.
O levels também aceita um array com os exatos pontos que serão desenhados no gráfico, controlando os valores que serão mostrados.
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.Bons Estudos!