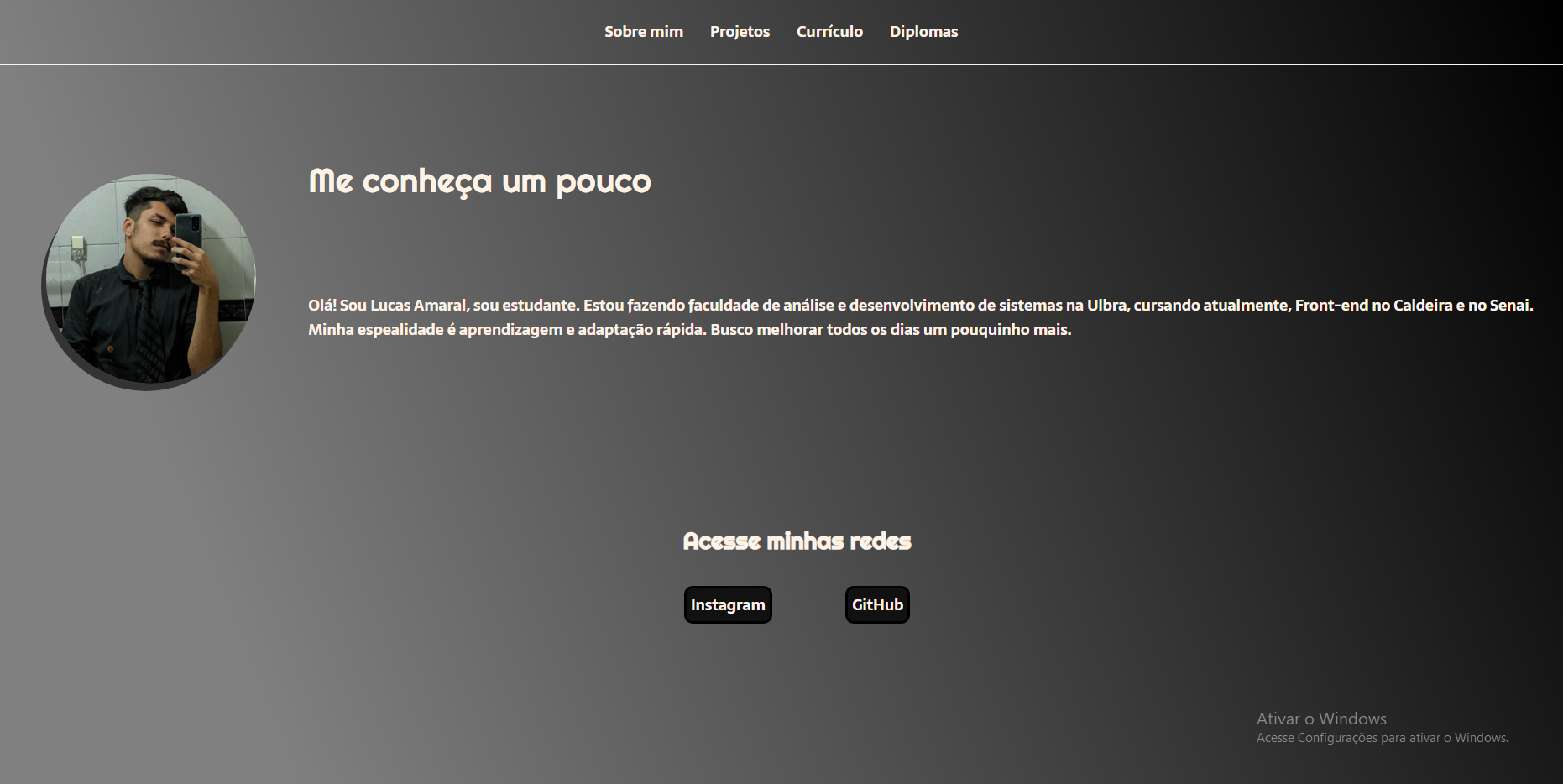
` Comecei a programar a umas 2 semanas pelo curso do Alura, e esse é o meu primeiro projeto, por algum motivo, não estou conseguindo colocar as imagens dos sites nos botões, nem retirar esse negrito do "acesse minhas redes"
Comecei a programar a umas 2 semanas pelo curso do Alura, e esse é o meu primeiro projeto, por algum motivo, não estou conseguindo colocar as imagens dos sites nos botões, nem retirar esse negrito do "acesse minhas redes"
Adoraria dicas de como melhorar ^^
@import url('https://fonts.googleapis.com/css2?family=Righteous&family=Sarala:wght@700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
body {
font-size: 100%;
background: linear-gradient(68.15deg, grey 16.62%, #000);
}
.cabecalho {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
padding: 24px;
}
.cabecalho-menu {
display: flex;
gap: 32px;
}
.cabecalho-item {
font-family: 'Sarala',sans-serif;
color: #FFF2E7;
font-weight: 400;
font-size: 18px;
}
.conteudo {
margin-bottom: 48px;
border-top: 0.4px solid #FFF2E7;
}
.conteudo-principal {
display: flex;
flex-direction:row;
align-items: center;
justify-content:space-around;
}
.imagem-principal {
border-radius: 50%;
height: 250px;
width: 250px;
margin-top:7%;
margin-left: 3%;
box-shadow: -6px 9px #363333;
}
.conteudo-principal-escrito {
display:flex;
flex-direction:column;
gap:32px;
}
.conteudo-principal-escrito-titulo {
font-family:'Righteous', cursive;
font-weight: 400;
font-size: 40px;
color:#FFF2E7;
margin-left: 4%;
margin-top: 4%;
}
.conteudo-principal-escrito-subtitulo {
font-family: 'Sarala',sans-serif;
font-weight: 400;
font-size: 18px;
color: #FFF2E7;
margin-left: 4%;
margin-top: 5%;
}
.conteudo-secundario-links {
display: flex;
flex-direction: column;
align-items: center;
gap: 24px;
border-top: 0.1px solid #FFF2E7;
margin-top: 7%;
margin-bottom: 2%;
margin-left: 2%;
padding-top: 2%;
font-size: 24px;
font-weight: 600;
font-family:'Righteous', cursive;
color: #FFF2E7;
}
.links-subtitulo {
border-top: 0.4px solid #FFF2E7;
margin: 100px;
}
.conteudo-secundario-links2 {
display: flex;
flex-direction: row;
justify-content: center;
gap: 50px;
}
.redes {
font-family: 'Sarala',sans-serif;
font-weight: 400;
font-size: 18px;
color: #FFF2E7;
background-color: rgb(18, 17, 17);
border:3px solid #000;
border-radius: 10px;
padding: 5px;
margin-bottom: 10%;
margin-left: 2%;
}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Um pouco sobre mim">
<link rel="stylesheet" type="text/css" href="teste3.css">
<title>Teste</title>
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho-menu">
<a class="cabecalho-item">Sobre mim</a>
<a class="cabecalho-item">Projetos</a>
<a class="cabecalho-item">Currículo</a>
<a class="cabecalho-item">Diplomas</a>
</nav>
</header>
<main class="conteudo">
<section class="conteudo-principal">
<img src="/assets/eu.jpeg" alt="Minha foto" class="imagem-principal">
<div class="conteudo-principal-escrito">
<h1 class="conteudo-principal-escrito-titulo">Me conheça um pouco</h1>
<h2 class="conteudo-principal-escrito-subtitulo">Olá! Sou Lucas Amaral, sou estudante. Estou fazendo faculdade de análise e desenvolvimento de sistemas na Ulbra, cursando atualmente, Front-end no Caldeira e no Senai. Minha espealidade é aprendizagem e adaptação rápida. Busco melhorar todos os dias um pouquinho mais.</h2>
</div>
</section>
<section class="conteudo-secundario-links">
<h3 class="links subtitulo">Acesse minhas redes</h3>
</section>
<section class="conteudo-secundario-links2">
<a class="redes" href="https://instagram.com/not.amaral">Instagram
</a>
<a class="redes" href="https://github.com/Awearyz">GitHub</a>
</section>
</main>
<footer>
<h2 class="rodape">Feito por mim</h2>
</footer>
</body>
</html>




