A aula pede pra levar o numero digitado do HTML paro o JS por meio do document.querySelector() Mas no meu código simplesmente não funcionou.
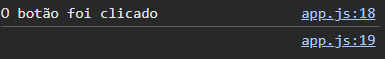
Primeiro eu tentei fazer igual o que eles usaram na aula
let chute = document.querySelector('input').value;
console.log(chute)
Assim o código não retornou nem nulo, nem indefinido, apenas um espaço em branco
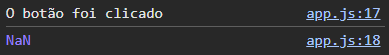
 Depois eu tentei uma forma mais detalhada que eu achei na internet
Depois eu tentei uma forma mais detalhada que eu achei na internet
let inputNumber = document.querySelector('input');
clientNumber = parseInt(inputNumber.value);
console.log(clientNumber);
Ouve uma evolução, antes não aparecia nada, agora retorna NaN
 Por favor, me ajudem a resolver isso.
Por favor, me ajudem a resolver isso.




