Inicialmente tive um problema com o FutureBuilder, o qual estava dando erro em final List contacts = snapshot.data, imagino que foi devido a minha versão do flutter ser 2.5.2. Consegui resolver olhando aqui mesmo no forum com a seguinte codigo:
`class ContactsList extends StatelessWidget {const ContactsList({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Contacts'), ),
body: FutureBuilder<List<Contact>>(
future: findAll(),
builder: (context, snapshot) {
final List<Contact>? contacts = snapshot
.data; // usado null safe na lista pois é regra da nova versão do flutter
if (contacts != null) {
//feito if para validar nulo
return ListView.builder(
itemBuilder: (context, index) {
final Contact contact = contacts[index];
return _ContactItem(contact);
},
itemCount: contacts.length,
);
}
return Container();
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
Navigator.of(context)
.push(
MaterialPageRoute(
builder: (context) => const ContactForm(),
),
)
.then(
(newContact) => debugPrint(newContact.toString()),
);
},
child: const Icon(Icons.add),
),
);} }`
O qual não entendi o porque do return Contanier();
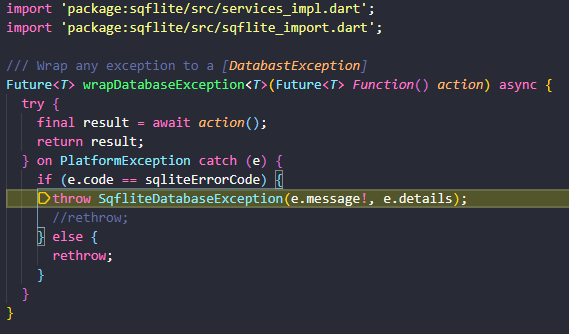
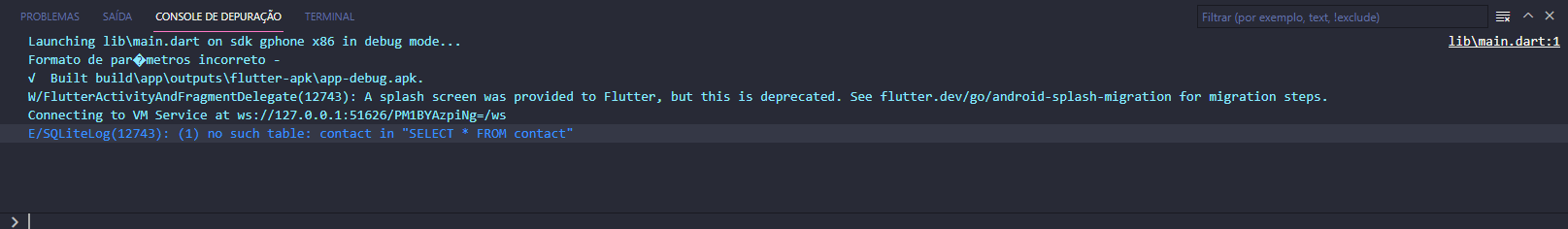
Enfim o meu problema é que quando compilo o codigo e clico em Contacts, para adicionar em um novo contato me direciona para esse arquivo exception_impl.dart, apontando para o seguinte erro

Me deixando preso na tela de lista Contacts, não me deixa clicar na seta pra voltar e nem para adicionar um contato novo
https://github.com/Pedro-Balestra/SegundoProjeto_CursoAlura


 Fiz a possivel correção, porem ainda persiste o erro
Fiz a possivel correção, porem ainda persiste o erro