Coloquei no github mas nao consigo abrir... Sera que so abre no p5? Eu usei uma extensao do p5 no vScode. Sera que falta algum arquivo? https://github.com/MirianCr/Jogo_Classico_Freeway
Coloquei no github mas nao consigo abrir... Sera que so abre no p5? Eu usei uma extensao do p5 no vScode. Sera que falta algum arquivo? https://github.com/MirianCr/Jogo_Classico_Freeway
Olá, Mírian! Tudo certo?
Primeiramente, perdão pela demora em obter um retorno.
Para deixar a preview hospedada no site, há um modo pelo próprio GitHub. Vamos lá!
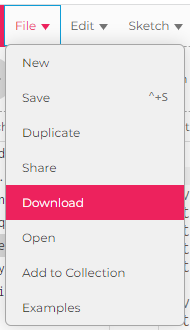
O primeiro passo é abrir o sketch do seu jogo no editor p5.js. No site nós teremos uma aba com a opção "File" no canto superior esquerdo, e ao clicar, irá aparecer "Download". Vamos baixar o arquivo.

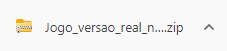
Após ter baixado, você irá clicar na pastinha zipada.

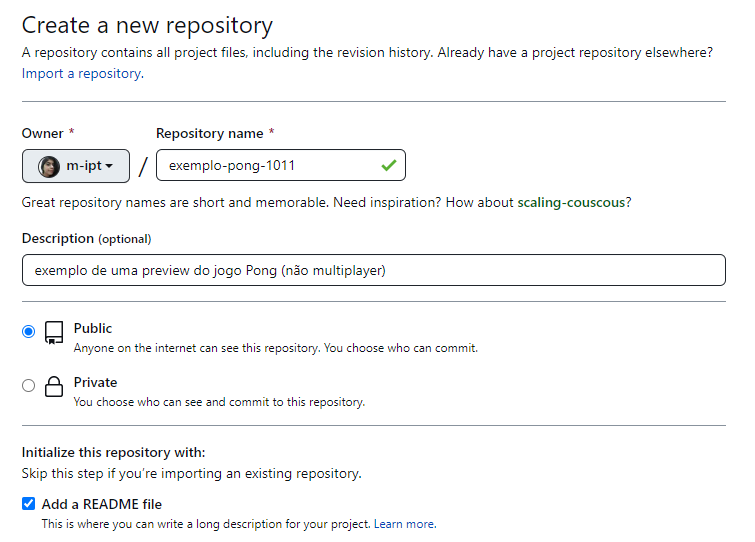
Depois, precisamos extrair os arquivos. Caso seu sistema operacional não tenha essa opção e você não saiba como extrair, te sugiro este tutorial do WinRar ou este tutorial do WinZip.

Vamos precisar desses arquivos na pasta, portanto, recomendo apenas deixar a pastinha aberta enquanto seguimos para o outro passo.
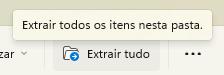
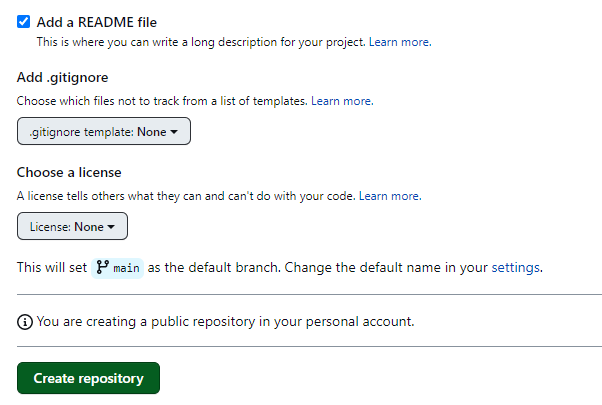
Criaremos um novo e as configurações deverão ser desta forma (mas, claro, com o título que você quiser, e a descrição também!) :

É crucial selecionar a opção "Add a README file", pois vamos precisar dela para configurar.
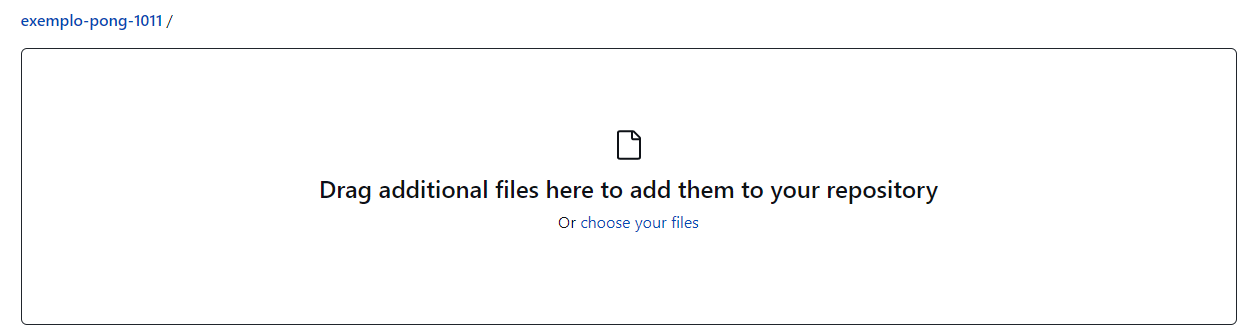
A parte seguinte da página ficará assim:

Agora, basta criar o repositório.
E vamos voltar à pasta extraída: será necessário selecionar todos os arquivos. Aqui, podemos fazer de duas maneiras: passar direto da pasta, ou, se facilitar, colocar na área de trabalho. Vou passar direto da pasta.
Ao selecionar tudo, podemos arrastar para a tela do repositório criado. Sim, para o próprio navegador! A página do repositório ficará deste modo:

Porém, atenção: os arquivos ainda não foram. Você vai precisar arrastar pela segunda vez.
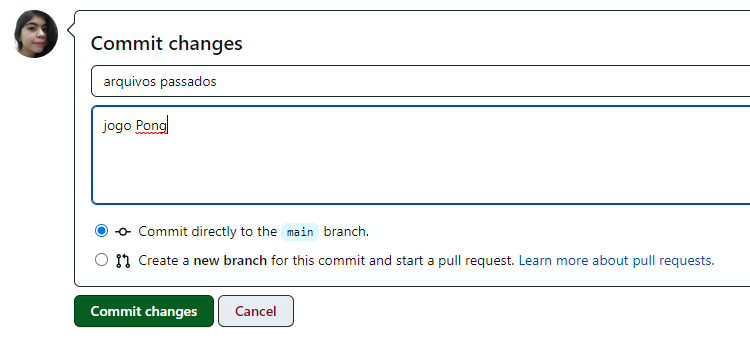
Após todos os arquivos serem passados para o site, vamos criar essa nova commit.

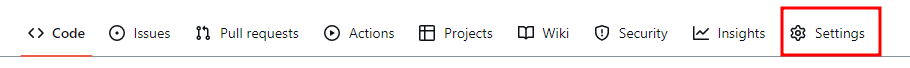
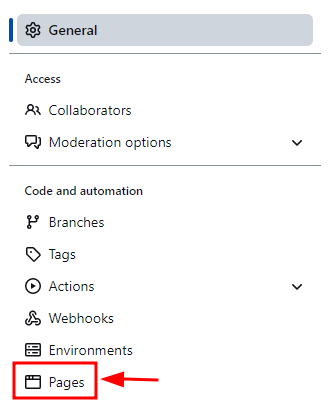
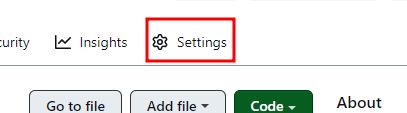
Ao carregar a página do repositório, vamos nas configurações (última opção da barra a seguir):

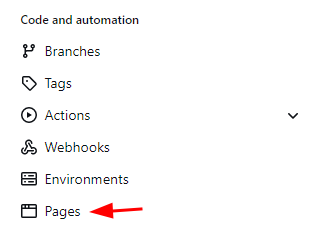
Nas configurações, vamos na última opção da segunda parte: "Pages".

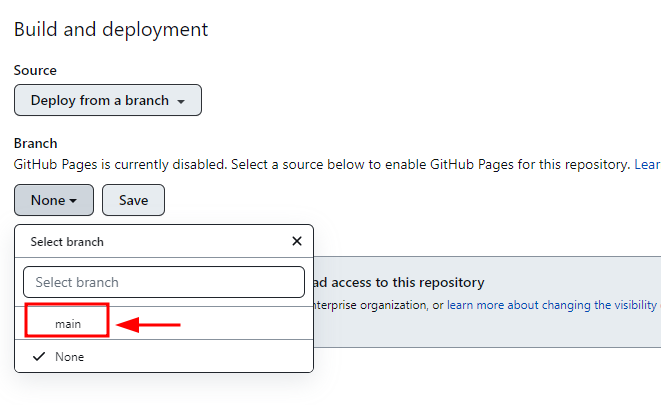
Ao entrar na opção das páginas, você irá na parte de "Branch" e vai clicar em "None". Uma aba de selecionar o branch irá aparecer, e você irá selecionar o main.

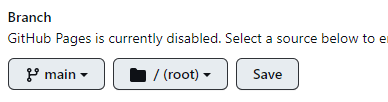
Depois de ter selecionado o main, ele irá mostrar as configurações dessa parte do seguinte modo:

Salve as mudanças no terceiro botão do print acima.
Continuando a explicação (parte 2 de 2)
Você pode sair da página e ir para a do repositório normalmente. Ela ficará carregando com uma bolinha escura. Depois de uns instantes (pode ser um minuto, por exemplo), atualize a página.

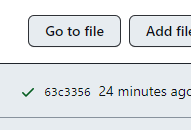
Ao atualizar tudo, aparecerá um check verdinho. Atualizações prontas! Eba!:

Vá nas configurações do repositório novamente.

"Pages" novamente.

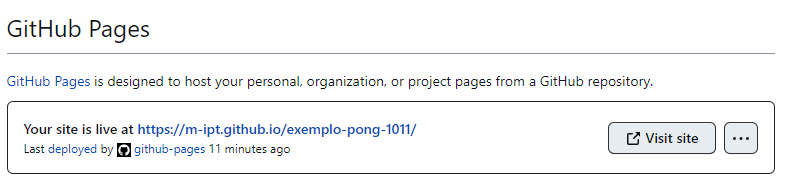
A primeira coisa que irá aparecer é esta:

Conseguimos!
O URL que está ali é o link para o preview do seu repositório. Aqui está o meu link do jogo Pong (contra o computador), por exemplo. Dá para jogar direitinho. =)
Espero que sua dúvida tenha sido sanada! Caso ainda tenha dúvidas, não hesite em entrar no fórum para perguntar.
Abraços e bons estudos!