Olá! O botão de reiniciar jogo não está funcionando. Poderiam me ajudar? Vou colocar os dois códigos aqui.
**código do HTML: **
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.responsivevoice.org/responsivevoice.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1></h1>
<p class="texto__paragrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
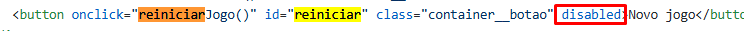
<button onclick="reiniciarJogo()" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>
Código JS
let listaDeNumerosSorteados = [];
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
function exibirMensagemInicial(){
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
}
exibirMensagemInicial()
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'Tentativas' : 'Tentativa';
let mensagemTentativas = `Você descobriu o número secreto com ${tentativas} ${palavraTentativa}`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas ++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
let quantidadeDeElementosNaLista = listaDeNumerosSorteados.length;
if (quantidadeDeElementosNaLista == 3){
listaDeNumerosSorteados = []
}
let numeroEscolhido = parseInt(Math.random() * 10 + 1);
if (listaDeNumerosSorteados.includes(numeroEscolhido)) {
} else {
listaDeNumerosSorteados.push(numeroEscolhido);
console.log(listaDeNumerosSorteados);
return numeroEscolhido;
}
}
function limparCampo() {
chute = document.querySelector('input');
chute.value = '';
}
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true);
}
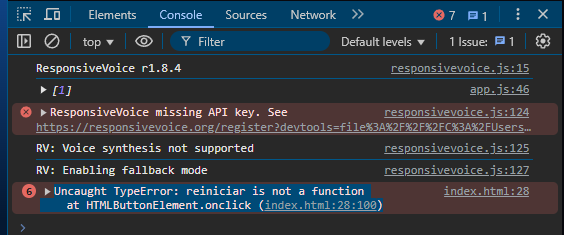
O que aparece no console: