
Mesmo mudando as fontes, não consegui que no meu projeto ela ficasse como na aula. Alguem consegue me ajudar?
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
- { margin: 0; padding: 0; }
body { height: 100vh; box-sizing: border-box; background-color: #000000; color: #F6F6F6; }
.titulo-destaque { color: #22D4FD; }
.apresentacao { margin: 10%; display: flex; align-items: center; justify-content: space-between; }
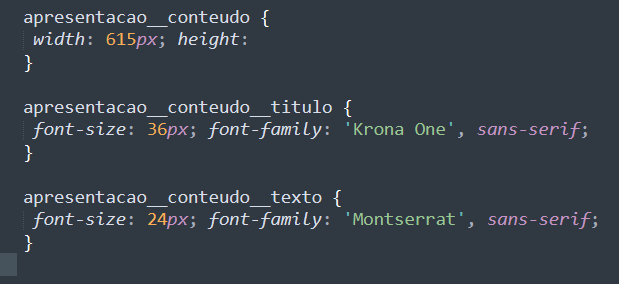
apresentacao__conteudo { width: 615px; height: }
apresentacao__conteudo__titulo { font-size: 36px; font-family: 'Krona One', sans-serif; }
apresentacao__conteudo__texto { font-size: 24px; font-family: 'Montserrat', sans-serif; }
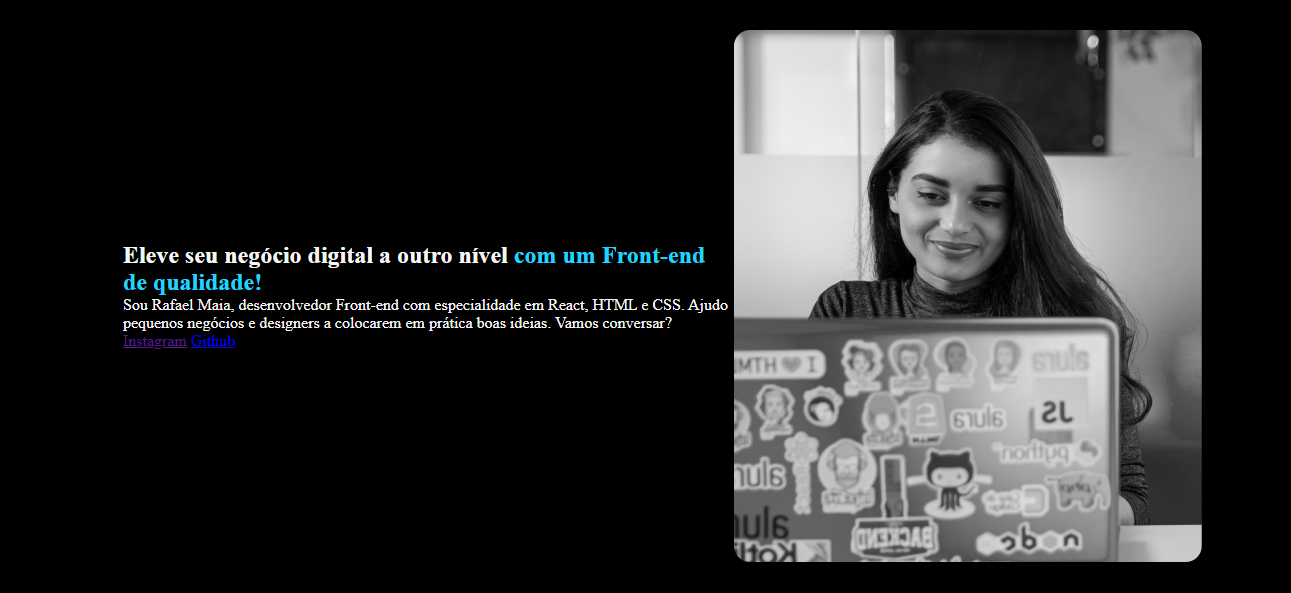
Eleve seu negócio digital a outro nível com um Front-end de qualidade!
Sou Rafael Maia, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?
Instagram Github