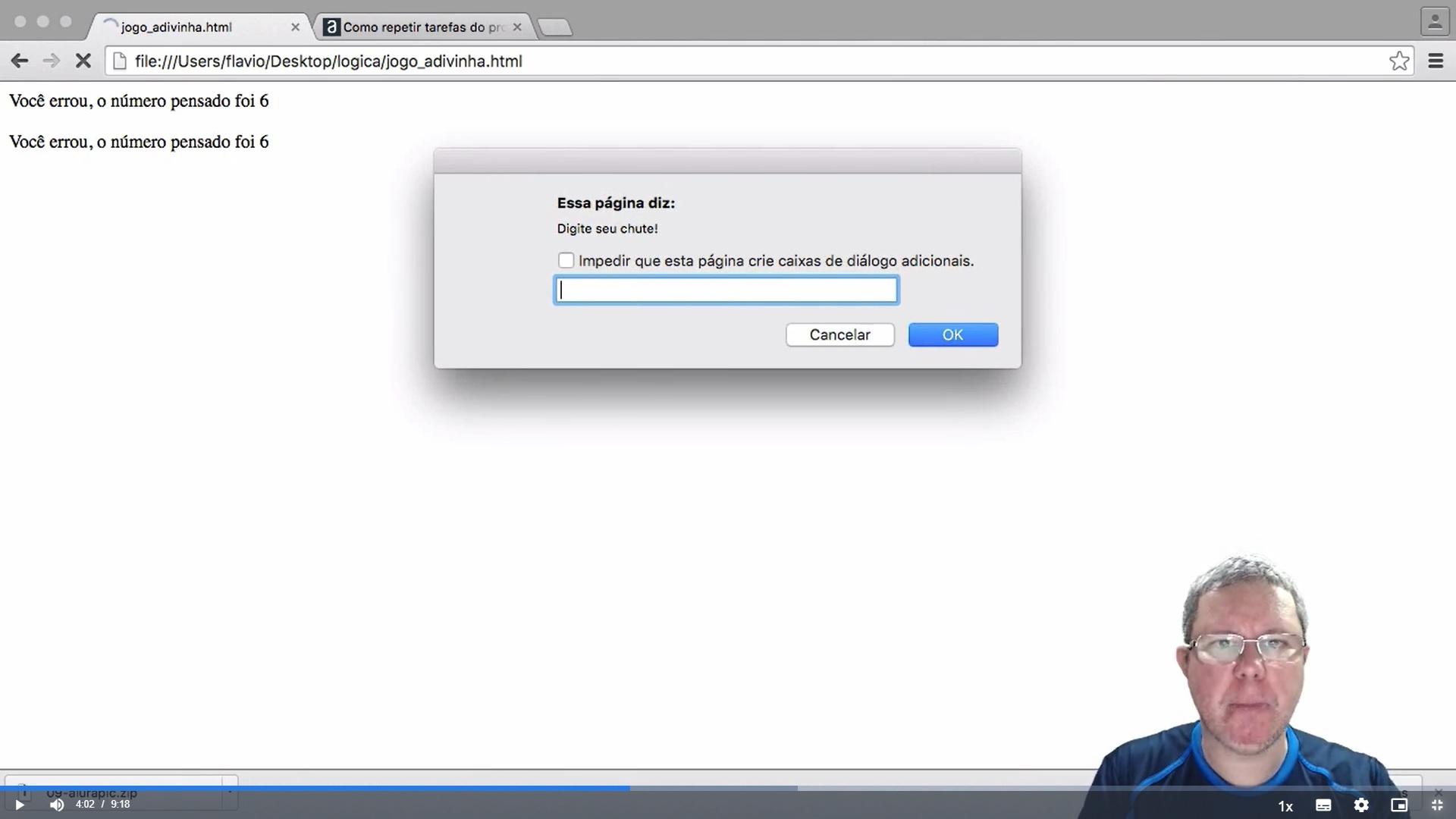
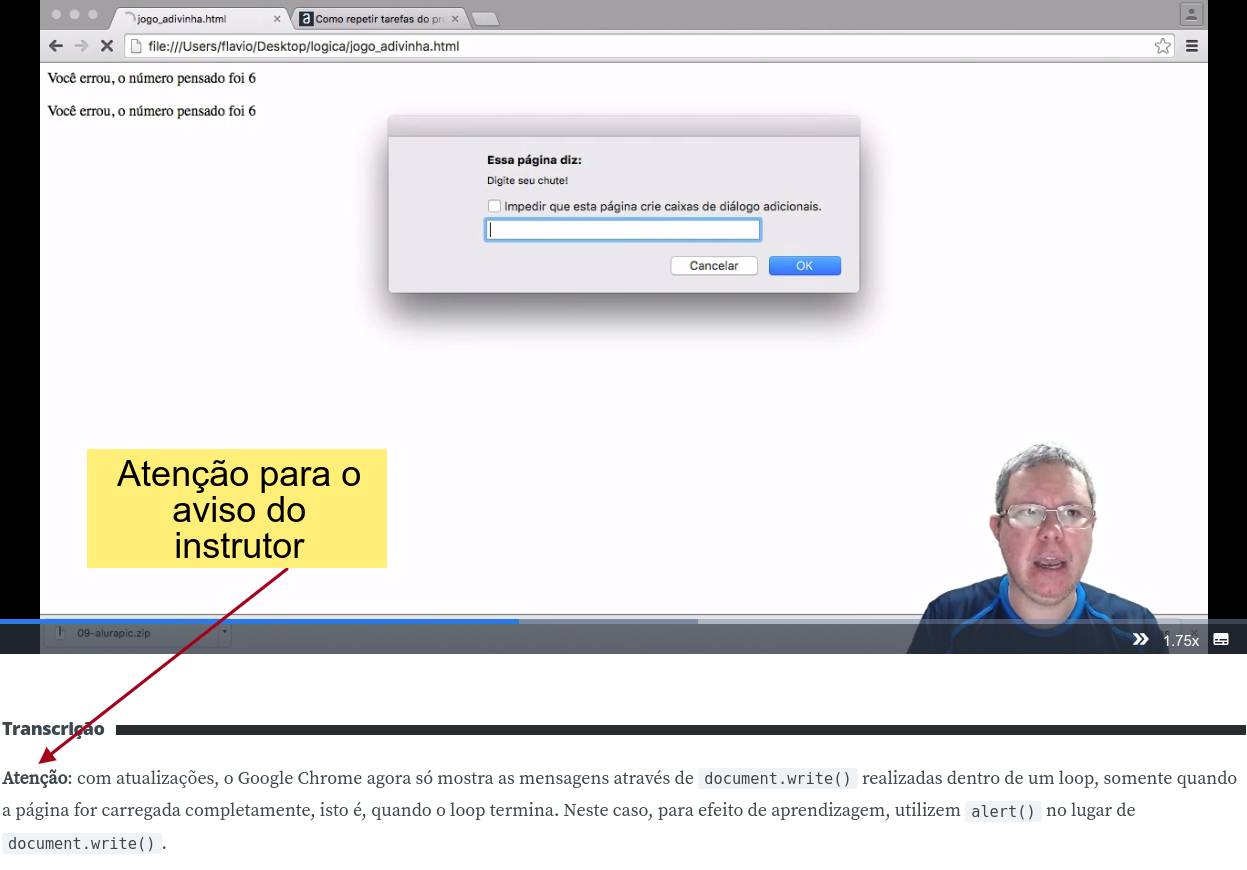
Estou com uma dúvida que ocorre ao visualizar no html , no programa feito pelo professor enquanto a janela do prompt esta ativo não consigo ver as respostas na página, elas só aparecem para min quando esgota as opções ou quando acerto ! Testei em outros navegadores com o mesmo resultado ! Win 10.
<meta charset="UTF-8">
<script>
function pulaLinha() {
document.write("<br>");
document.write("<br>");
}
function mostra(frase) {
document.write(frase);
pulaLinha();
}
var numeroPensado = Math.round(Math.random() * 10);
var tentativas = 1;
while(tentativas <= 3) {
var chute = parseInt(prompt("Digite seu chute!"));
if(chute == numeroPensado) {
mostra("Você ACERTOU, o número pensado era " + numeroPensado);
break;
} else {
mostra("Você ERROU!");
}
tentativas++;
}
mostra("FIM");
</script> )
)