Boa tarde pessoal!
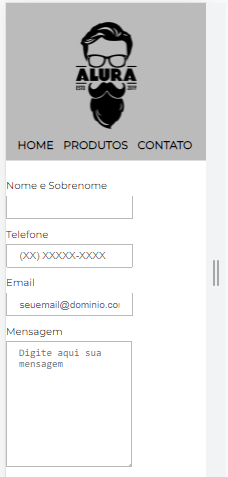
Estou adaptando a página de contato para a versão mobile porém em "Nome e sobrenome" e "Email" não está aparecendo a borda superior da caixa de texto (na versão website está tudo certo). Vale ressaltar que a caixa de texto de "Telefone" e "Mensagem" está com todas as bordas. Conseguem me ajudar?

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name='viewport' content='width=device-width'>
<title>Contato - Barbearia Lagreca</title>
<link rel='stylesheet' href='reset.css'>
<link rel='stylesheet' href='style.css'>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class='caixa'>
<h1><img src='logo.png' alt='logo da Barbearia Lagreca'></h1>
<nav>
<ul>
<li><a href='index.html'>Home</a></li>
<li><a href='produtos.html'>Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for='nomesobrenome'>Nome e Sobrenome</label>
<input type='text' id='nomesobrenome' class='input-padrao' required>
<label for='telefone'>Telefone</label>
<input type='tel' id='telefone' class='input-padrao' required placeholder="(XX) XXXXX-XXXX">
<label for='email'>Email</label>
<input type='email' id='email' class='input-padrao' required placeholder="seuemail@dominio.com">
<label for='mensagem'>Mensagem</label>
<textarea cols='60'rows='10' id='mensagem' class='input-padrao' required placeholder="Digite aqui sua mensagem"></textarea>
<fieldset>
<legend>Como prefere o nosso contato?</legend>
<label for='radio-email'><input type='radio' name='contato' id='radio-email'> Email</label>
<label for='radio-telefone'><input type='radio' name='contato' id='radio-telefone'> Telefone</label>
<label for='radio-whatsapp'><input type='radio' name='contato' id='radio-whatsapp' checked> Whatsapp</label>
</fieldset>
<fieldset>
<legend>Qual horário prefere ser atendido?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<label class='checkbox'><input type='checkbox' checked>Gostaria de receber nossas novidades por email?</label>
<input type='submit' value='Enviar formulário' class='envia'>
</form>
<table>
<thead>
<tr>
<th>Dia</th>
<th>Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8 as 20h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8 as 20h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8 as 20h</td>
</tr>
</tbody>
</table>
</main>
<footer>
<img src='logo-branco.png' alt='logo da Barbearia Lagreca'>
<p class='copyright'>© Copyright Barbearia Lagreca 2022</p>
</footer>
</body>
</html>CSS
orm{
margin: 40px 0;
}
form label, form legend{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padrao{
display: block;
font-size: 20px;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox{
margin: 20px 0;
}
.envia{
width: 40%;
font-size: 15px;
padding: 15px 0;
border-radius: 50px;
transition: 1s all;
background: orange;
color: white;
font-weight: bold;
border: none;
cursor: pointer;
}
.envia:hover{
background: green;
transform: scale(1.5);
}
table{
margin: 20px 0 40px;
}
thead{
background: #555555;
color: white;
font-weight: bold;
}
td, th{
font-size: 18px;
border: 1px solid black;
padding: 10px 15px;
}
@media screen and (max-width: 480px){
.caixa, .principal, .mapa-conteudo, .conteudo-beneficios, .video, .produtos, form, table {
width: auto;
}
h1{
text-align: center;
}
nav{
position: static;
text-align: center;
}
.lista-beneficios, .imagem-beneficios{
width: 100%;
}
.produtos li{
width: 100%;
margin: 1em 0;
}
#nomesobrenome, #email{
}
}

