Olá Gustavo! Desculpe a demora para responder!
Seguinte, no seu
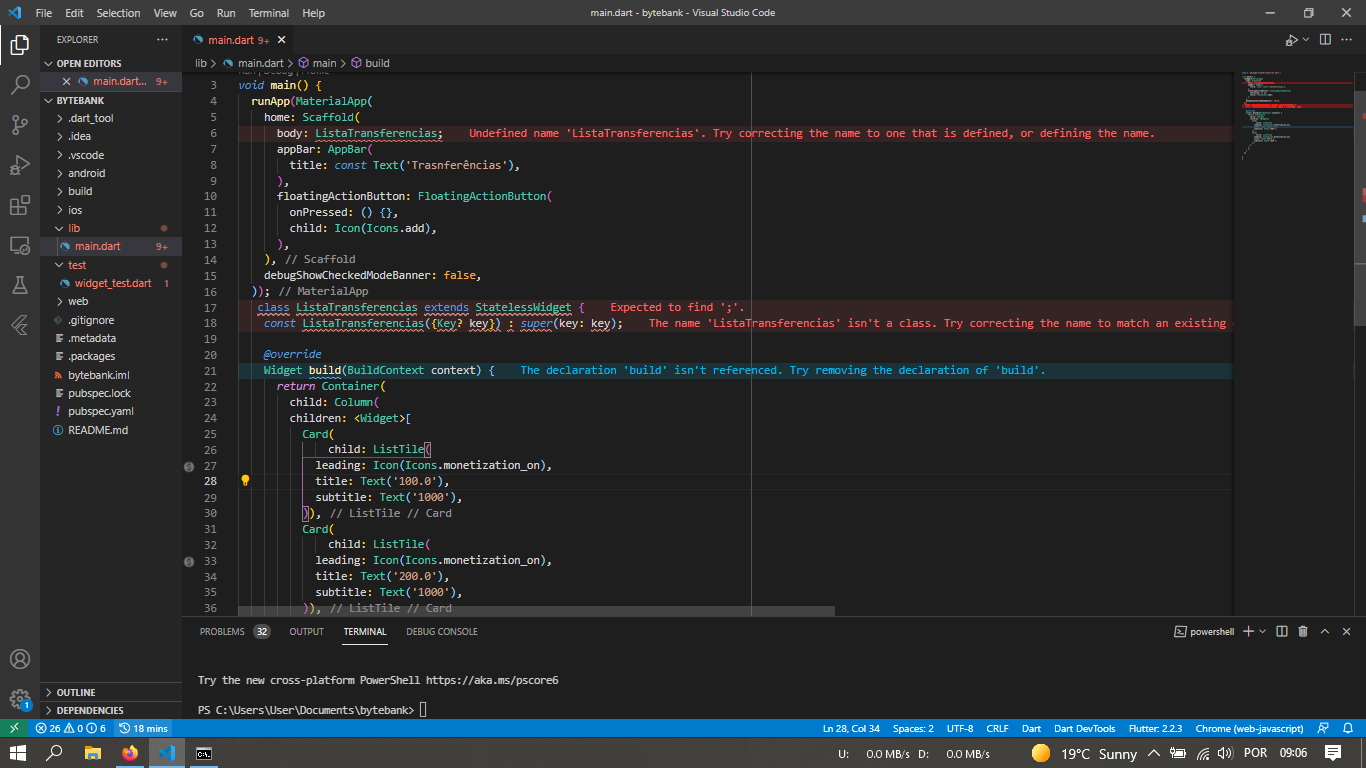
runApp(MaterialApp(
home: Scaffold(
body: ListaTransferencias;
appBar: AppBar(
title: const Text('Trasnferências'),
),
você esqueceu de colocar os parenteses no Lista de Transferencias (para indicar que é um Widget, não uma classe)
fica assim body: ListaTransferencias();
quanto, ao erro na class ListaTransferencias, você não fechou a funcção main, não pode criar uma classe dentro da main, cria fora!
Lá no final seu código ta com umas chaves aleatorias.
Fica assim seu código:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
body: ListaTransferencias(),
appBar: AppBar(
title: const Text('Trasnferências'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
),
debugShowCheckedModeBanner: false,
));
}
class ListaTransferencias extends StatelessWidget {
const ListaTransferencias({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Column(
children: <Widget>[
Card(
child: ListTile(
leading: Icon(Icons.monetization_on),
title: Text('100.0'),
subtitle: Text('1000'),
)),
Card(
child: ListTile(
leading: Icon(Icons.monetization_on),
title: Text('200.0'),
subtitle: Text('1000'),
)),
],
),
);
}
}
(Dica,uma vez que não tem erros use Ctrl+L, pro codigo ficar mais facil de ler)
Não apenas copie, analise e entenda quais as pequenas diferenças desse codigo pro seu, assim você consegue ver aonde errou.