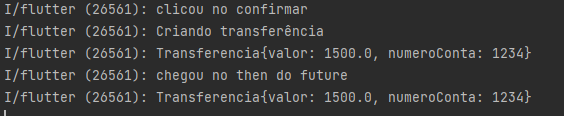
Pessoal estou passando pelo seguinte problema, estou na última fase do curso, porém quando clico no botão "+" para adicionar uma nova transferência tudo acontece correto, porém o listview não esta sendo atualizado, como mostro nesta img os logs 
Porém a lista fica como se nada tivesse acontecido, vou colocar meu código, estou na versão mais atualizada do flutter, caso alguém possa ajudar ficarei grato
import 'package:flutter/material.dart';
void main() => runApp(ByteBankApp());
class ByteBankApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: ListaTransferencias()
),
);
}
}
class FormularioTransferencia extends StatelessWidget {
final TextEditingController _controladorCampoNumeroConta = TextEditingController();
final TextEditingController _controladorCampoValor = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Criando Tranferência'),
),
body: Column(
children: [
Editor(
controlador: _controladorCampoNumeroConta,
rotulo: 'Número da conta',
dica:'0000',
icone: Icons.monetization_on,
),
Editor(
controlador: _controladorCampoValor,
rotulo: 'Valor',
dica: '100.00',
icone: Icons.monetization_on,
),
ElevatedButton(
child: const Text('Confirmar'),
onPressed: () => _criaTranferencia(context),
),
],
),
);
}
void _criaTranferencia(BuildContext context) {
debugPrint('clicou no confirmar');
final numeroConta = int.tryParse(_controladorCampoNumeroConta.text);
final valor = double.tryParse(_controladorCampoValor.text);
if(numeroConta != null && valor != null){
final transferenciaCriada = Transferencia(valor, numeroConta);
debugPrint('Criando transferência');
debugPrint('$transferenciaCriada');
Navigator.pop(context, transferenciaCriada);
}
}
}
class Editor extends StatelessWidget {
final TextEditingController controlador;
final String rotulo;
final String dica;
final IconData icone;
Editor({required this.controlador, required this.rotulo, required this.dica, required this.icone});
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(16.0),
child: TextField(
controller: controlador,
style: TextStyle(fontSize: 24.0),
decoration: InputDecoration(
icon: icone != null ? Icon(icone) : null,
labelText: rotulo,
hintText: dica,
),
keyboardType: TextInputType.number,
),
);
}
}
class ListaTransferencias extends StatefulWidget {
final List<Transferencia> _transferencias = [];
@override
State<StatefulWidget> createState() {
return ListaTransferenciasState();
}
}
class ListaTransferenciasState extends State<ListaTransferencias> {
@override
Widget build(BuildContext context) {
widget._transferencias.add(Transferencia(100, 1234));
return Scaffold(
appBar: AppBar(
title: Text('Transferências'),
),
body: ListView.builder(
itemBuilder: (context, indice) {
final transferencia = widget._transferencias[indice];
return ItemTransferencia(transferencia);
},
itemCount: widget._transferencias.length,
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),onPressed: () {
final Future future = Navigator.push(context, MaterialPageRoute(builder: (context) {
return FormularioTransferencia ();
}));
future.then((tranferenciaRecebida){
debugPrint('chegou no then do future');
debugPrint('$tranferenciaRecebida');
widget._transferencias.add(tranferenciaRecebida);
});
},
),
);
}
}
class ItemTransferencia extends StatelessWidget {
final Transferencia _transferencia;
ItemTransferencia(this._transferencia);
@override
Widget build(BuildContext context) {
// TODO: implement build
return Card(
child: ListTile(
leading: Icon(Icons.monetization_on),
title: Text(_transferencia.valor.toString()),
subtitle: Text(_transferencia.numeroConta.toString()),
),
);
}
}
class Transferencia {
final double valor;
final int numeroConta;
Transferencia(this.valor, this.numeroConta);
@override
String toString() {
return 'Transferencia{valor: $valor, numeroConta: $numeroConta}';
}
}




