

Olá, Bruno! Como vai?
Pelo que vi no seu código, parece que o caminho para a imagem de "not-found" está correto, mas pode haver algumas coisas a verificar:
Configuração do Static: Certifique-se de que suas configurações de arquivos estáticos no Django estão corretas. No seu settings.py, verifique se você tem algo como:
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
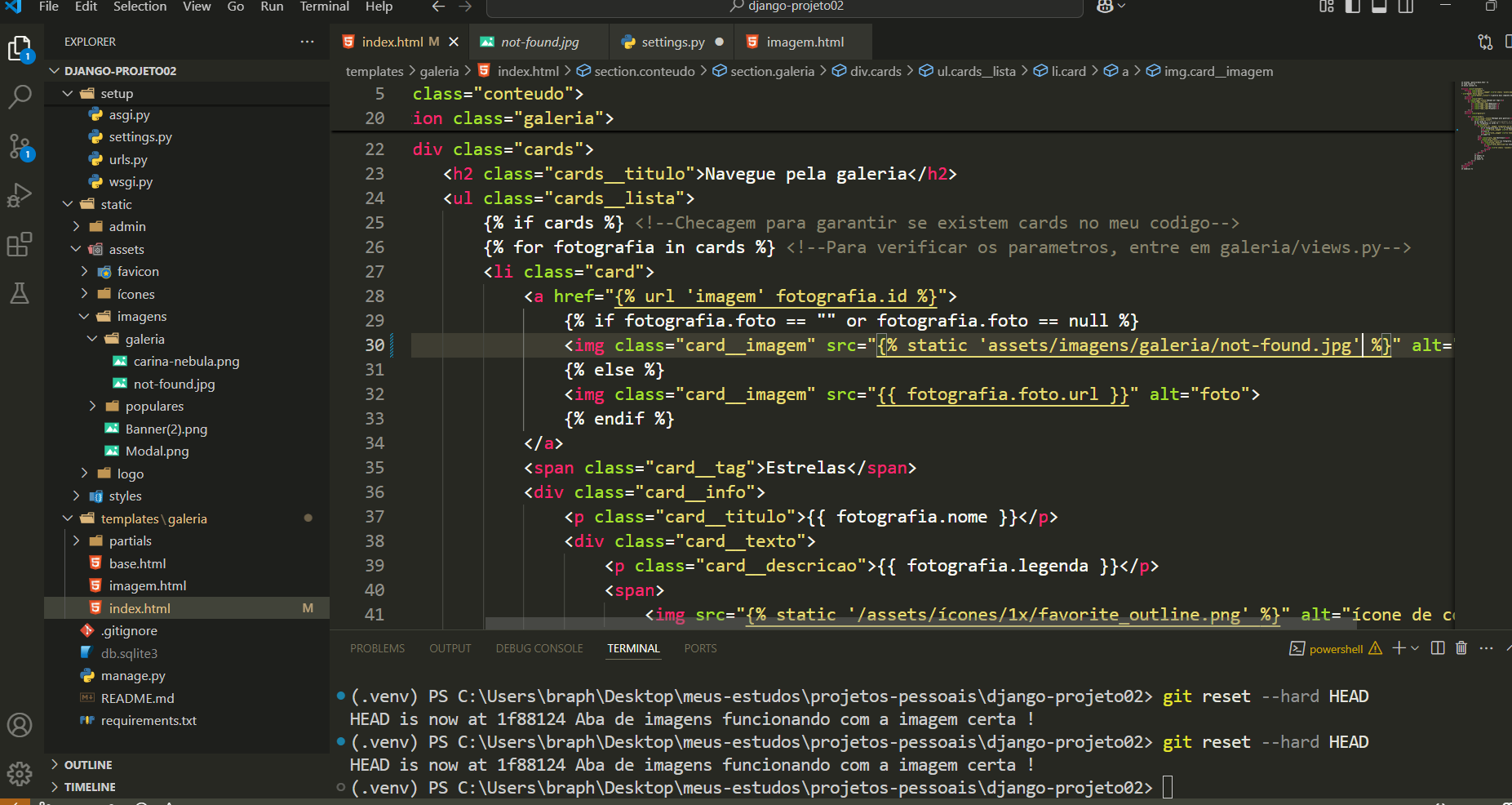
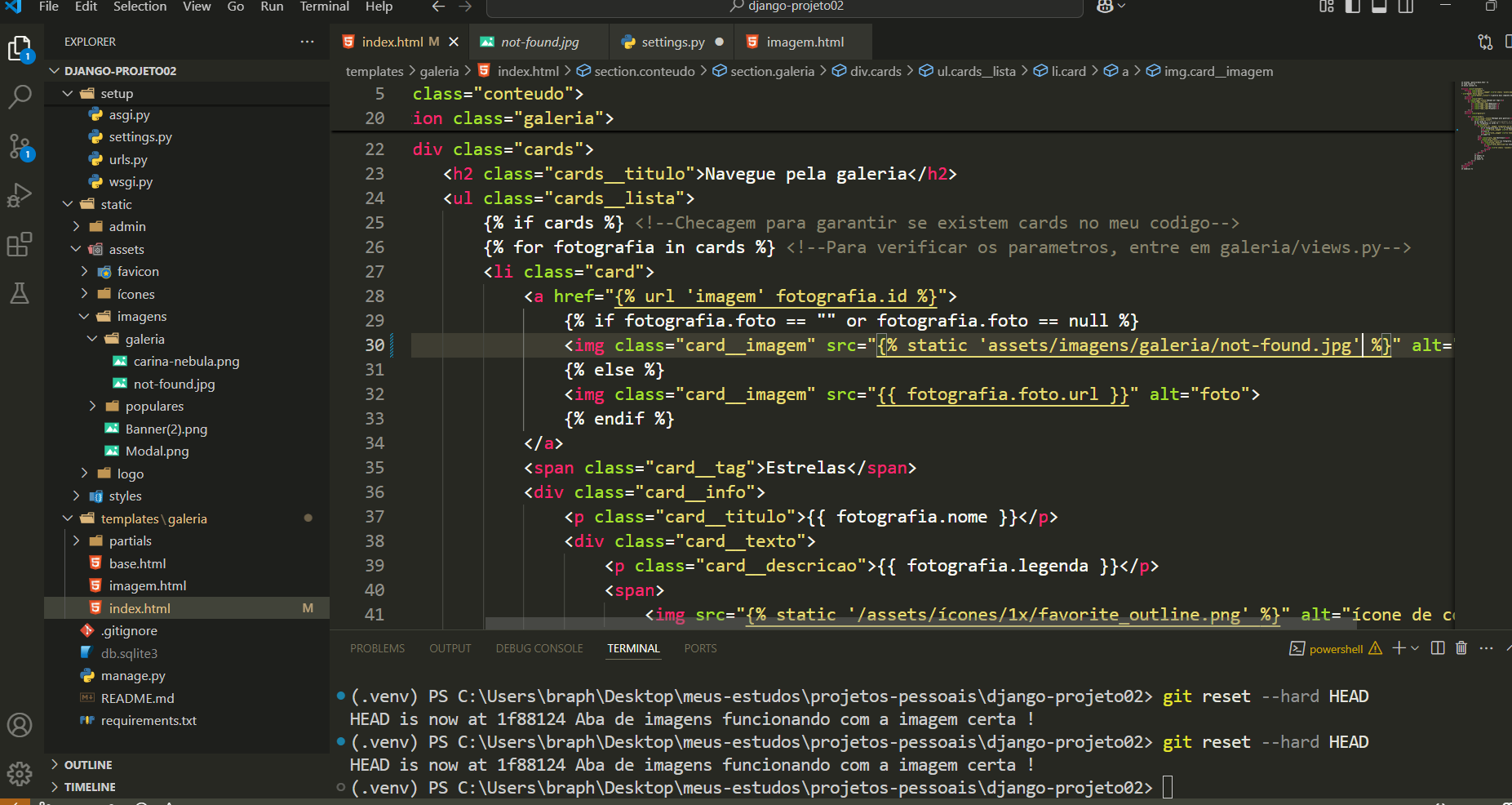
Uso do Template Tag Static: No seu template, você está usando {% static 'assets/imagens/galeria/not-found.jpg' %}. Certifique-se de que a tag {% load static %} está incluída no início do seu arquivo de template.
Cache do Navegador: Às vezes, o navegador pode estar mostrando uma versão em cache da página. Tente limpar o cache ou abrir a página em uma janela anônima.
Caso essas sugestões não solucionem o seu problema, peço que compartilhe todo o seu projeto comigo, recomendo que use o GitHub.
Espero ter ajudado e bons estudos!