Fala João Guilherme, tudo bem?
Primeiramente nos desculpe pela demora para uma resposta.
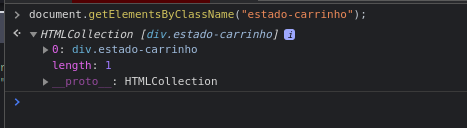
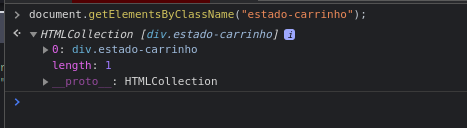
Vamos lá, o que acontece é que ao utilizar document.getElementsByClassName("estado-carrinho") essa função retornará uma array de elementos de acordo com a classe que passamos, veja:

Então para resolver isso, no momento em que formos utilizar a variável que você esta armazenando esses elementos, iremos especificar qual item da array queremos utilizar, como o nosso elemento está no index 0 da array, será esse valor que utilizaremos:
function verificaQuantidade() {
var tem;
var estadoCarrinho = document.getElementsByClassName("estado-carrinho");
for(var i = 0; i < itens.length; i++) {
if(itens[i].quantidade <= 0) {
tem = false;
} else {tem = true}
}
if(tem == false) {
estadoCarrinho[0].innerHTML = `<p>Seu carrinho está vazio<p>`; //Aqui utilizamos o index 0 para que possamos utilizar o primeiro item da nossa array
}
}
Dessa maneira que fizemos, selecionando qual item dessa array está o nosso elemento, será possivel aplicarmos o innerHTML normalmente.
Espero ter ajudado, bons estudos :D