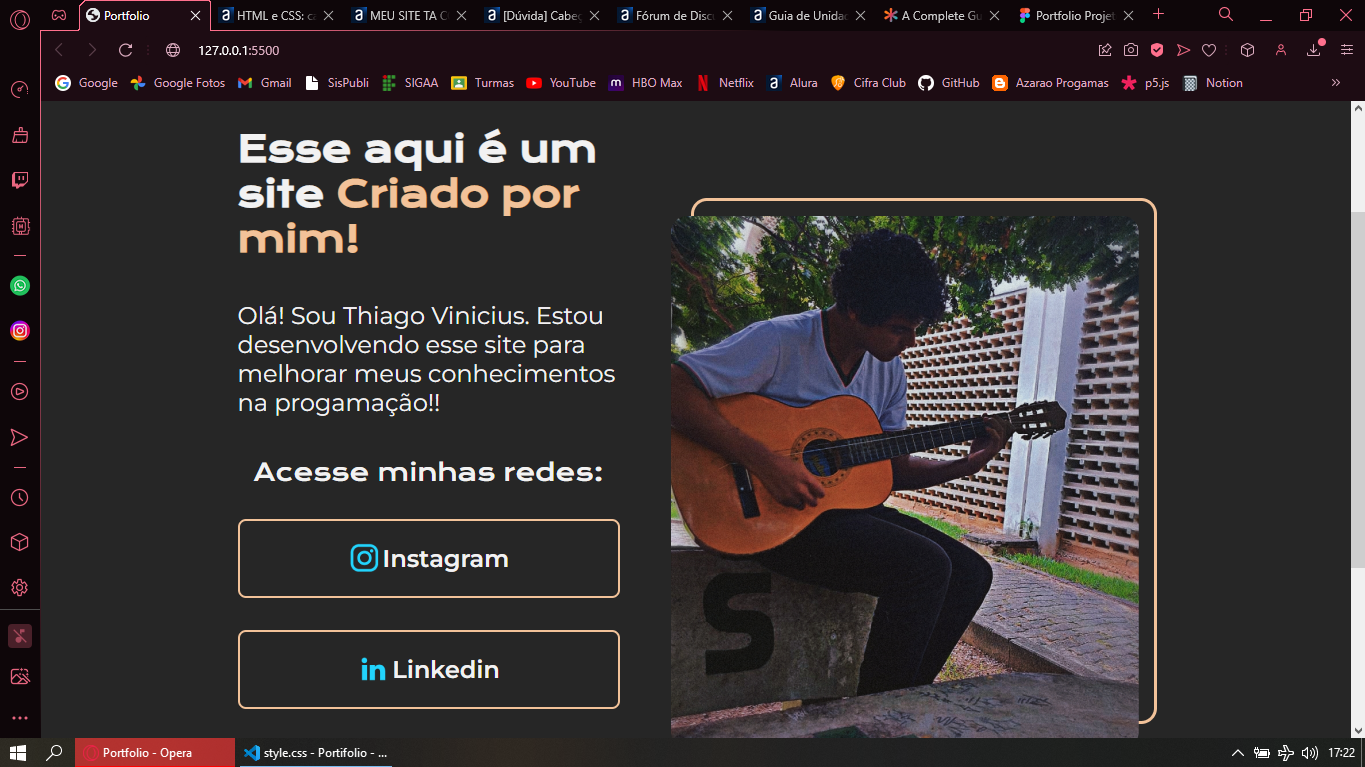
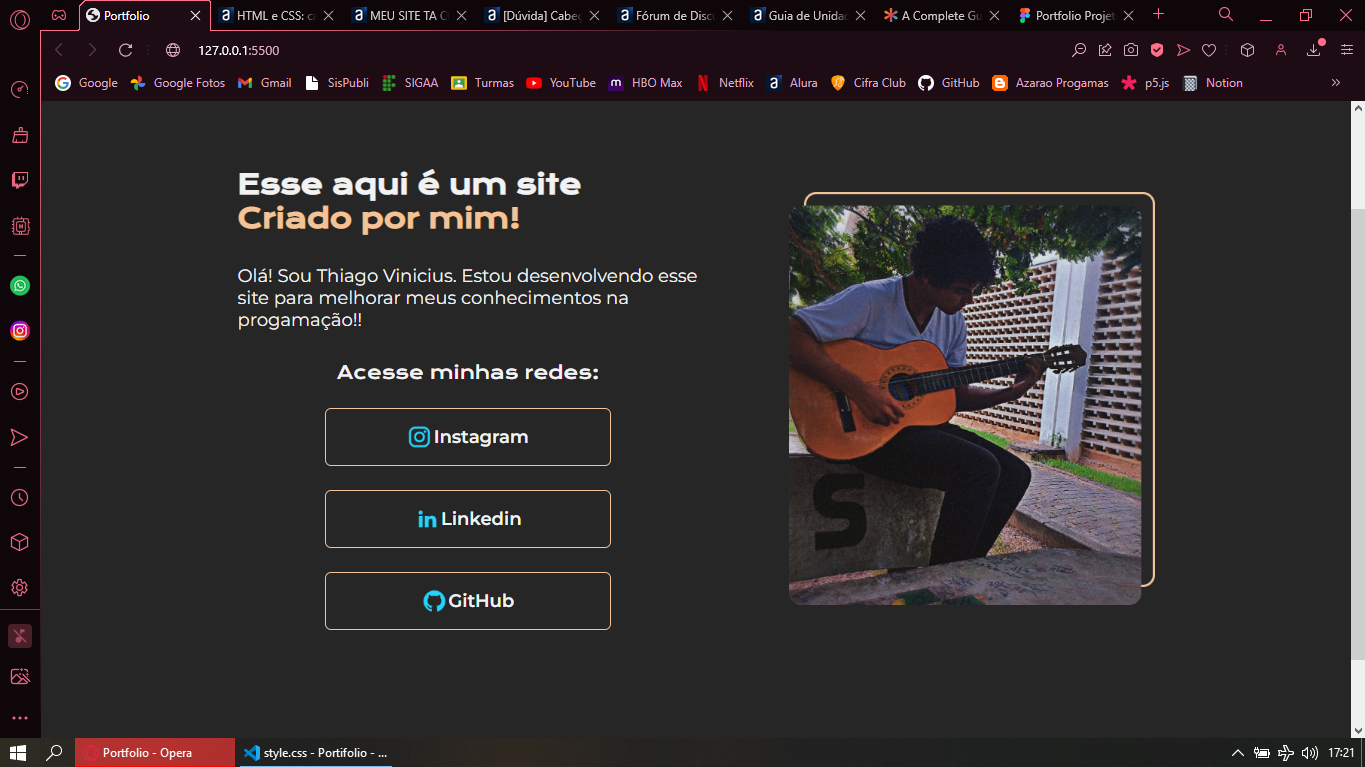
TENTEI VARIAS FORMAS, MAS SO FICA ASSIM... O código ta igual ao do video etc.. mas não sei porque razão ele ta assim tão grande, já tentei mudar margin, padding.. e não vai.
html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Esse aqui é um site <span class="titulo-destaque">Criado por mim!</span></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Thiago Vinicius. Estou desenvolvendo esse site para melhorar meus conhecimentos na progamação!!</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="http://instagram.com/thiago0kkk">
<img src="./assets/instagram.png" alt="Icone do Instagram">
Instagram
</a>
<a class="apresentacao__links__link" href="http://Linkedin.com/in/ThiSouza21">
<img src="./assets/linkedin.png" alt="Icone do Linkedin">
Linkedin
</a>
<a class="apresentacao__links__link" href="http://github.com/ThiSouza21">
<img src="./assets/github.png" alt="Icone do Github">
GitHub
</a>
</div>
</section>
<img class="imagemeu" width="488" height="550" src="./assets/fotoeu.jpg" alt="Foto do Criador">
</main>
<footer></footer>
</body>
</html>css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0px;
padding: 0px;
}
body {
margin: 15%;
height: 100vh;
box-sizing: border-box;
background-color: #262626;
color: #F2F2F2;
}
.titulo-destaque {
color: #F2C299;
}
.apresentacao {
display: flex;
justify-content: space-between;
align-items: center;
gap: 51px;
}
h1 {
font-weight: bold;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: 'Krona One', sans-serif;
font-weight: 400;
font-size: 24px
}
.apresentacao__links__link {
border: 2px solid #F2C299;
border-radius: 8px;
width: 378px;
text-align: center;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F2F2F2;
font-family: 'Montserrat', sans-serif;
}
.imagemeu {
border-radius: 16px;
}