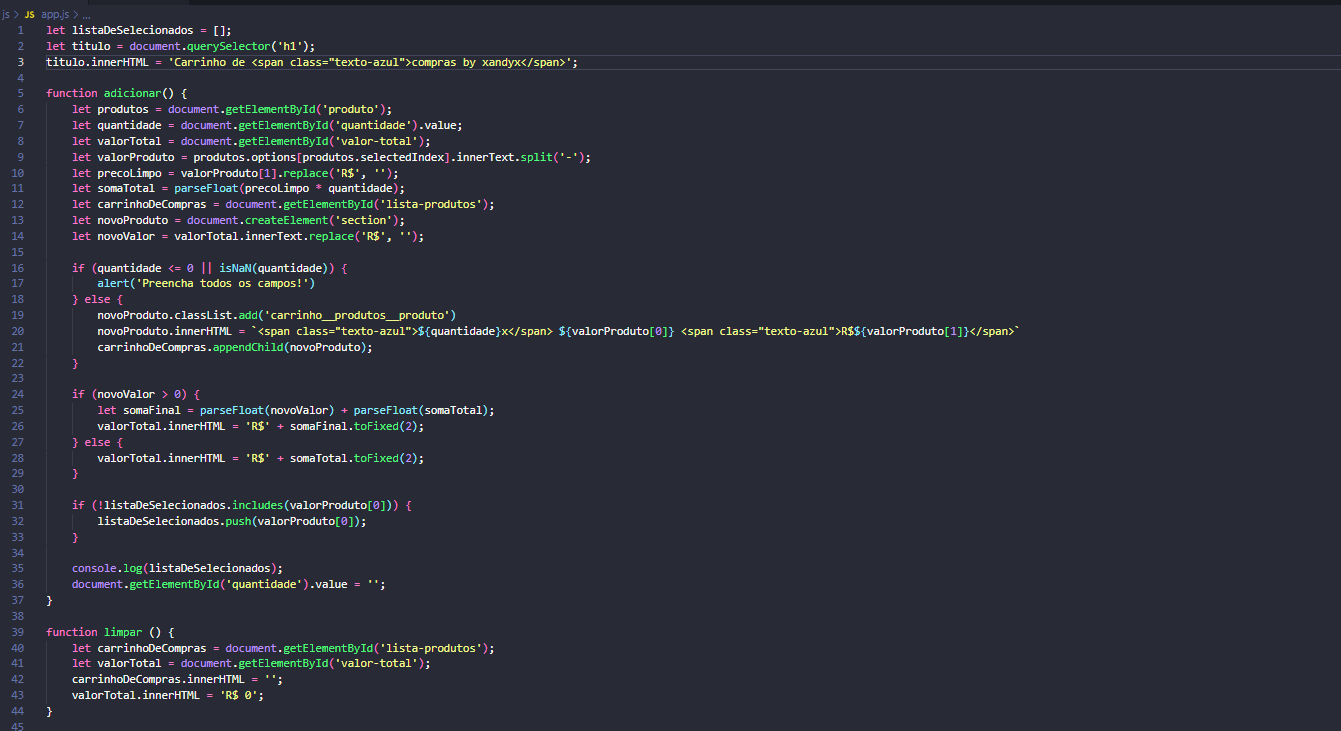
Vou falar um pouco da minha experiência com esse projeto ficou um pouco diferente, estava fazendo tudo tranquilo até eu ter que buscar o value da produto ai eu tive que pesquisar, só que na pesquisa eu achei uma forma um pouco mais complicada quando eu podia ter feito bem mais simples assimlet produtos = document.getElementById('produto').value; let nomeProduto = produtos.split('-')[0]; let valorProduto = produtos.split('-')[1];
que iria ter dado no mesmo e seria mais arrumado e mais bonito, aprendi támbem a criar um elemento no HTML pelo scriptJS com o createElement e adicionar ele com o appendchild