Todas as coisas estão dentro das pastas certas, então qual motivo de não estar funcionando?

Todas as coisas estão dentro das pastas certas, então qual motivo de não estar funcionando?

Oi Maria, tudo bem?
No seu style.css, depois do@import url("styles/header.css") está faltando um ; (ponto e vírgula).
Corrija para: @import url("styles/header.css");, creio que ajustando isso o ícone do Menu irá aparecer.
Percebi também umas diferenças no seu HTML para o da aula, vou te passar aqui.
A tag meta está com um =, <meta charset="UTF=8">ajusta para:
<meta charset="UTF-8">
Para que no futuro, não haja nenhuma inconsistência.
Dentro dos href, sugiro colocar uma # (jogo da velha) igual a instrutora faz, para que não haja erro ao clicar no link, usando a # ela dá um direcionamento para a própria página.
Depois da tag <body>, na linha 12, você está abrindo a tag head de novo. Você precisa abrir a tag <header> na verdade, assim:
<header class="cabeçalho">
É isso! Espero ter te ajudado, Maria :D
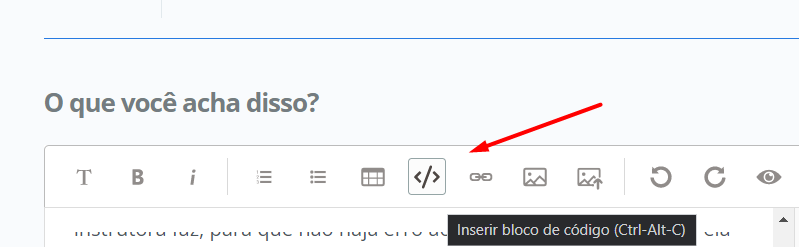
Para uma referência futura, indico você usar essa ferramenta de bloco de código, que fica mais fácil pra você (não precisar tirar vários prints e colar aqui) e pra gente que consegue copiar seu código e ver o que pode estar errado :D. Veja:

Bons estudos!
Abraço.
Sinto muito, mas não foi resolvido. Não era a vírgula. Fiz todas as alterações sugeridas.
Código INDEX
<!DOCTYPE html>
<html lang="pt - br">
<head>
<title> Alura books</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabeçalho">
<span class="cabecalho__menu-hamburguer"></span>
<img src="img/logo.svg" alt="logo alurabook">
<a href="#"><img src="img/favoritos.svg" alt="Mus favoritos"></a>
<a href="#"><img src="img/compras.svg" alt="Carrinho de compras"></a>
<a href="#"><img src="img/usuario.svg" alt="Meu perfil"></a>
</header>
</body>
</html>CÓDIGO do stiloo CSS
@import url("styles/header.css");
root: {--cor-fundo: #ebecee;}
body {
background-color: var(--cor-fundo);
}
código do header
.cabecalho__menu-hamburguer {
width: 36px;
height: 24px;
background-image: url("../img/Menu.svg");
display: inline-block;
}
}
Oi Maria, tudo bem?
Poderia mandar o código do header? Veio duas vezes o código do styles.
Verifica se no seu CSS, você está chamando pela class igual no HTML, por exemplo, no seu HTML a class do Menu está escrita assim: cabecalho__menu-hamburguer, sem o Ç.
Você precisa chamar igual no seu CSS, senão os estilos não serão aplicados.
Vou ficar no aguardo do CSS do header para testá-lo.
Uma dica que eu dou é, se estiver usando a palavra com acentuação em uma class, usa em todas, para que não haja confusão.
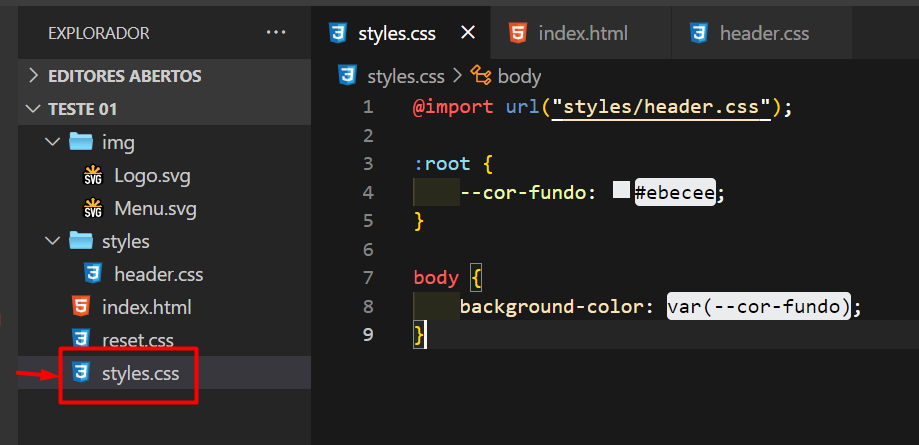
Verifica se está importanto o style.css pelo nome correto no HTML, por exemplo, o meu está assim:

E eu chamo noHTML dessa forma:

Ah ajusta o root, para:
:root {
--cor-fundo: #ebecee;
}Os dois : vem antes da palavra.
Fico no aguardo.
Bons estudos.
Prontinho...Coloquei o código do header.. Para mim, tá ok as outras informações que voce pediu para ver
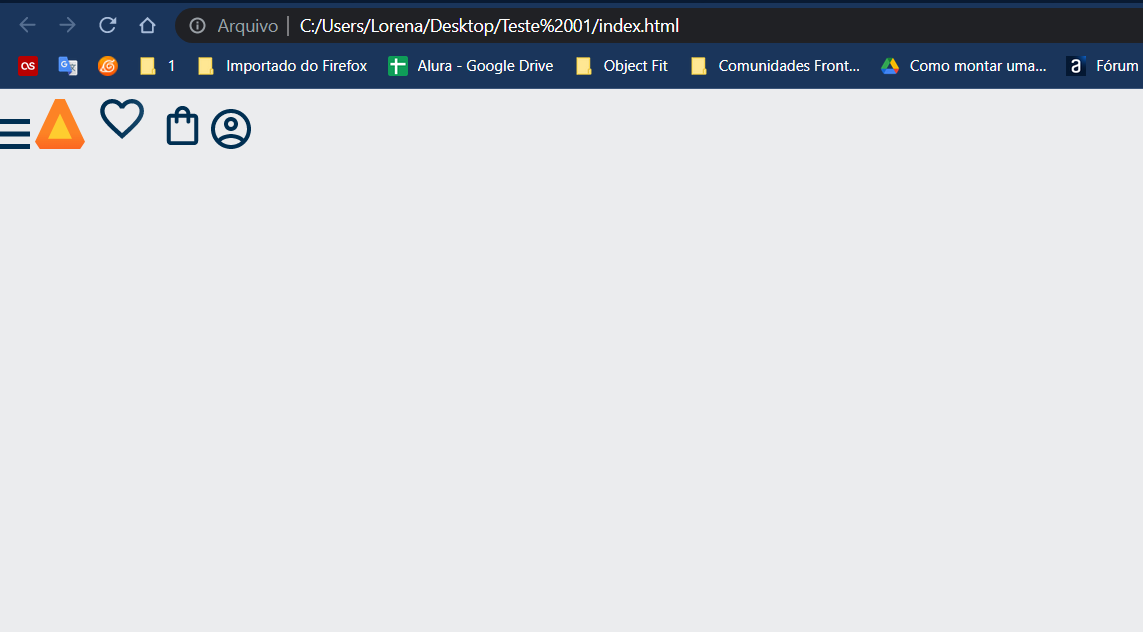
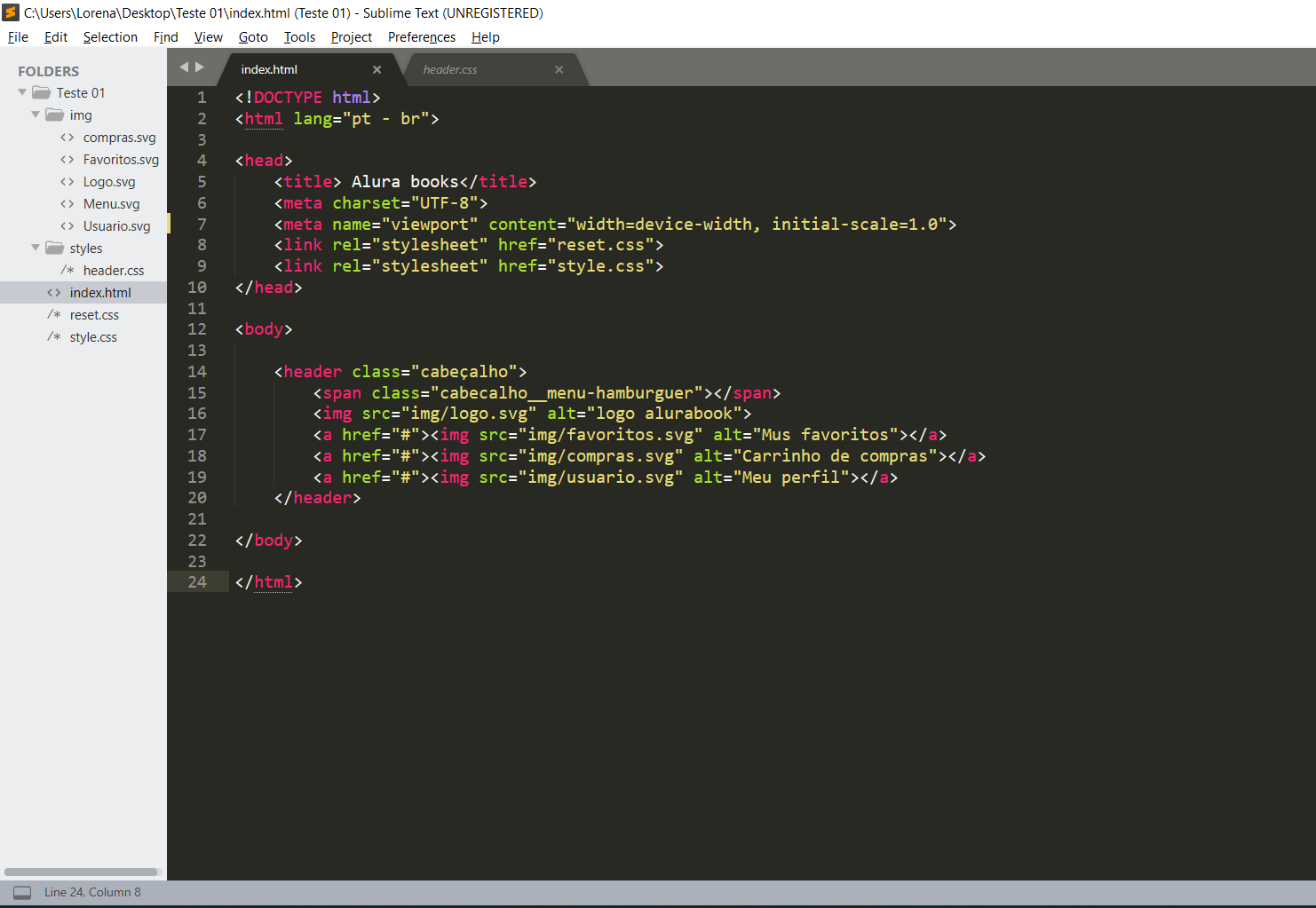
Oi Maria, testei seu código e aqui ele funcionou.
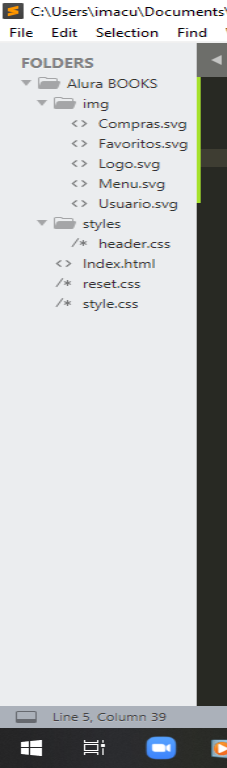
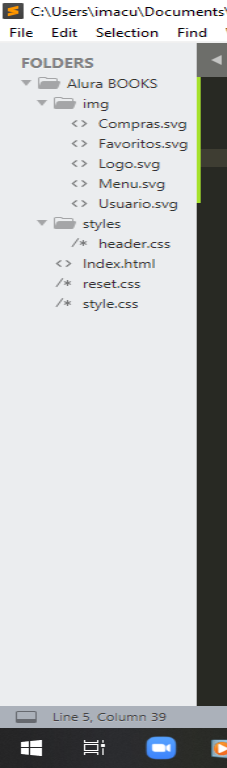
Abri até no sublime para testar e apareceu, veja:

 )
)
Vou deixar aqui os códigos:
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title> Alura books</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabeçalho">
<span class="cabecalho__menu-hamburguer"></span>
<img src="img/logo.svg" alt="logo alurabook">
<a href="#"><img src="img/favoritos.svg" alt="Mus favoritos"></a>
<a href="#"><img src="img/compras.svg" alt="Carrinho de compras"></a>
<a href="#"><img src="img/usuario.svg" alt="Meu perfil"></a>
</header>
</body>
</html>Style.css
@import url("styles/header.css");
:root {
--cor-fundo: #ebecee;
}
body {
background-color: var(--cor-fundo);
}header.css.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
display: inline-block;
}Copia e cola o meu e faz esse teste, Maria.