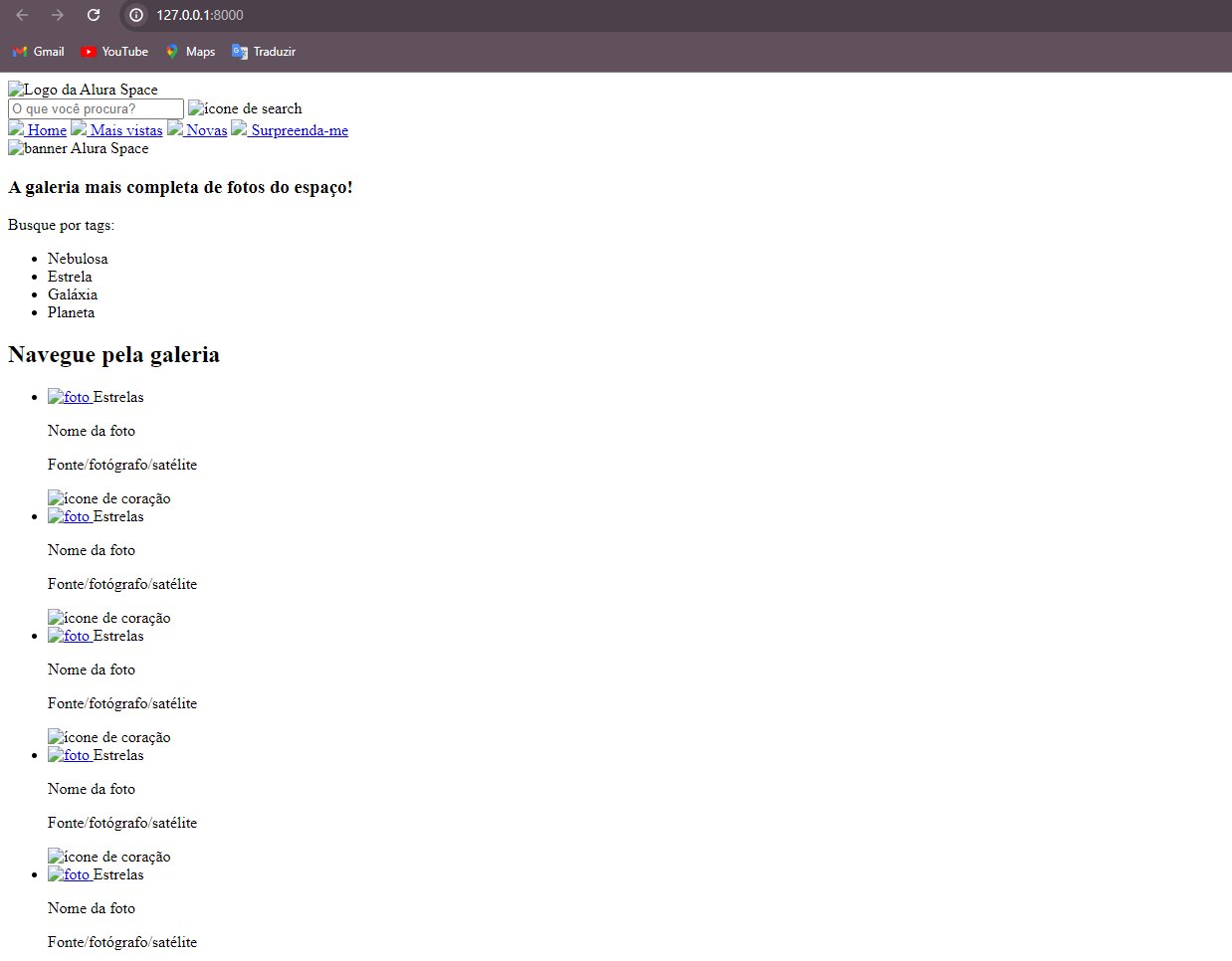
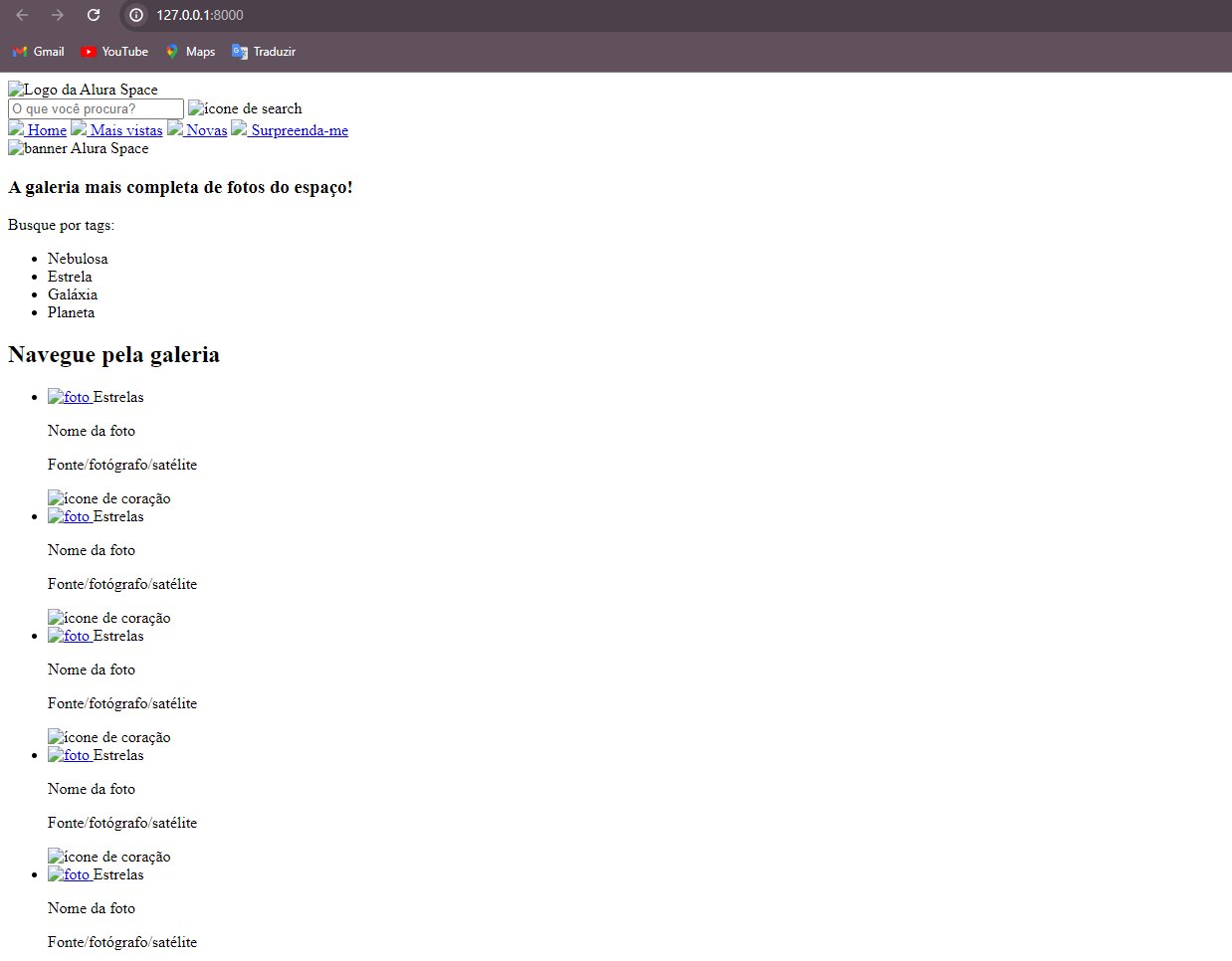
fiz tudo certinho conforme as aulas, estava ocorrendo tudo bem, porém quando fui carregar o css, as imagens não estão aparecendo
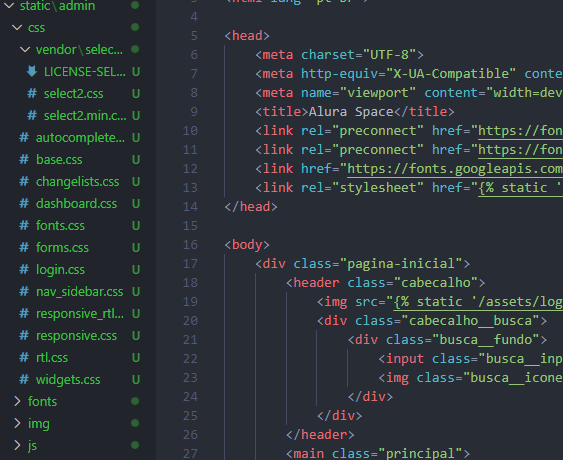
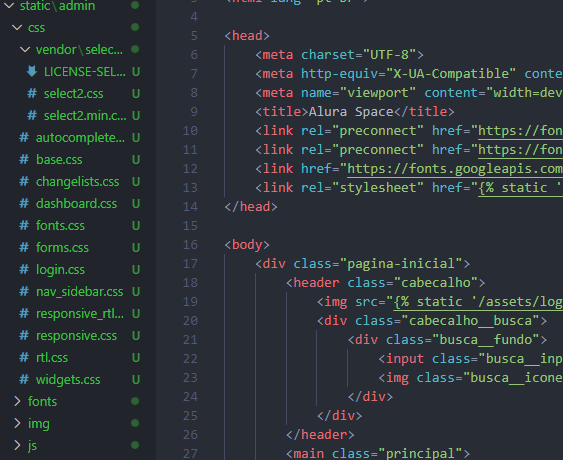
e também criou o arquivo static porém não aparece style.css




fiz tudo certinho conforme as aulas, estava ocorrendo tudo bem, porém quando fui carregar o css, as imagens não estão aparecendo
e também criou o arquivo static porém não aparece style.css




Olá Jhenifer! Tudo bem?
Analisando toda a estrutura que você compartilhou, não identifiquei nenhuma inconsistência que poderia causar essa situação, imagino que ela esteja sendo causada por algum problema de nomenclatura ou posicionamento de pasta, por conta disso, para identificar melhor o problema, peço que compartilhe todo o seu projeto via GitHub ou Drive do Google.
Boa tarde, Jhenifer!
Analisando o seu código identifiquei alguns problemas para que os estilos não estarem aparecendo corretamente, vou listá-los abaixo:
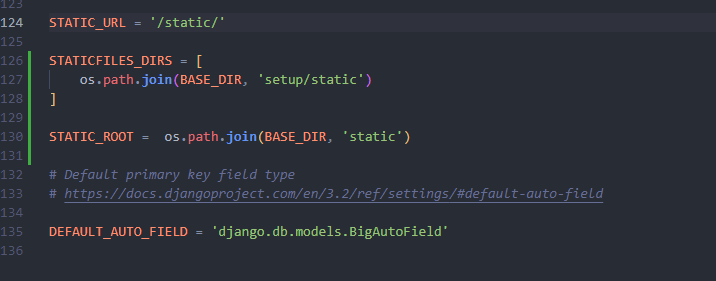
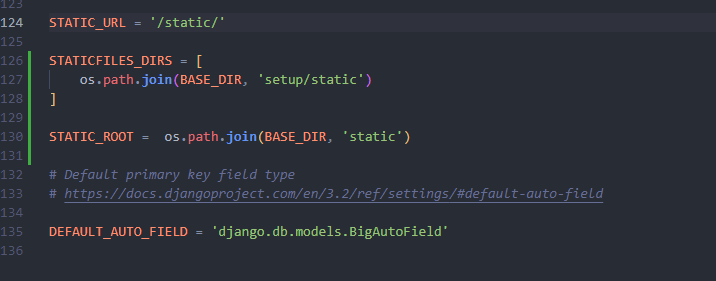
A pasta "static" que está dentro da pasta "setup" está vazia, e é nela que o Django irá procurar os estilos e arquivos estáticos como imagens, logo, por ela estar vazia o Django não carrega nenhum estilo.
Para resolver isso você deve adicionar os arquivos estáticos necessários nessa pasta. Você acessar esse repositório e fazer o download dos arquivos e pegar toda a pasta "static" dentro de "setup" e colocá-la no seu projeto.
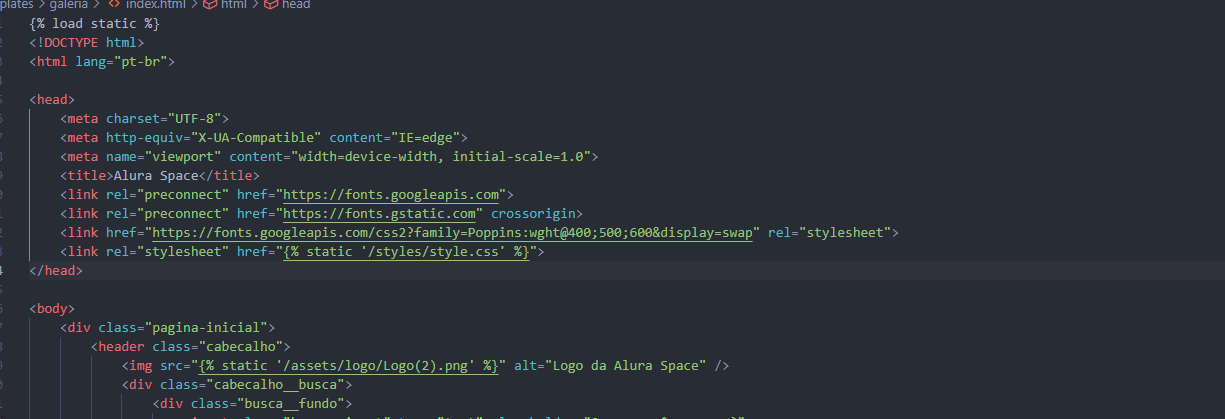
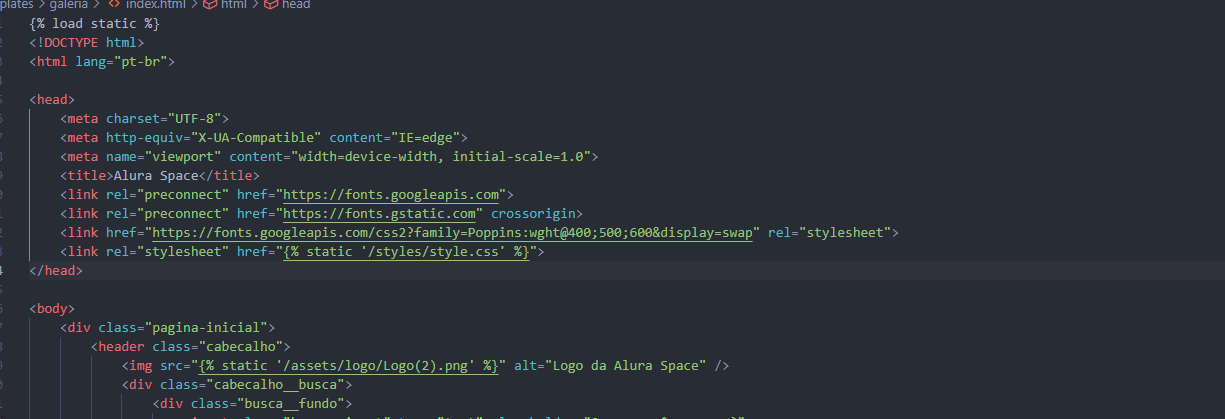
Ainda analisando o seu projeto percebi que as importações de algumas imagens não estavam sendo feitas corretamente no seu arquivo "index.html", já que elas não estavam utilizando a estrutura do Django para importar arquivos estáticos.
Como solução, recomendo que analise todo o seu arquivo "index.html" nos trechos que você faz importação de imagens, para que elas estejam assim na propriedade src:
src="{% static '/assets/ícones/1x/search.png' %}"
Como você pode ver, a estrutura para importação contém duas chaves "{ }" abrindo e fechando todo o escopo da importação, juntamente com o símbolo de porcentagem "%". No início é importante vir a palavra "static" para referenciar a pasta "static", e por fim, o caminho de importação deve estar entre aspas simples ' '.
Aplique esses ajustes no seu código e teste, caso tenha mais problemas estarei à disposição para ajudar novamente.
Bons estudos!