abaixo meu código na jogoteca.py:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/inicio')
def ola():
lista = ['Tetris', 'Mario', 'Fifa']
return render_template('lista.html', titulo='Jogos', jogos=lista)
app.run()
abaixo meu código na lista.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Jogoteca</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>{{ titulo }}</h1>
</div>
<table class="table table-striped table-responsive table-bordered">
<thead class="thead-default">
<tr>
<th>Nome</th>
</tr>
</thead>
<tbody>
{% for jogo in jogos%}
<tr>
<td>{{ jogo }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>
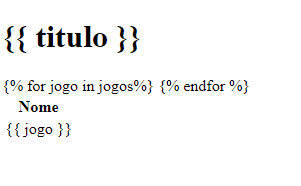
no entando o que aparece no site carregado é o seguinte: