

Oi!
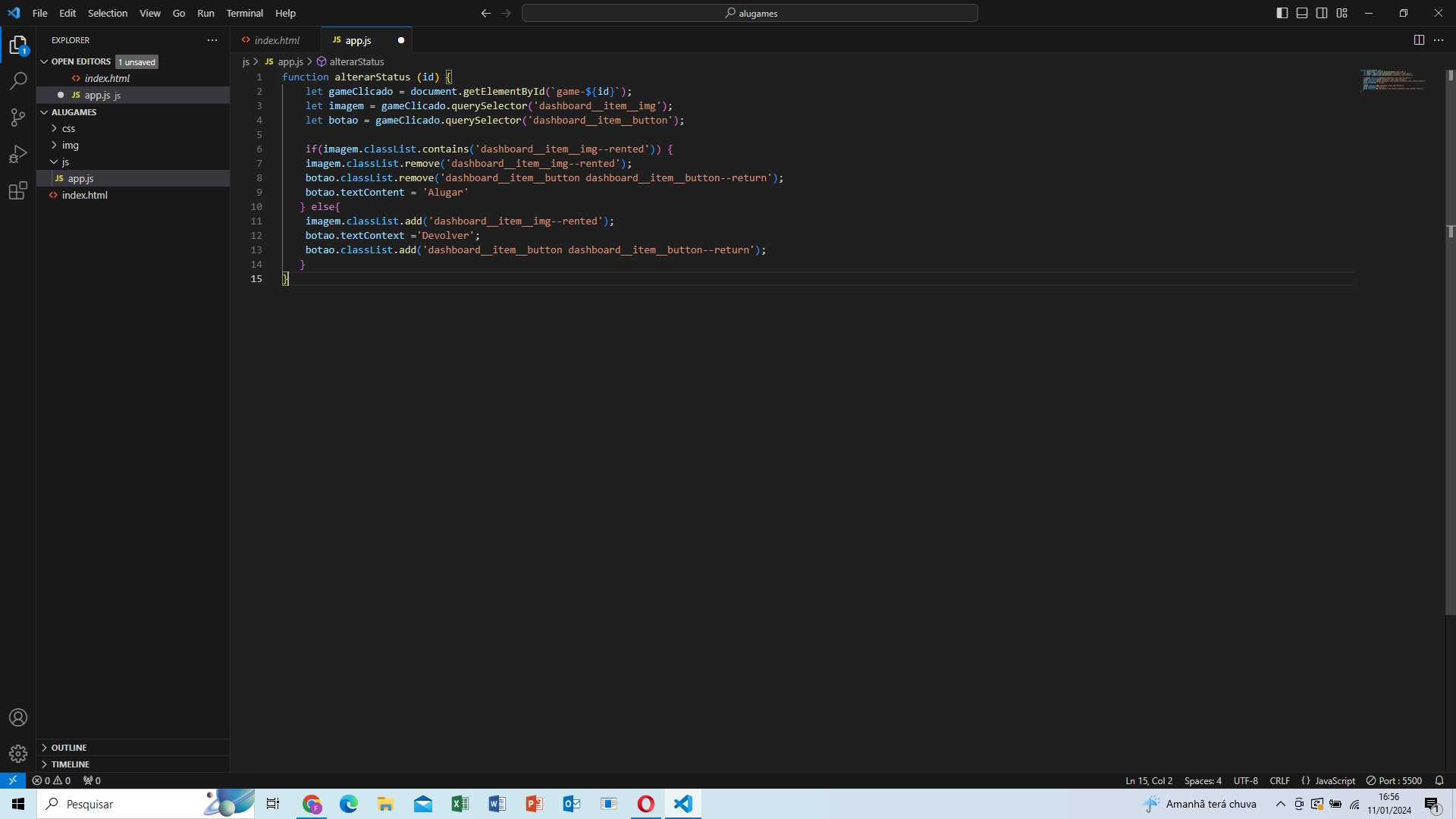
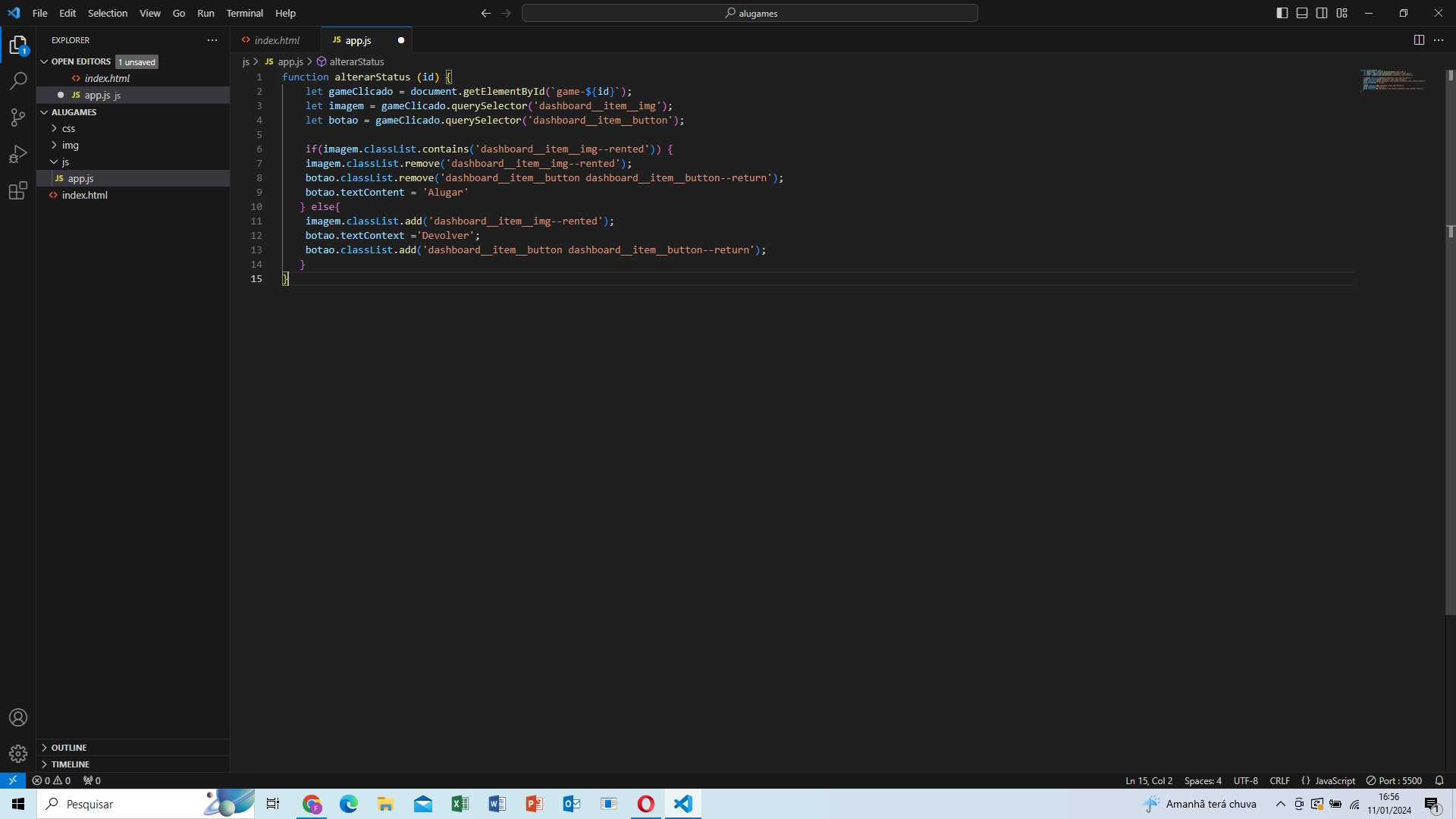
Nas linhas 2 e 3 do seu código faltou o ponto (.) antes do nome da classe na função querySelector:
querySelector('dashboard__item__img');
querySelector('dashboard__item__button');
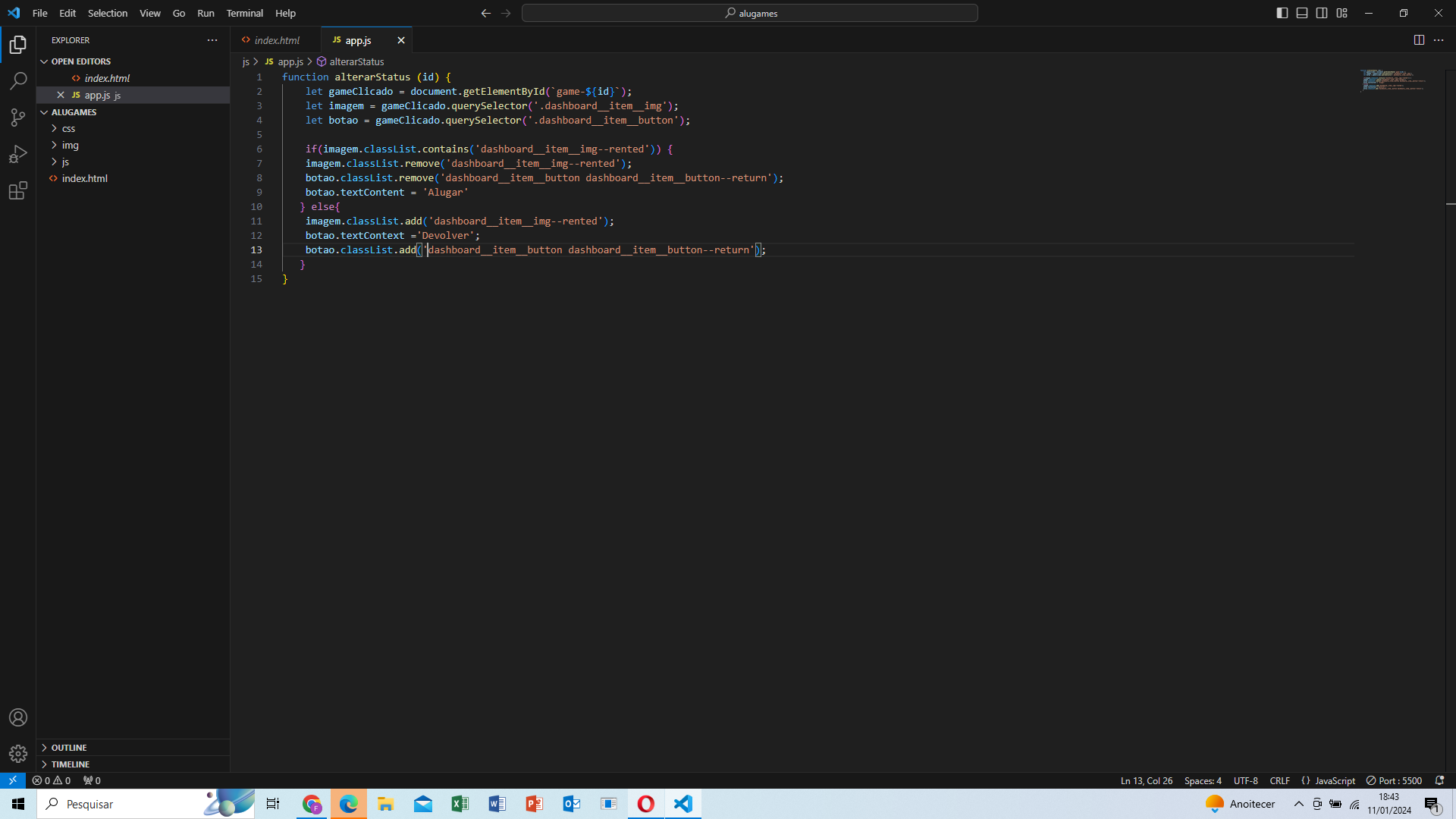
Altere para:
let imagem = gameClicado.querySelector('.dashboard__item__img');
let botao = gameClicado.querySelector('.dashboard__item__button');
Agora fica escuro e claro, mas não mudam as palavras.
O código correto:
if (imagem.classList.contains('dashboard__item__img--rented')) {
imagem.classList.remove('dashboard__item__img--rented');
botao.classList.remove('dashboard__item__button--return');
botao.textContent = 'Alugar';
} else {
imagem.classList.add('dashboard__item__img--rented');
botao.classList.add('dashboard__item__button--return');
botao.textContent = 'Devolver';
}
Qual foi meu erro?
No classList.add voce passou duas classes separadas por espaço, mas era para ser uma apenas.
Como assim? Desculpa, mas não entendi
Esquece aquela pergunta, agora eu entendi. Mas eu fiquei com outra dúvida. Como eu vou saber qual das duas classes eu tenho que colocar?
Precisa conhecer o que cada classe faz. Olhando o arquivo css ou testando removendo a classe da tag no html e vendo o resultado no navegador.