Fiz desse jeito.

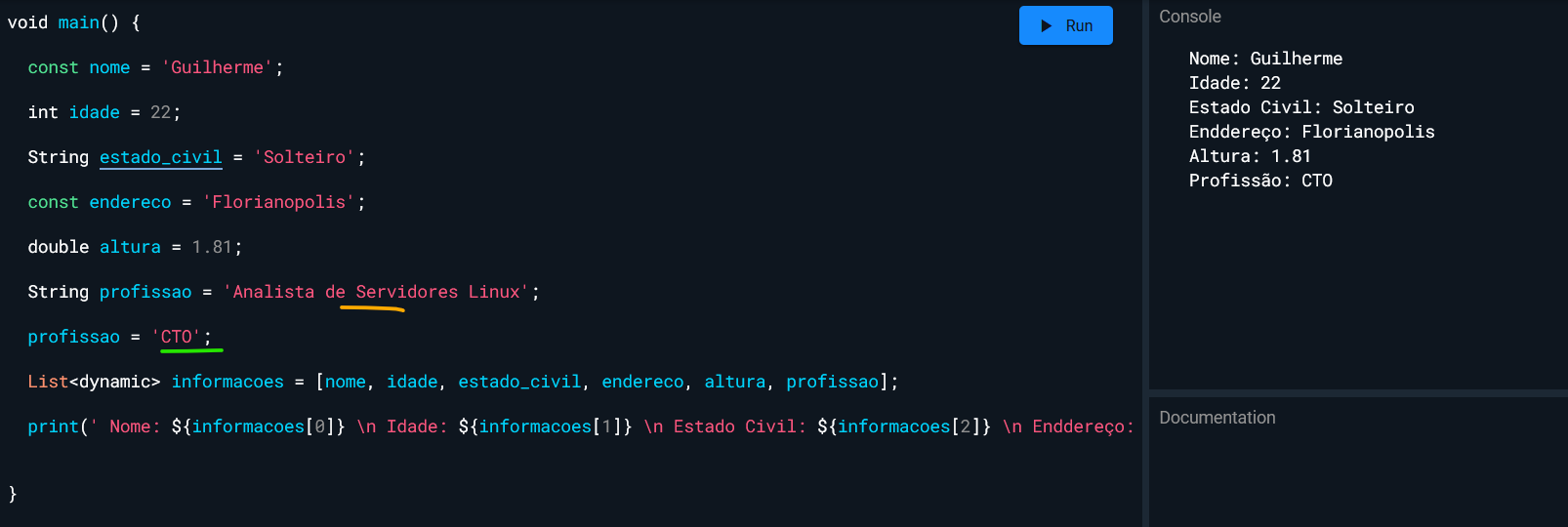
void main() {
const nome = 'Guilherme';
int idade = 22;
String estado_civil = 'Solteiro';
const endereco = 'Florianopolis';
double altura = 1.81;
String profissao = 'Analista de Servidores Linux';
profissao = 'CTO';
List<dynamic> informacoes = [nome, idade, estado_civil,
endereco, altura, profissao];
print(' Nome: ${informacoes[0]} \n Idade: ${informacoes[1]}
\n Estado Civil: ${informacoes[2]}\n Enddereço: ${informacoes[3]}
\n Altura: ${informacoes[4]} \n Profissão: ${informacoes[5]} ');
}




