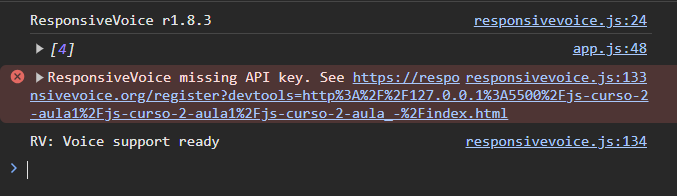
Quando eu inicio o jogo o número aleatório é gerado normalmente, mas quando eu clico em 'novo jogo' a verificação abaixo não ocorre e o console me retorna o erro na imagem. Queria saber o que está dando errado.
 responsivevoice.js:133 ResponsiveVoice missing API key. See https://responsivevoice.org/register?devtools=http%3A%2F%2F127.0.0.1%3A5500%2Fjs-curso-2-aula1%2Fjs-curso-2-aula1%2Fjs-curso-2-aula_-%2Findex.html
responsivevoice.js:133 ResponsiveVoice missing API key. See https://responsivevoice.org/register?devtools=http%3A%2F%2F127.0.0.1%3A5500%2Fjs-curso-2-aula1%2Fjs-curso-2-aula1%2Fjs-curso-2-aula_-%2Findex.html
function gerarNumeroAleatorio(){
let numEsco = parseInt(Math.random()*10+1);
if (numSort.includes(numEsco)){
return gerarNumeroAleatorio();
}else{
numSort.push(numEsco);
console.log(numSort);
return numEsco;
}
}
Eu acho que á algo referente à extensão do vs code o LiveServer, mas não tenho certeza
EDIT: no console tentei verificar o código do erro e parecia ser algo com o navegador que eu estava usando, troquei de navegador e continuo recebendo o mesmo erro
EDIT 2: Consegui resolver o erro com a API mas estou recbendo esse erro agora Failed to load resource: the server responded with a status of 404 (Not Found) :5500/favicon.ico:1


