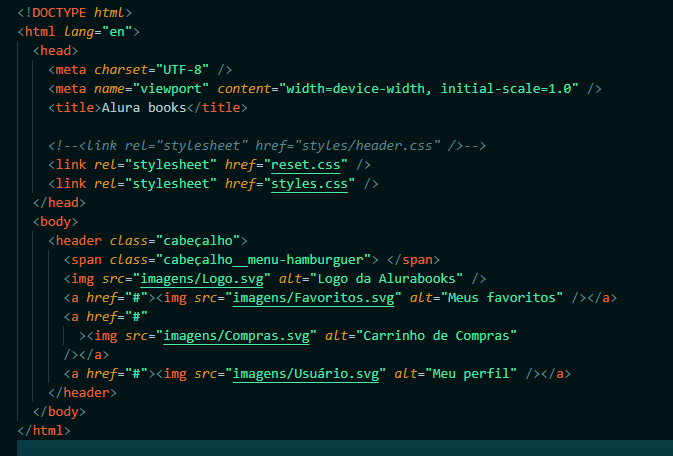
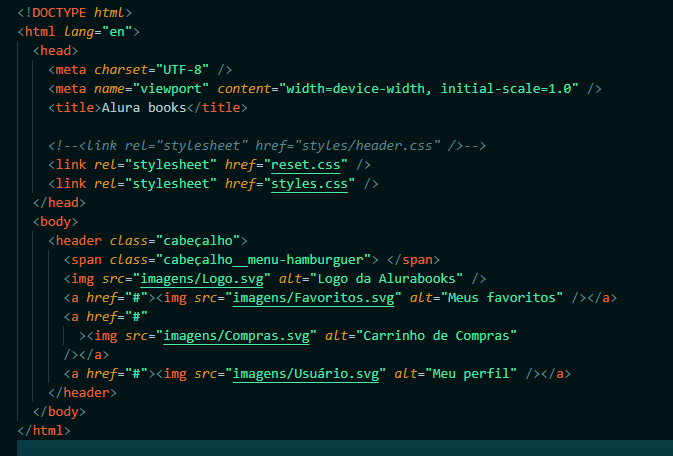
Olá, alguém consegue me ajudar? Eu testei a importação do header.css via tag link no head e funciona corretamente, mas via @import o arquivo não puxa... Será que é alguma configuração do meu vscode?




Olá, alguém consegue me ajudar? Eu testei a importação do header.css via tag link no head e funciona corretamente, mas via @import o arquivo não puxa... Será que é alguma configuração do meu vscode?




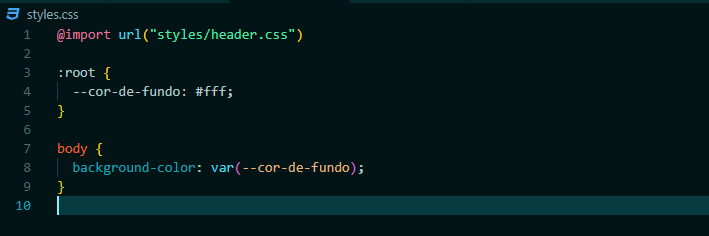
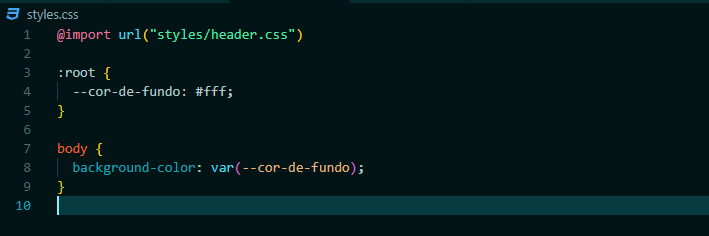
Bom dia Jéssica, tudo bem? Creio que o seu código não funcionou porque você esqueceu de colocar o ponto e vírgula no final do comando import. Ficaria da seguinte forma:
@import url("styles/header.css");
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
Oii Jessica, tudo bem?
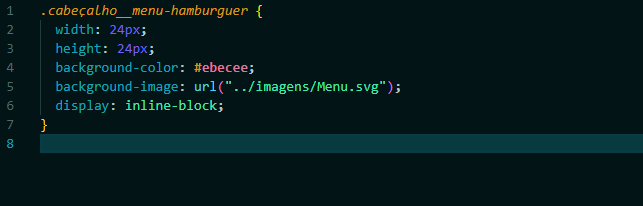
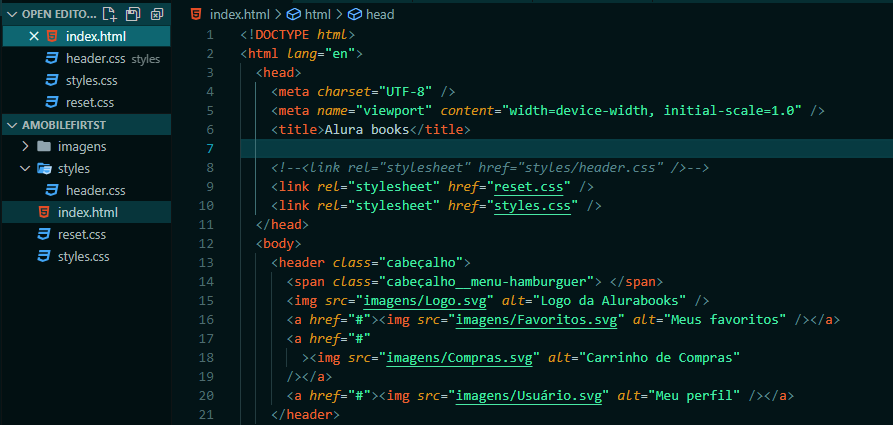
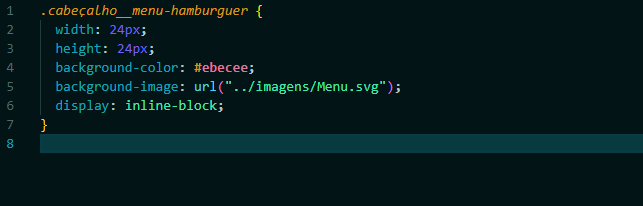
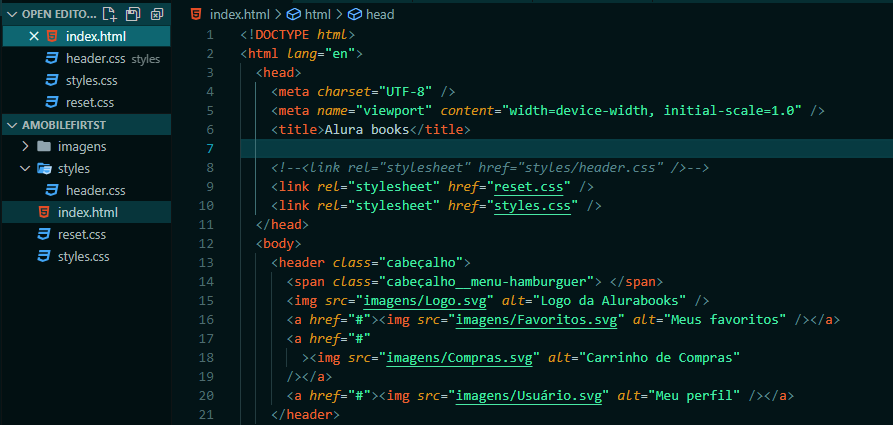
De acordo com a estrutura que você mostrou, o arquivo header.css tá dentro da pasta styles, então o caminho deveria estar correto.
Teste colocar assim:
@import url("styles/header.css");
Com ponto e vírgula.
Mas às vezes, o navegador pode estar carregando uma versão antiga do seu CSS devido ao cache. Tente limpar o cache do navegador ou abrir a página em uma janela anônima para ver se o problema persiste.
Quando você usa o @import, aparece algum erro no console?
Seria bom ter esse seu projeto no github que assim seria melhor para investigar, somente com o print podemos deixar passar alguma coisa sabe? Se você puder upar seu código por lá, seria muito bom.
Fico no aguardo do seu retorno.
Um abraço e bons estudos.
era a porcaria do ponto e vírgula DE NOVO, eu não aprendo.... rs
Obrigadas!