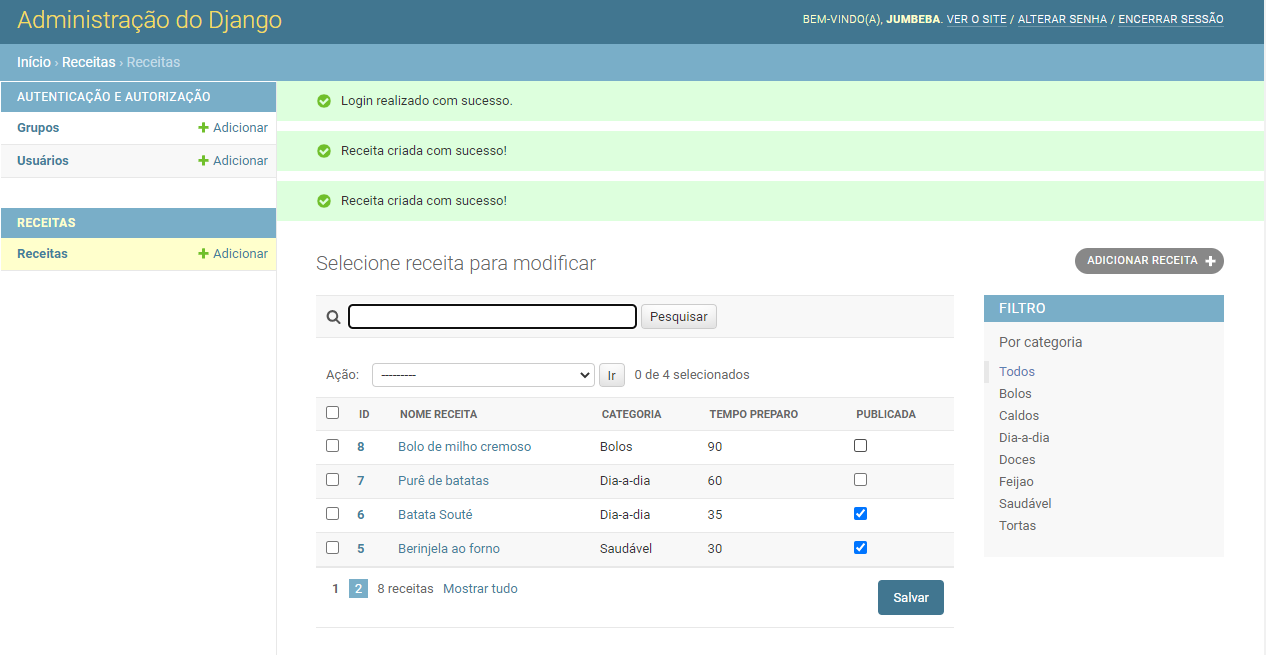
As mensagens que inseri para o usuário só aparecem nas telas posteriores ou em outra tela.
Por exemplo: Ao tentar fazer login com os dados incorretos, a tela apenas pisca(atualiza) e não aparece a mensagem de erro. Outro exemplo seria na adição de receitas, onde o site só mostra que a receita foi adicionada se o usuário retornar a página de adicionar receitas após já ter adicionado.

Função do login com mensagens.
def login(request):
if request.method == 'POST':
email = request.POST['email']
senha = request.POST['senha']
if campo_vazio(email) or campo_vazio(senha):
messages.error(request, 'Os campos email e senha não podem ficar vazios')
return redirect('login')
if User.objects.filter(email=email).exists():
nome = User.objects.filter(email=email).values_list('username', flat=True).get()
user = auth.authenticate(username=nome, password=senha)
if user is not None:
auth.login(request, user)
messages.success(request, 'Login realizado com sucesso.')
return redirect('dashboard')
else:
messages.error(request, 'Login ou senha não está correto. Tente novamente')
return render(request, 'usuarios/login.html')
return render(request, 'usuarios/login.html')
HTML da tela de login
{% extends 'base.html' %}
{% load static %}
{% block content %}
<!-- Preloader -->
<div id="preloader">
<i class="circle-preloader"></i>
<img src="{% static 'img/core-img/pizza.png' %}" alt="">
</div>
{% include 'partials/_busca.html' %}
{% include 'partials/_menu.html' %}Login
{% include 'partials/_footer.html' %}
{% endblock %}