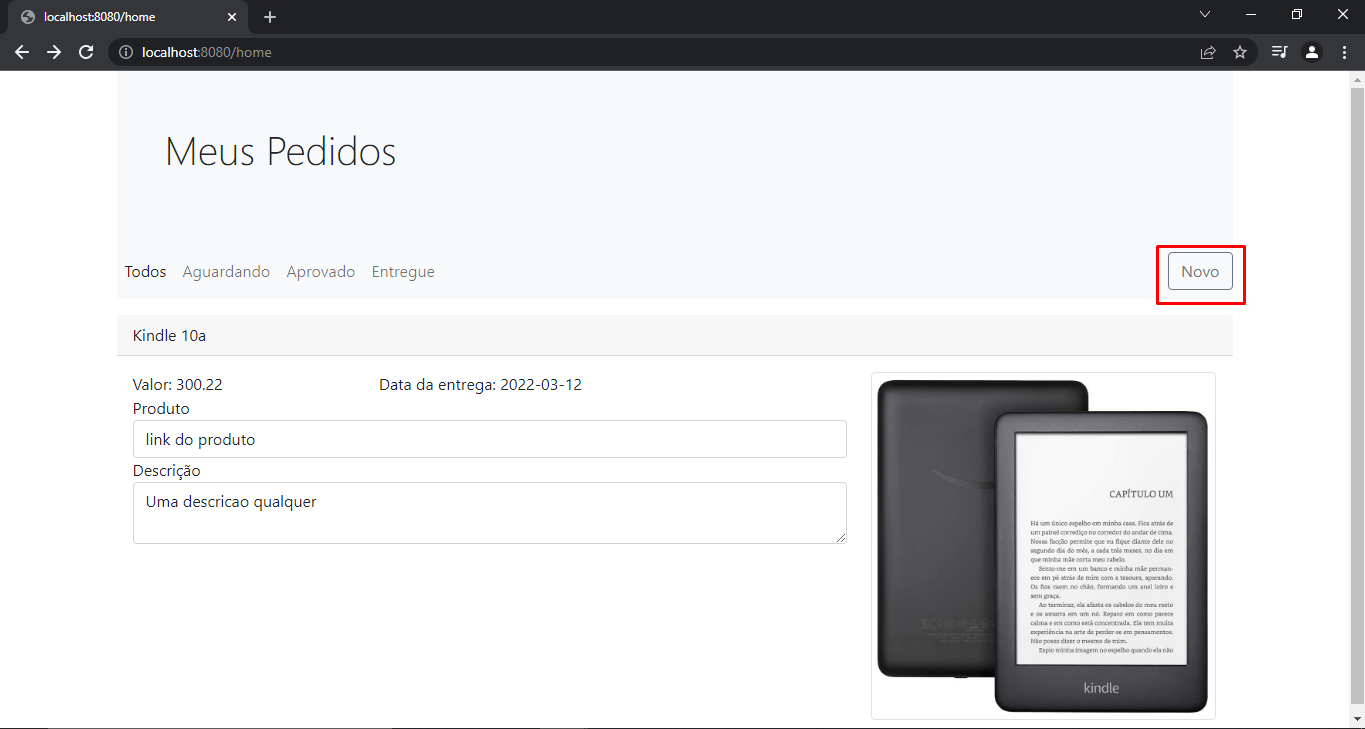
Como faço pra alterar a margem das bordas de um nav? O meu botão está colado na extremidade do container. Segue código e imagem do meu html.
<html>
<head>
<meta charset="UTF-8" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="container-fluid bg-light text-dark p-5">
<p class="fs-1 fw-light">Meus Pedidos</p>
</div>
<nav class="navbar navbar-expand navbar-light bg-light d-flex justify-content-between mb-3 ">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="">Todos</a>
<a class="nav-item nav-link" href="">Aguardando</a>
<a class="nav-item nav-link" href="">Aprovado</a>
<a class="nav-item nav-link" href="">Entregue</a>
</div>
<a href="/pedido/formulario"> <button type="button" class="btn btn-outline-secondary my-2 my-sm-0">Novo</button> </a>
</nav>
<div th:each="pedido : ${pedidos}">
<div class="card-header" th:text="${pedido.nome}">Nome do produto</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div class="row">
<div class="col-md-4">Valor: <span th:text="${pedido.valor}">200,99 </span></div>
<div class="col-md-8">Data da entrega: <span th:text="${pedido.dataDaEntrega}">10/02/2020</span></div>
</div>
<div>Produto</div>
<div><input class="form-control" th:value="${pedido.urlProduto}" value="url do produto"></div>
<div>Descrição</div>
<div><textarea class="form-control" th:text="${pedido.descricao}">Descrição do pedido</textarea></div>
</div>
<div class="col-12 col-sm-4">
<img class="img-thumbnail" th:src="${pedido.urlImagem}" src="" />
</div>
</div>
</div>
</div>
</div>
</body>
</html>