Vim compartilhar com vocês a minha lista de exercício, da aula "Documentação e HTML". O objetivo aqui é compartilhar, permitindo que vocês sugerem melhorias ou suas respetivas respostas, contribuindo assim para o enriquecimento do conhecimento.
<!-- 1) Construindo a estrutura básica do HTML
Você acabou de iniciar um estágio em uma empresa de desenvolvimento web e sua primeira tarefa é criar um documento HTML básico para um novo projeto. O objetivo é construir a estrutura fundamental de um arquivo HTML, incluindo as tags essenciais: <!DOCTYPE html>, <html>, <head>, e <body>. Além disso, dentro da tag <head>, adicione uma tag <title> com um título de sua escolha para a página. Lembre-se de seguir as práticas de indentação corretas para manter o código organizado.
2) Adicionando conteúdo ao HTML
Agora que a estrutura básica do seu documento HTML está pronta, seu supervisor pediu para adicionar um cabeçalho e um parágrafo ao corpo do documento. Use as tags <h1> para o cabeçalho e <p> para o parágrafo. Escolha um tema para o cabeçalho e escreva um breve parágrafo relacionado a esse tema.
3) Trabalhando com meta tags e título
Você precisa otimizar a seção <head> da página HTML existente. Adicione uma meta tag para definir a codificação de caracteres como UTF-8 e altere o título da página para algo mais descritivo e apropriado para o conteúdo do site.
4) Organizando conteúdo com tags HTML
Você está desenvolvendo a página inicial de um site para um projeto pessoal. Você precisa criar um título principal e um subtítulo, seguidos por um breve parágrafo explicativo. Utilize HTML para estruturar esses elementos. Crie um arquivo HTML e adicione um título principal com a tag <h1>, um subtítulo com a tag <h2>, e um parágrafo com a tag <p>. Use textos de sua escolha para cada um destes. Lembre-se de seguir a hierarquia correta das tags e verificar o resultado no navegador.
5) Adicionando imagens com acessibilidade
Neste desafio, você vai adicionar uma imagem ao seu projeto de site pessoal. Escolha uma imagem de sua preferência (pode ser um logo ou uma foto relacionada ao tema do site). Utilize a tag <img> para inserir a imagem no corpo do documento HTML, e não se esqueça de incluir o atributo alt para descrever a imagem, melhorando a acessibilidade do site. Verifique o resultado no navegador.
6) Listando Itens em HTML
Agora, adicione uma lista de itens ao seu site. Esta lista pode ser de características do projeto, etapas de desenvolvimento, ou qualquer outra informação relevante. Utilize a tag <ul> para uma lista não ordenada ou <ol> para uma lista ordenada, e <li>para cada item da lista. Verifique o layout no navegador após a inserção.
7) Explorando o impacto do DOCTYPE no HTML
A sua tarefa é explorar o impacto da declaração <!DOCTYPE html> em um documento HTML. Crie um arquivo HTML básico com a estrutura apresentada no relato, incluindo elementos como <head>, <title>, <body>, <h1>, <p>, e <img>. Primeiro, visualize a página com a declaração <!DOCTYPE html>. Em seguida, remova a declaração e visualize novamente. Use a ferramenta de inspeção do navegador para explorar as diferenças no modo de renderização da página, focando na presença ou ausência do "Modo Quirks".
8) Automatizando a atualização da página com Live Serve
Instale e utilize a extensão "Live Server" no Visual Studio Code para automatizar a atualização da sua página HTML. Faça alterações no código HTML, como adicionar um texto ao parágrafo, e observe as mudanças sendo refletidas automaticamente no navegador. -->
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Desafio</title>
</head>
<body>
<h1>Isso é o titulo do desafio</h1>
<h2>Isso é o subtitulo do desafio</h2>
<p>Isso é um pequeno paragrafo do desafio</p>
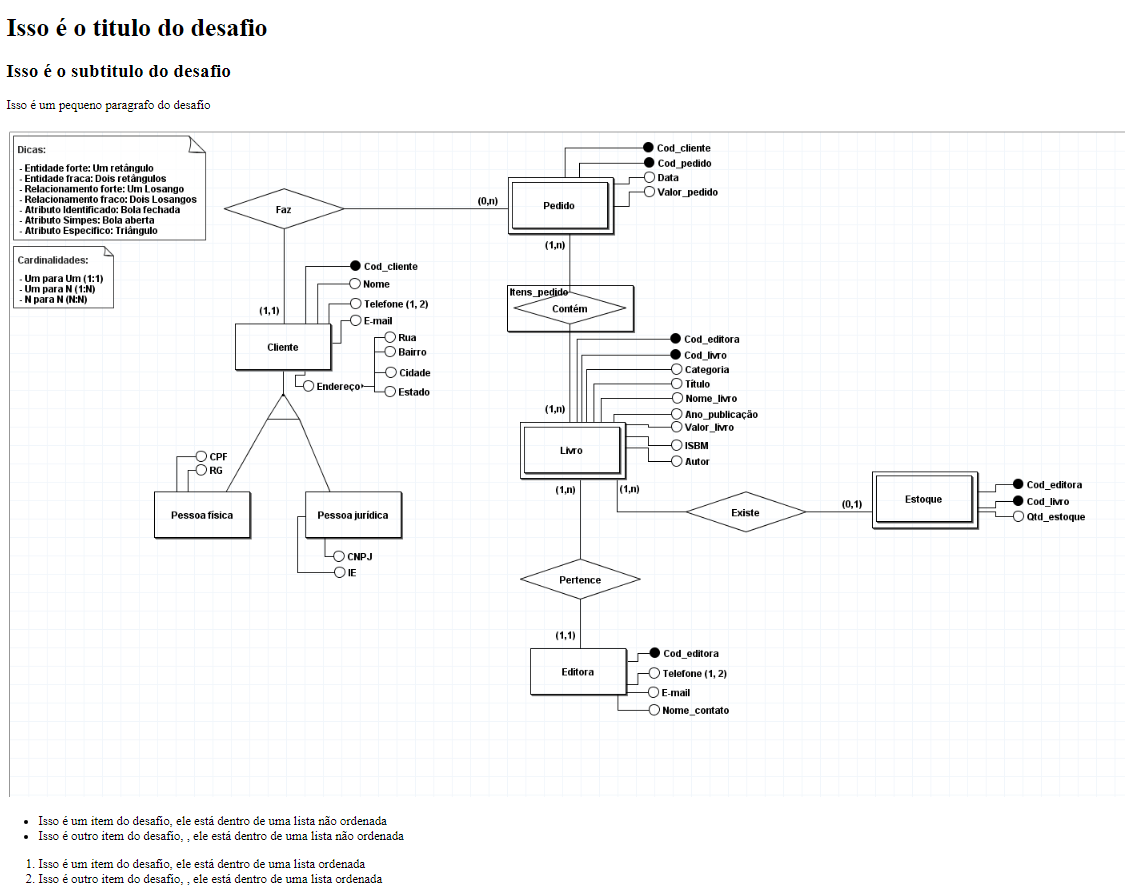
<img src="DER - Alura BD.png" alt="Isso é uma imagem para o desafio, nela contem um DER feito durante uma formação de banco de dados, na plataforma Alura">
<ul>
<li>Isso é um item do desafio, ele está dentro de uma lista não ordenada</li>
<li>Isso é outro item do desafio, , ele está dentro de uma lista não ordenada</li>
</ul>
<ol>
<li>Isso é um item do desafio, ele está dentro de uma lista ordenada</li>
<li>Isso é outro item do desafio, , ele está dentro de uma lista ordenada</li>
</ol>
</body>
</html>