Realizei as configurações da bucket policy e alterei o arquivo index.html e as imagens não carregam. O arquivo html está correto ? Security group configurado corretamente.
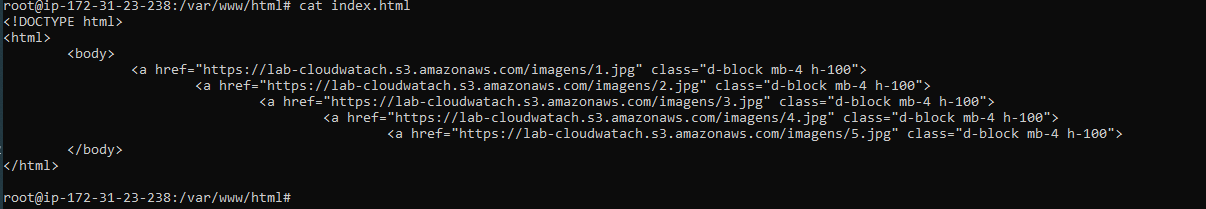
Arquivo Index

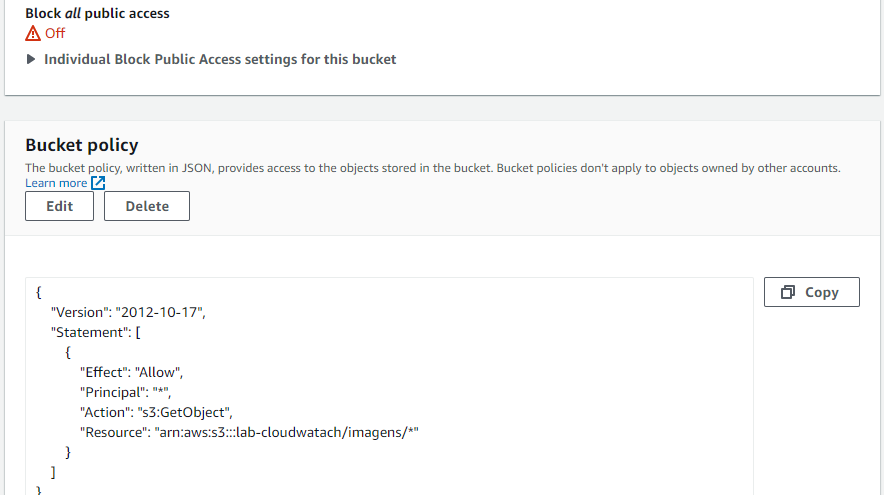
Policy

Realizei as configurações da bucket policy e alterei o arquivo index.html e as imagens não carregam. O arquivo html está correto ? Security group configurado corretamente.
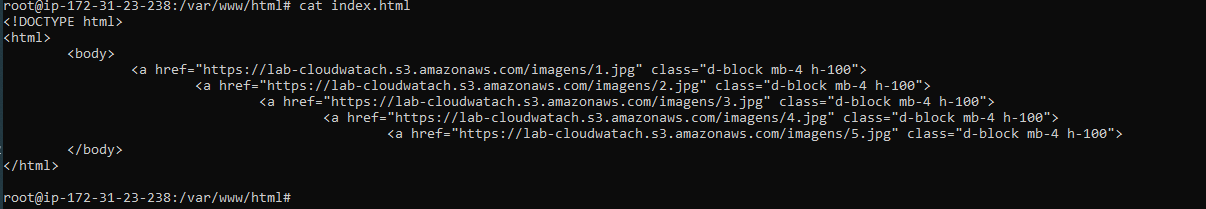
Arquivo Index

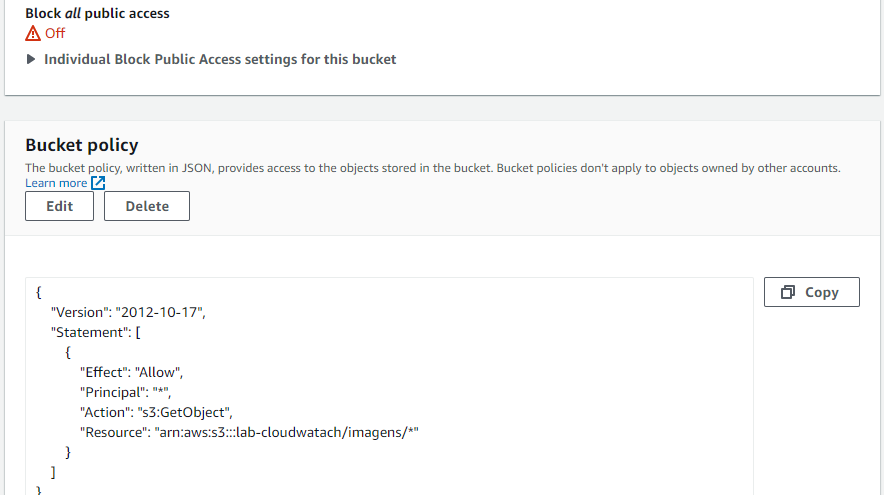
Policy

Olá, Matheus. Tudo bem?
O html que você fez não atinge o objetivo de mostrar as imagens. Dessa forma que você fez, você apenas definiu o link, mas a tag <a> necessita de um conteúdo para que ele seja o link.
Entao se você fizer:
<a href=“www.alura.com.br“></a>Nada vai aparecer para você clicar. Mas se fizer:
<a href=“www.alura.com.br“>site da alura</a>O texto “site da alura" vai aparecer e será seu link.
No seu caso, você quer que a imagem apareça e seja um link ao mesmo tempo. Então deve fazer algo assim
<a href=“www.alura.com.br“>
<img src="endereço-da-imagem" >
</a>Assim, a imagem é carregada e funcionará tambem como um link.
Recomendo que use o HTML disponível no zip do projetou usado no curso, nesse link https://caelum-online-public.s3.amazonaws.com/1032-cloudwatch/01/1032-cloudwatch-site.zip. Aí basta trocar os endereços para os do seu bucket.
Espero ter ajudado. Bons estudos!