Olá, João.
Tudo bem?
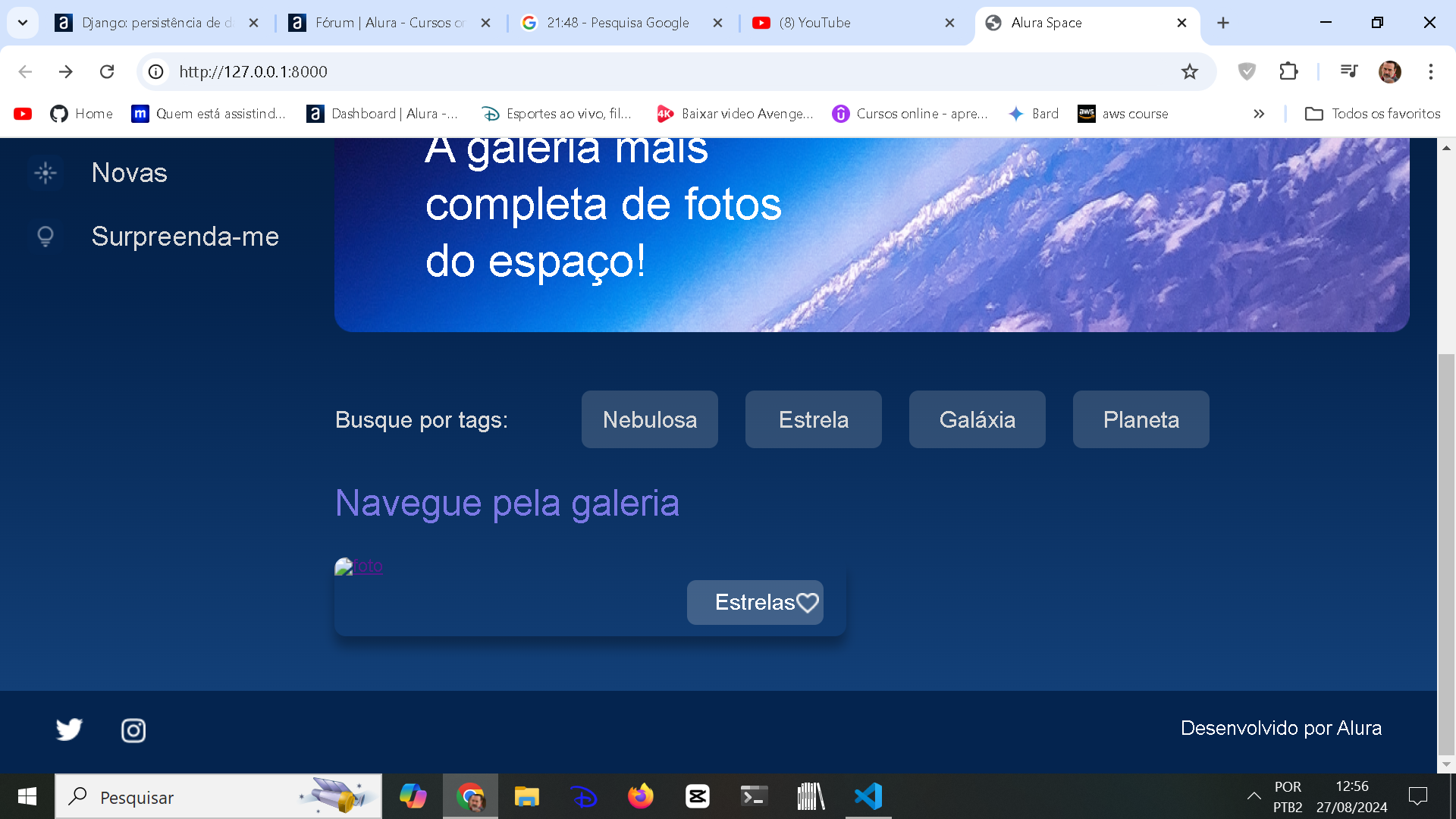
Pelo que você descreveu e pela imagem que você compartilhou, parece que o problema pode estar relacionado ao caminho da imagem ou à forma como o Django está servindo os arquivos estáticos.
Aqui estão alguns passos para tentar resolver o problema:
Verifique se o caminho das imagens está correto:
Certifique-se de que as imagens estão realmente no diretório especificado (/assets/imagens/galeria/). Verifique se o nome do arquivo da imagem está correto e corresponde ao que está no banco de dados.
Verifique se a variável fotografia.foto está sendo passada corretamente:
Certifique-se de que a variável fotografia.foto contém o caminho correto da imagem. Você pode adicionar um print ou usar o Django Debug Toolbar para inspecionar os dados que estão sendo passados para o template.
Se, após verificar todos esses pontos, o problema persistir, pode ser útil compartilhar mais detalhes sobre o seu código ou as configurações do projeto.
Nesse tópico tem esse mesmo problema e já está como solucionado, veja se é esse que você viu, se não for, veja se te ajuda: Imagem do card não carrega - SOLUCIONADO
Espero ter ajudado e bons estudos!