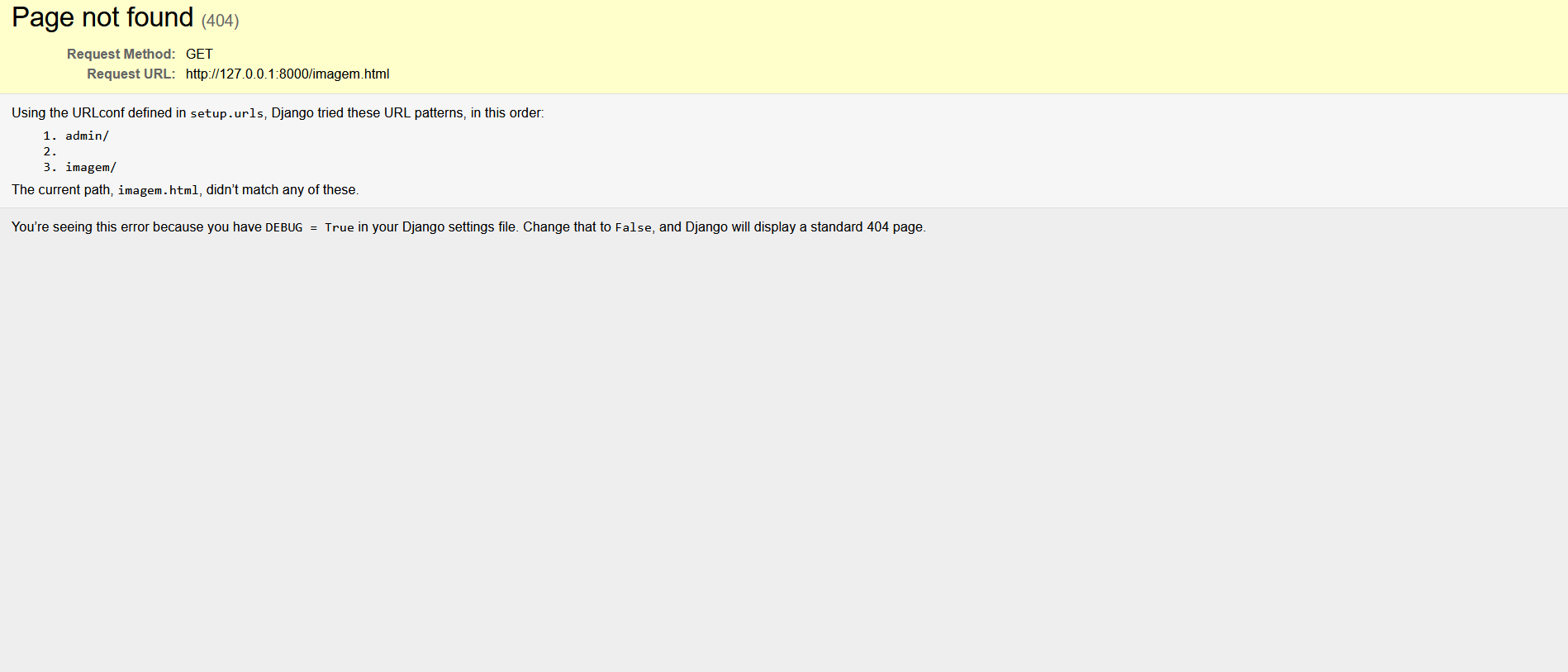
link do git hub https://github.com/JoaoPaulo23342/Space-mato imagem do erro: 
Olá! Tudo bem?
O link para o repositório do seu projeto está quebrado e gerando erro 404 na página do GitHub ao acessar, isso significa que você apagou o repositório ou que ele é um repositório privado, caso seja a segunda opção transforme ele em público (para isso clique na engrenagem na barra superior do repositório e vá até o final da página que aparecer).
Fico no aguardo do envio ou correção de acesso do repositório!
deixei publico
Boa tarde!
Vamos lá, o problema que você estava tendo ao tentar acessar a página de uma imagem específica acontecia porque você não colocou o link do endpoint criado para redirecionar, todos os cards da página "index.html" estava com a propriedade href para o arquivo imagem.html em vez de /imagem.
Então, para solucionar isso, em todos os cards você deve alterar o link do href de imagem.html para /imagem, como mostrado no código abaixo:
<li class="card">
<a href="imagem.html">
<img class="card__imagem" src="{% static '/assets/imagens/galeria/carina-nebula.png' %}" alt="foto">
</a>
<span class="card__tag">Estrelas</span>
<div class="card__info">
Ao corrigir isso em todos os cards você terá outros problemas, seguem eles listados abaixo:
Falta do carregamento de arquivos estáticos através do comando {% load static %} no arquivo imagem.html, deve estar bem no inicio do arquivo.
Todo carregamento de imagens ou arquivos .css no arquivo imagem.html deve estar numa estrutura parecida com a mostrada abaixo para ser importado corretamente:
<link rel="stylesheet" href="{% static '/styles/style.css' %}">
Por fim, no arquivo, settings.py, que está dentro da pasta "setup", você deve alterar a propriedade TIME_ZONE = 'UTC-3' para TIME_ZONE = "America/Sao_Paulo" para evitar problemas futuros.
Com isso o seu código deve voltar a rodar sem mais problemas.