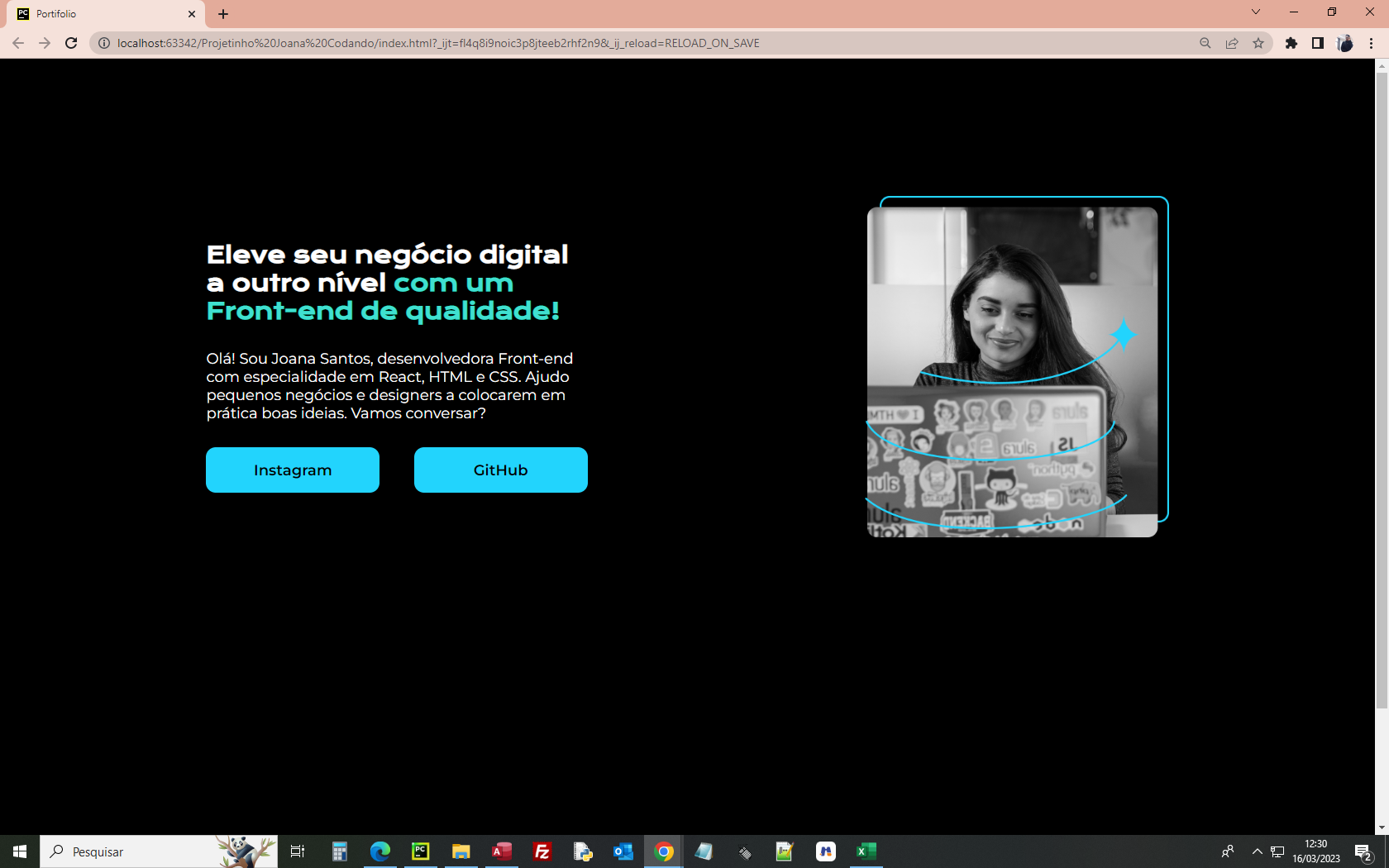
Montei o projeto passo a passo junto com os instrutores e acredito ter feito igual, mas o meu texto ainda está afastado da imagem, a pesar de estar bem centralizado. Como posso aproximar e manter os elementos centralizados?
Cód HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="Styles.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">
Eleve seu negócio digital a outro nível
<strong class="Titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://instagram.com/rafaballerini">Instagram</a>
<a class="apresentacao__links__link" href="https://github.com/guilhermeonrails">GitHub</a>
</div>
</section>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>Cód CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin:0;
padding:0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: black;
color: white;
}
.Titulo-destaque{
color: Turquoise;
}
.apresentacao{
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size:36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size:24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links{
display: flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: #22D4FD;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: black;
font-family: 'Montserrat', sans-serif;
}