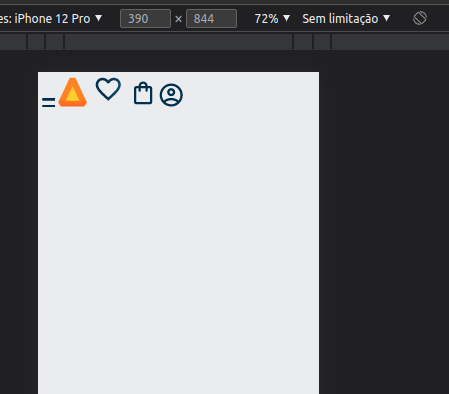
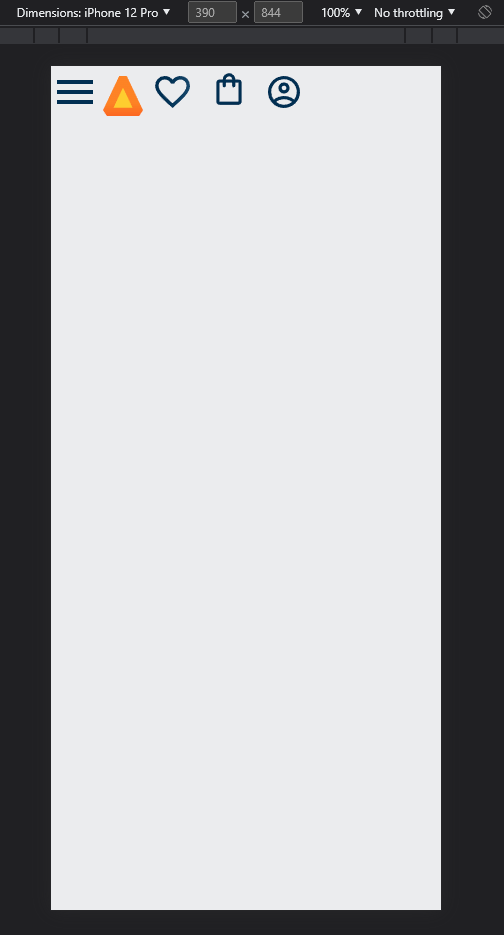
Bom, segui exatamente como apresenta no curso, porém no meu header os icones estão dispostos bem esquisito e também o menu hamburguer aparece pela metade. Ja refiz pela segunda vez porém sem sucesso. Já não sei mais o que fazer pra tentar resolver
style.css
@import url("styles/header.css");
:root {
--cor-de-fundo: #EBECEE;
}
body {
background-color: var(--cor-de-fundo);
}index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<span class="cabeçalho__menu-hamburguer"></span>
<img src="img/Logo.svg" alt="Logo da Alura Books">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos"></a>
<a href="#"><img src="img/Sacola.svg" alt="minha sacola"></a>
<a href="#"><img src="img/Usuario.svg" alt="Minha conta"></a>
</header>
</body>
</html>
header.css
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
display: inline-block;
}