Olá Maria, tudo bem com você?
Peço desculpas pela demora em lhe responder.
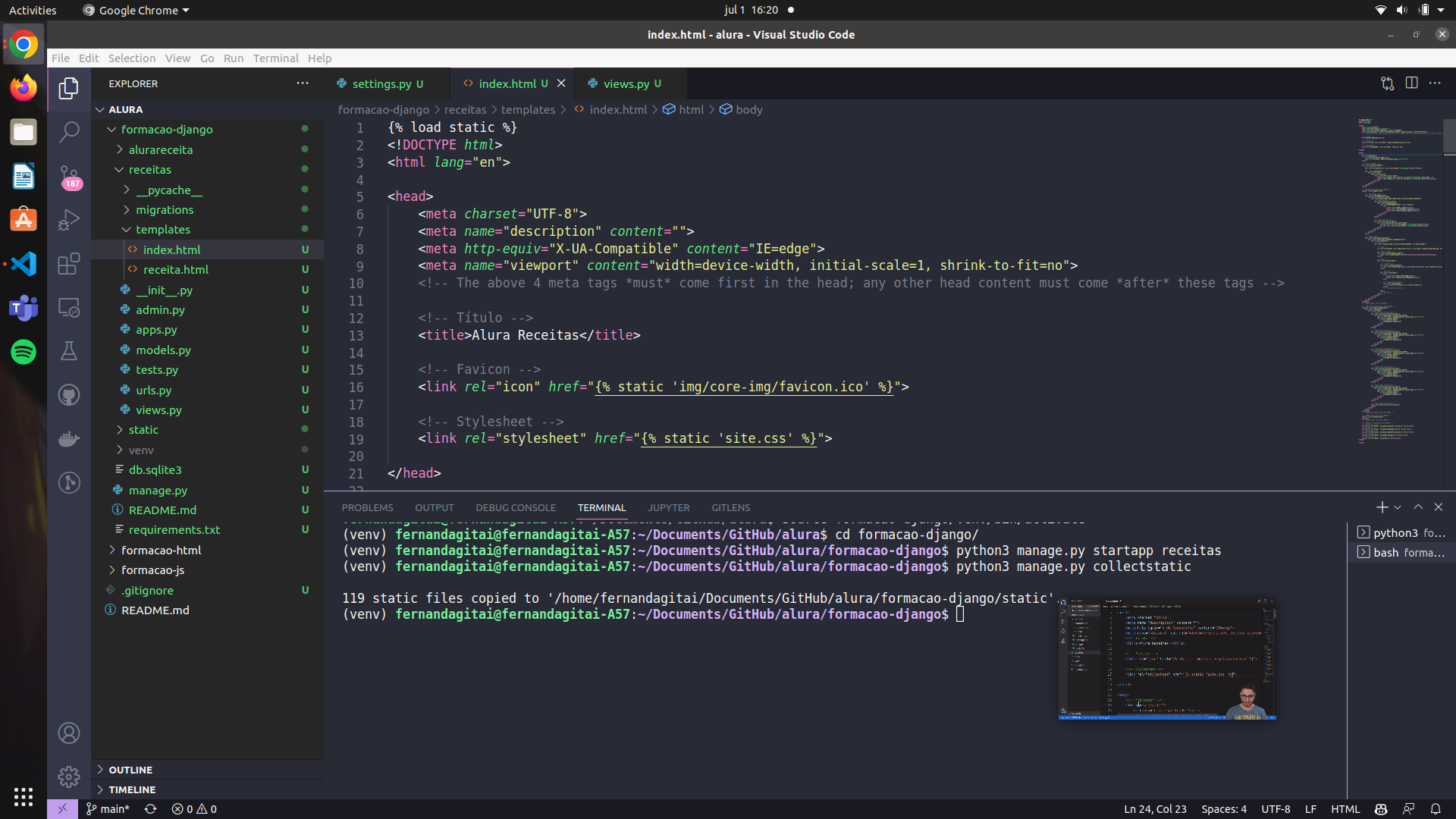
O não carregamento do ícone pode estar relacionado com a versão do navegador, recomendo que modifique a tag link informando a propriedade Type, onde informaremos o tipo (image) do arquivo e seu formato (x-icon). A modificação deverá acontecer no arquivo index.html, ficando como abaixo.
<link rel="icon" href="{% static 'img/core-img/favicon.ico' %}" type="image/x-icon">
Caso não tenha êxito na primeira alternativa, sugiro que, faça o uso de um arquivo no formato png com ícone da página, você pode está realizando o download no seguinte link.
Após realizar o download, cole o arquivo nas seguintes pastas:
- Primeira pasta: “alurareceita/static/img/core-img/”
- Segunda pasta: “static/img/core-img”
No código, iremos substituir o formato do arquivo, mudando de .ico para .png. E mudamos o formato esperado para png. Ficando como abaixo.
<link rel="icon" href="{% static 'img/core-img/favicon.png' %}" type="image/png">
Após as mudanças salve os arquivos e verifique o carregamento do ícone.
Fico à disposição em caso de dúvidas.
Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!