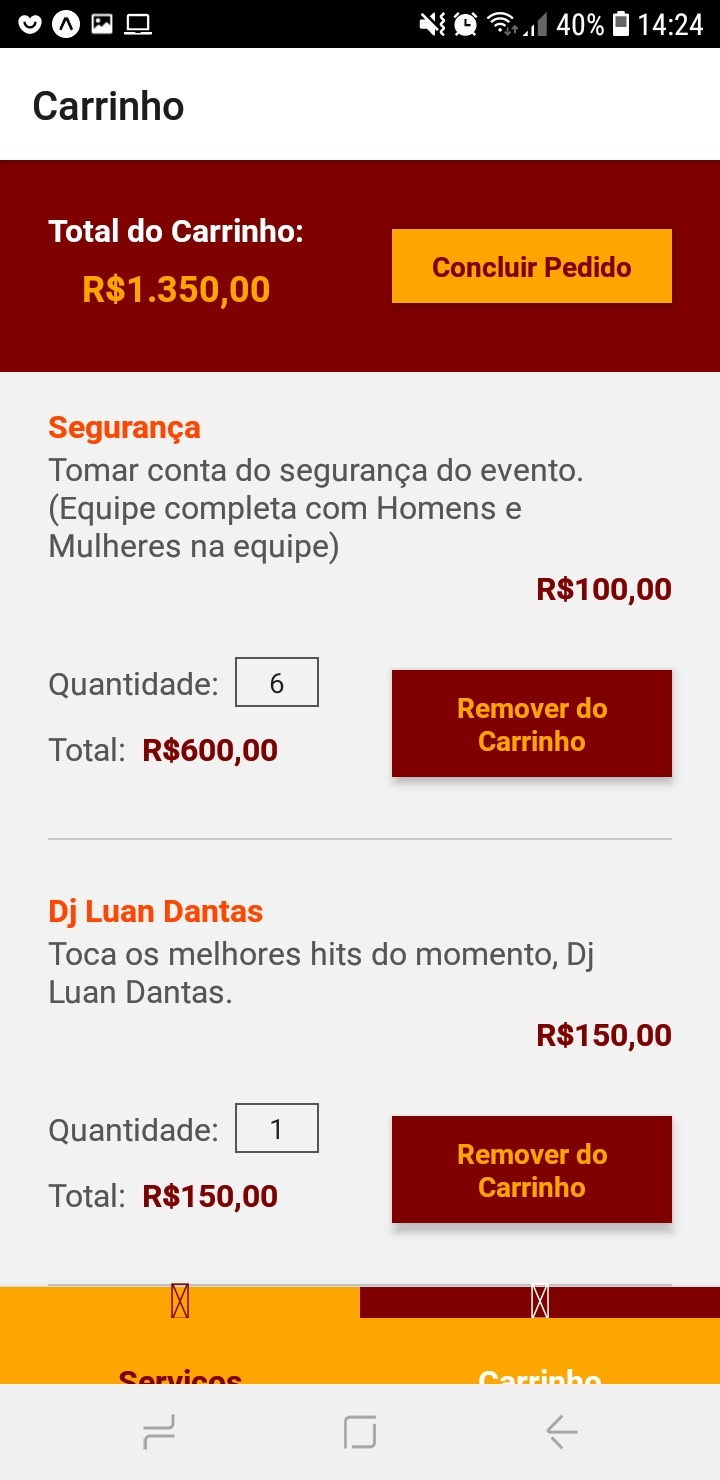
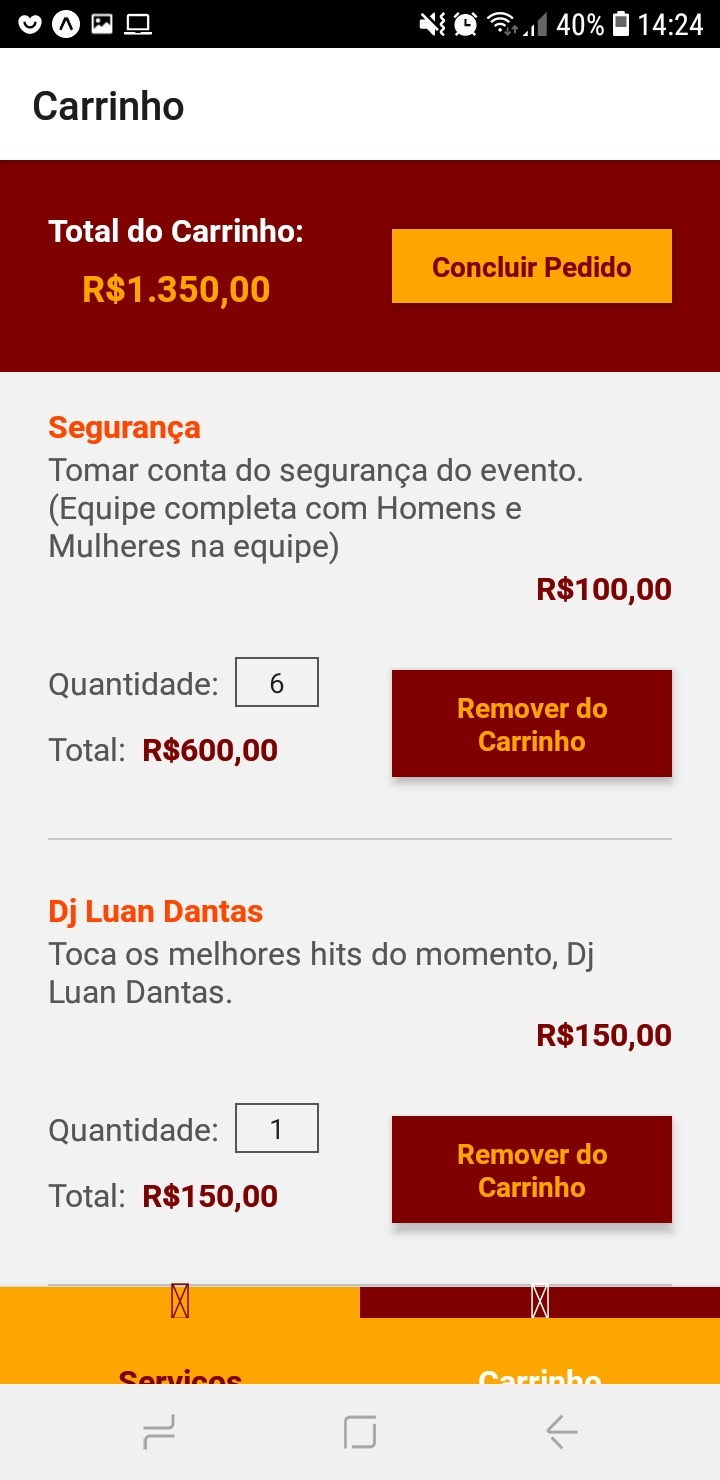
Eu queria saber como tira esses icones sem imagem só esse quadrado com um X dentro

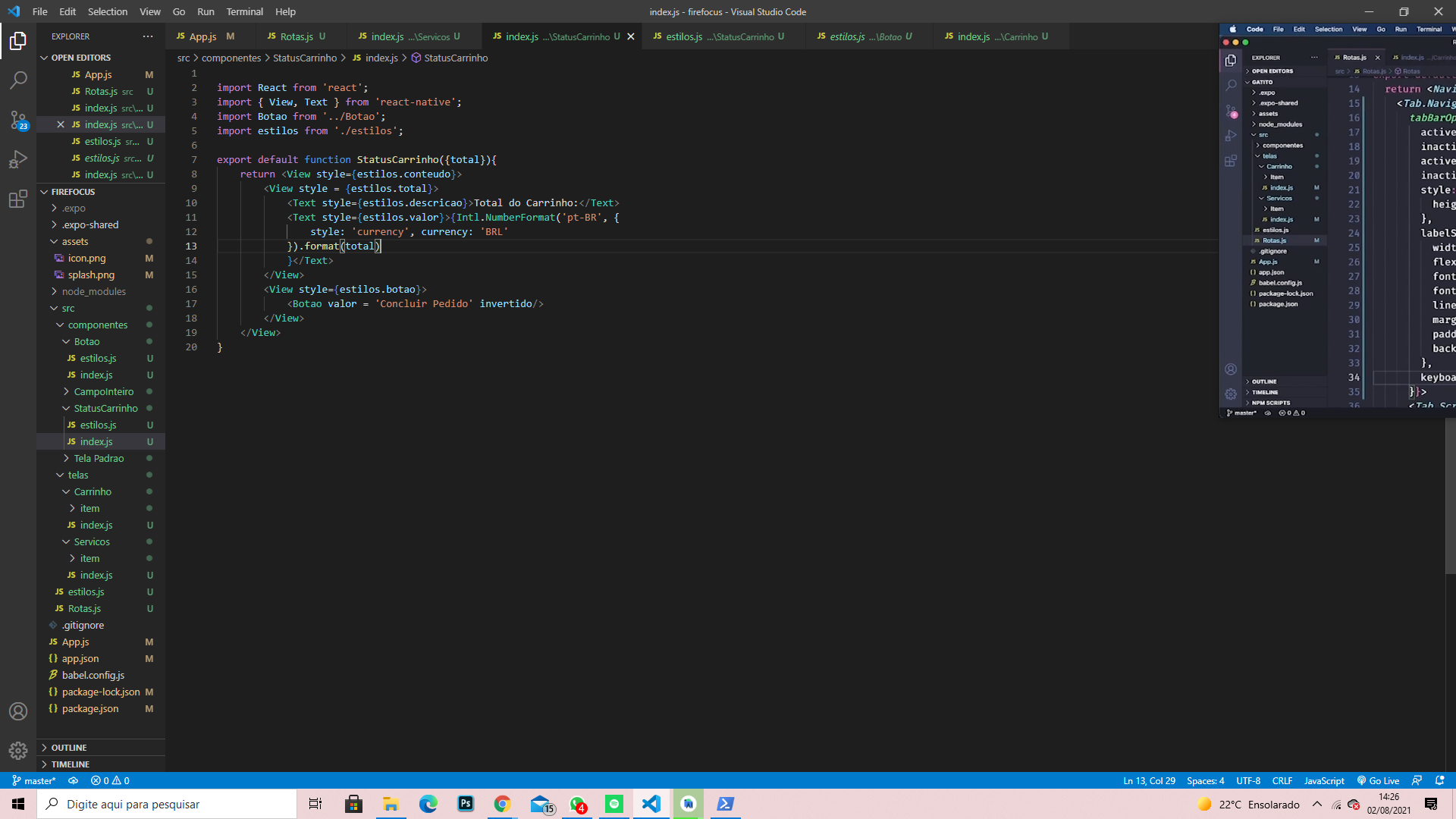
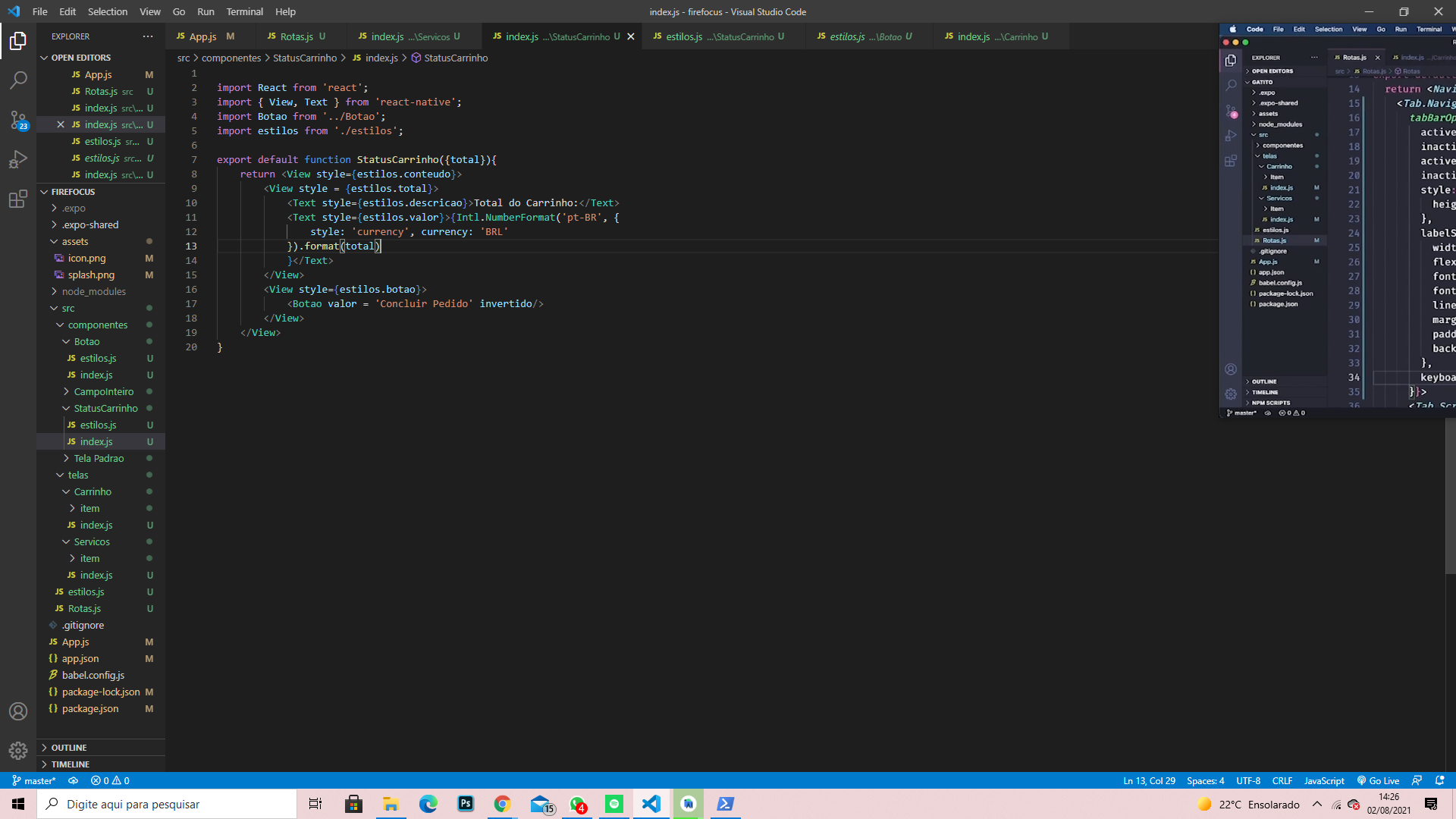
Codigo em Aqui:

Eu queria saber como tira esses icones sem imagem só esse quadrado com um X dentro

Codigo em Aqui:

Olá Jose, tudo bem?
Tem como você me mandar o repositório do seu código ou um print da sua tela de Rotas? Acredito que esses icones estão aparecendo no Tab.Navigator
Oi, André :)
Estou com o mesmo problema do José, aqui está o link do meu repositório: https://github.com/klayverxd/gatito
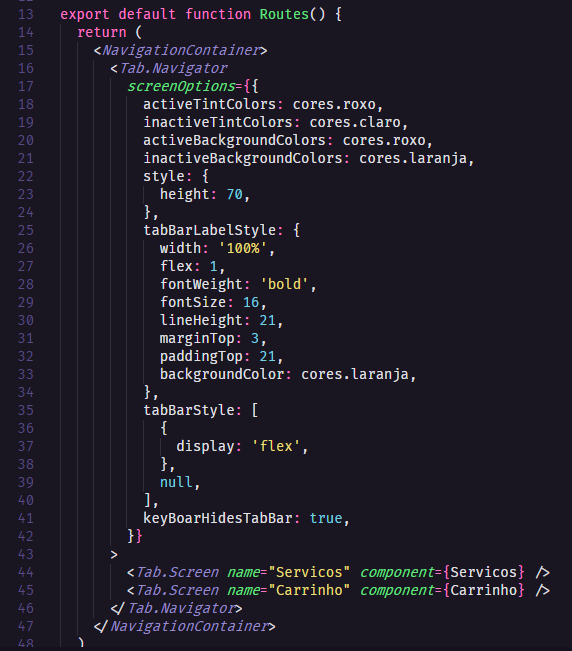
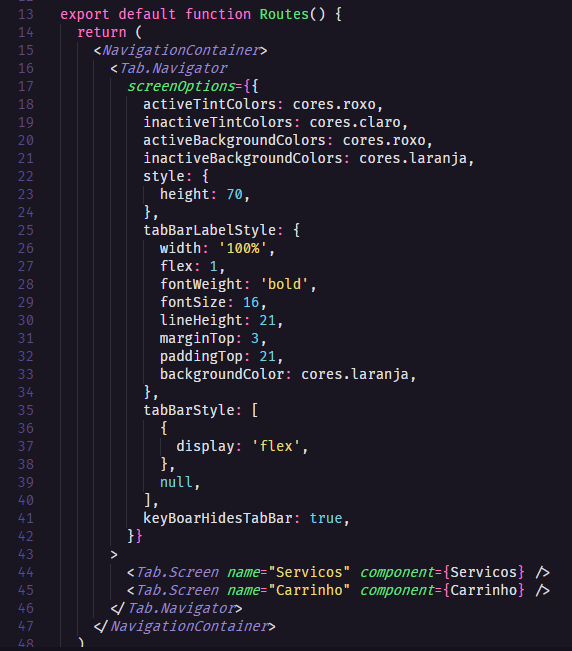
E também o print das rotas:


Olá Klayver, obrigado por compartilhar o github do seu projeto!
Como eu suspeitava, o problema se encontrava no Tab.Navigator. Mas o que eu não estava esperando era que tinha ocorrido uma atualização do '@react-navigation/bottom-tabs' recente kkk. Se você reparar no repositório da instrutora no vídeo verá que ela usou a versão "5.11.7", que era a mais atual no dia gravado, e hoje já estamos na versão "6.0.2". Com isso algumas mudanças apareceram na forma de estilizar o menu de navegação. Fiz algumas alterações somente no seu arquivo routes.js e aparentemente deu certo. Segue abaixo o código completo dessa página para que você possa copiar e testar no seu projeto:
import React from 'react'
import { NavigationContainer } from '@react-navigation/native'
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'
import Carrinho from './telas/Carrinho'
import Servicos from './telas/Servicos'
import { cores } from './styles'
const Tab = createBottomTabNavigator()
export default function Routes() {
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={{
tabBarActiveTintColor: cores.roxo,
tabBarInactiveTintColor: cores.claro,
tabBarActiveBackgroundColor: cores.roxo,
tabBarInactiveBackgroundColor: cores.laranja,
tabBarLabelStyle: {
fontWeight: 'bold',
fontSize: 16,
textAlignVertical: 'center',
height: '95%',
width: '100%',
backgroundColor: cores.laranja,
},
tabBarStyle: {
width: '100%',
height: 70,
lineHeight: 21,
},
tabBarIconStyle:{
display: 'none',
},
keyBoarHidesTabBar: true,
}}
>
<Tab.Screen name="Servicos" component={Servicos} />
<Tab.Screen name="Carrinho" component={Carrinho} />
</Tab.Navigator>
</NavigationContainer>
)
}
Espero ter ajudado! Bons estudos! :)