





HTML 5:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="src/css/style.css">
<title>Portfolio personalizado</title>
</head>
<body>
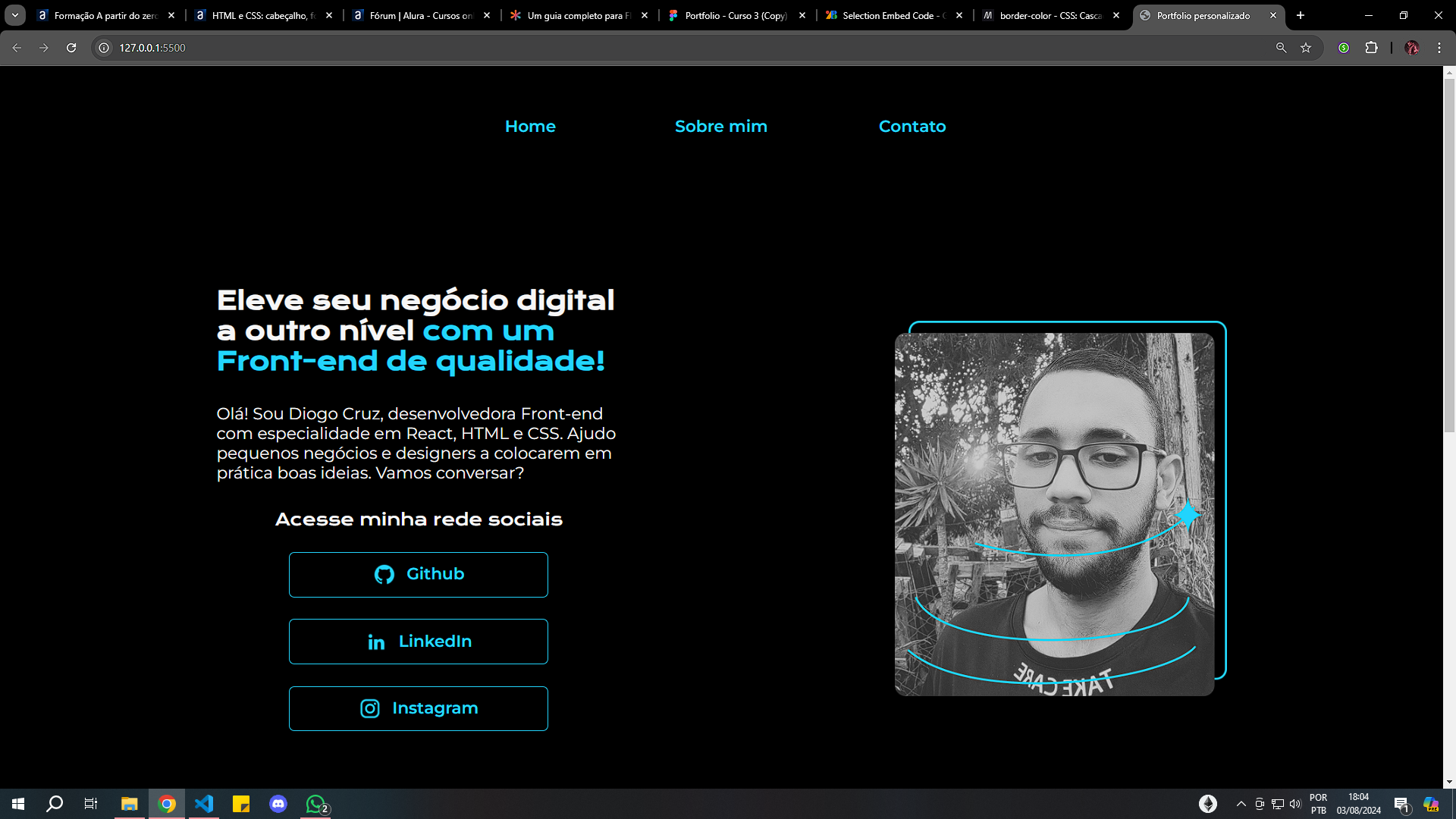
<header >
<nav class="cabecalho">
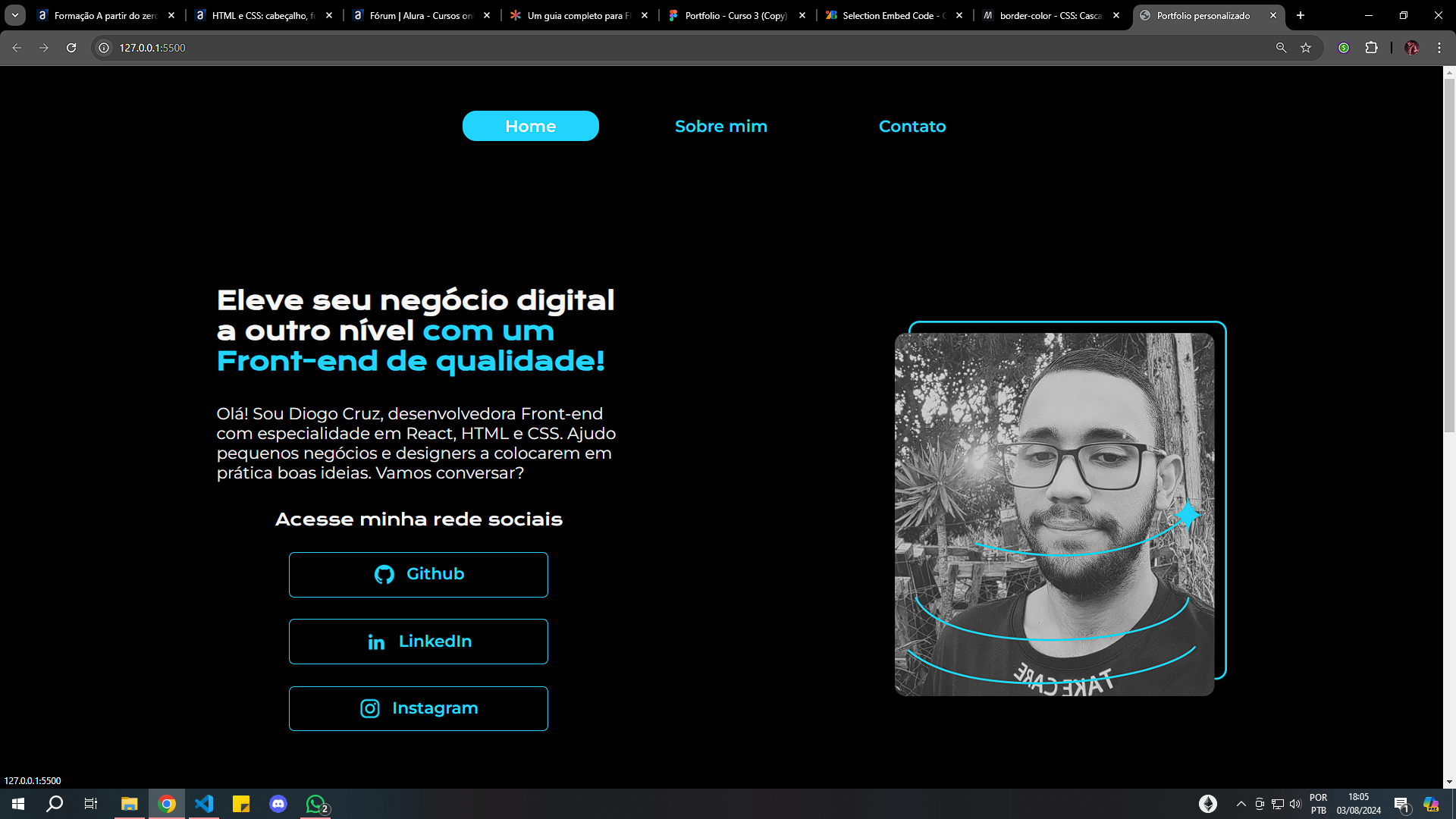
<a class="link_navegado" href="">Home</a>
<a class="link_navegado" href="">Sobre mim</a>
<a class="link_navegado" href="">Contato</a>
</nav>
</header>
<main>
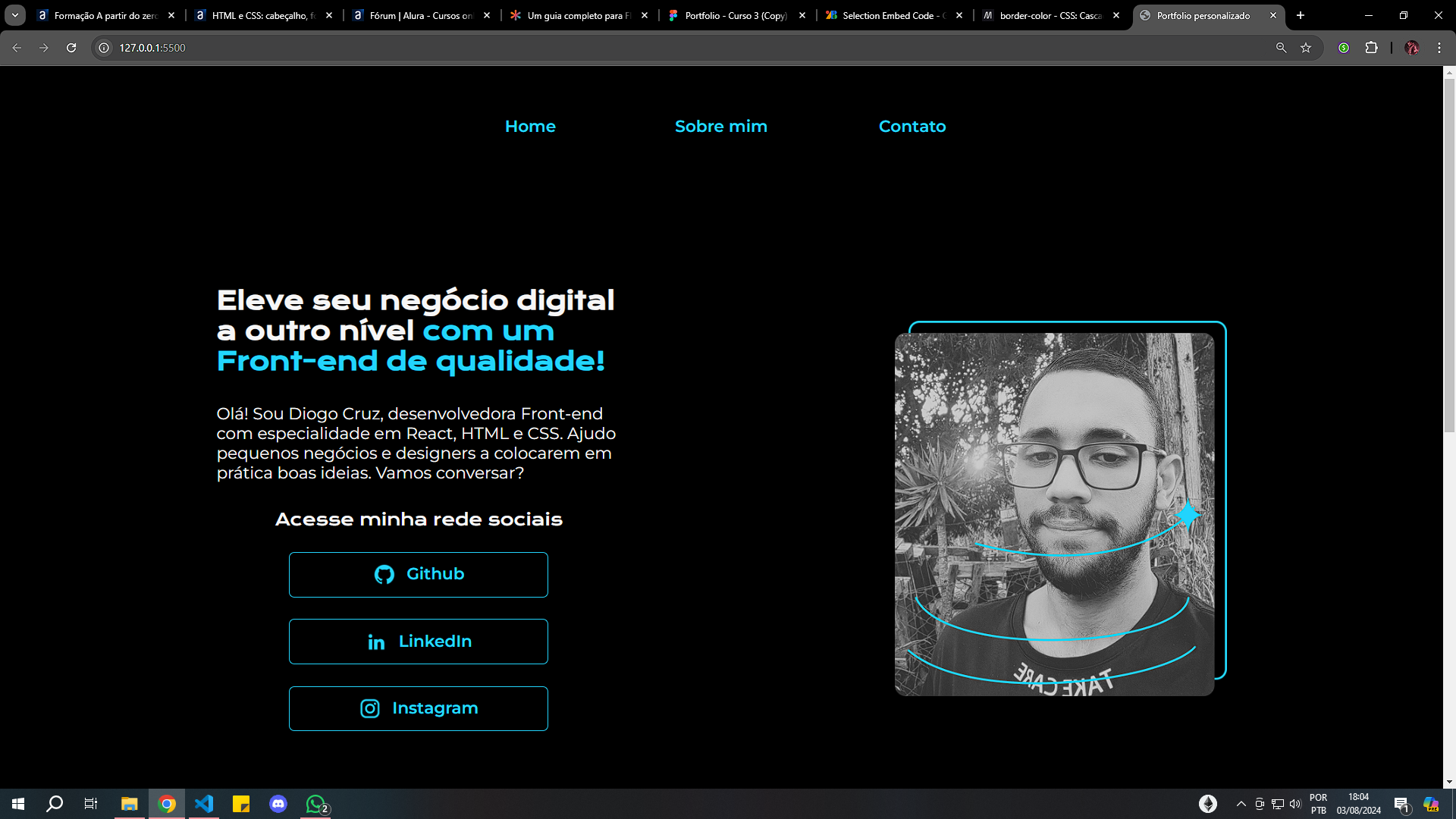
<section class="conteudo">
<div class="conteudo_principal">
<h1 class="titulo">Eleve seu negócio digital a outro nível <strong class="destacar_titulo">com um Front-end de qualidade!</strong></h1>
<p class="texto">Olá! Sou Diogo Cruz, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="botao">
<h2 class="titulo_botao">Acesse minha rede sociais</h2>
<a class="link" href="https://github.com/DiogoCruzFS">
<img src="src/icone/github.png" alt="Icone do Github"> Github</a>
<a class="link" href="https://www.linkedin.com/in/diogo-cruz-9a8748315/">
<img src="src/icone/linkedin.png" alt="Icone do LinkedIn"> LinkedIn</a>
<a class="link" href="https://www.instagram.com/dcmfs4/">
<img src="src/icone/instagram.png" alt="Icone do Instagram"> Instagram</a>
</div>
</div>
<img src="src/image/imagem.png" alt="Foto do Diogo">
</section>
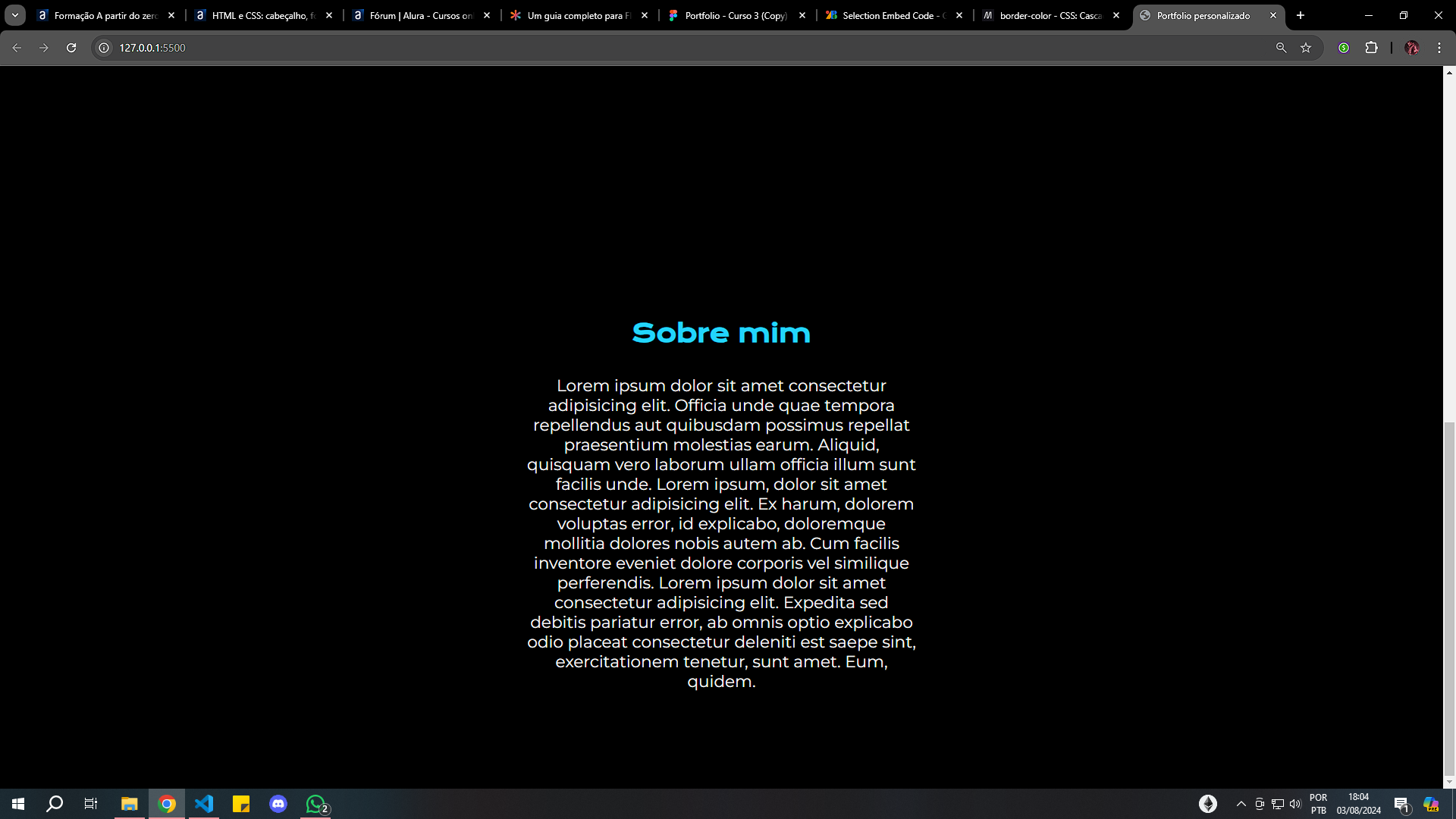
<section class="conteudo_sobre_mim">
<div class="sobre_mim">
<h2 class="titulo_sobre_mim">Sobre mim</h2>
<p class="texto_sobre_mim">Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia unde quae tempora repellendus aut quibusdam possimus repellat praesentium molestias earum. Aliquid, quisquam vero laborum ullam officia illum sunt facilis unde.
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ex harum, dolorem voluptas error, id explicabo, doloremque mollitia dolores nobis autem ab. Cum facilis inventore eveniet dolore corporis vel similique perferendis.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita sed debitis pariatur error, ab omnis optio explicabo odio placeat consectetur deleniti est saepe sint, exercitationem tenetur, sunt amet. Eum, quidem.
</p>
</div>
</section>
</main>
<footer></footer>
</body>
</html>
CSS 3:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.cabecalho {
display: flex;
flex-direction: row;
gap: 80px;
margin-top: 65px;
justify-content: center;
}
.link_navegado {
color: #22D4FD;
text-decoration: none;
font-size: 24px;
font-family: "Montserrat", sans-serif;
font-weight: 600;
padding: 8px 0;
width: 200px;
display: flex;
justify-content: center;
border-radius: 20px;
}
.link_navegado:hover {
color: #F6F6F6;
background-color: #22D4FD;
}
.conteudo {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.conteudo_principal {
width: 593px;
display: flex;
flex-direction: column;
gap: 40px;
}
.titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.destacar_titulo {
color: #22D4FD;
}
.texto {
font-family: "Montserrat", sans-serif;
font-size: 24px;
}
.botao {
display: flex;
flex-direction: column;
gap: 32px;
align-items: center;
justify-content: space-between;
}
.titulo_botao {
font-family: "Krona One", sans-serif;
font-size: 24px;
font-weight: 400;
}
.link {
text-decoration: none;
color: #22D4FD;
font-family: "Montserrat", sans-serif;
font-weight: 600;
font-size: 24px;
display: flex;
gap: 16px;
justify-content: center;
border: 2px solid #22D4FD;
border-radius: 8px;
width: 378px;
padding: 16px 0;
}
.link:hover {
background-color: #272727;
}
.conteudo_sobre_mim {
display: flex;
justify-content: center;
margin: 20% 15%;
}
.sobre_mim {
width: 574px;
display: flex;
flex-direction: column;
gap: 40px;
}
.titulo_sobre_mim {
font-size: 36px;
font-family: "Krona One", sans-serif;
display: flex;
justify-content: center;
color: #22D4FD;
}
.texto_sobre_mim {
font-family: "Montserrat", sans-serif;
font-size: 24px;
display: flex;
text-align: center;
margin-bottom: 25%;
}
Oi, Diogo! Tudo bem?
Você fez um ótimo trabalho adicionando o hover personalizado aos links de navegação. Seu portfólio está muito bem feito, continue assim. O comprometimento com os desafios propostos nas aulas é essencial para seu aprendizado. Parabéns!
Em caso de dúvidas, conte com o fórum. Estamos à disposição.
Um abraço e bons estudos!