Olá, estou precisando de uma ajuda.
baixe a aplicação do gtiHub como sugerido pelo vídeo fiz o comando
npm start - OK
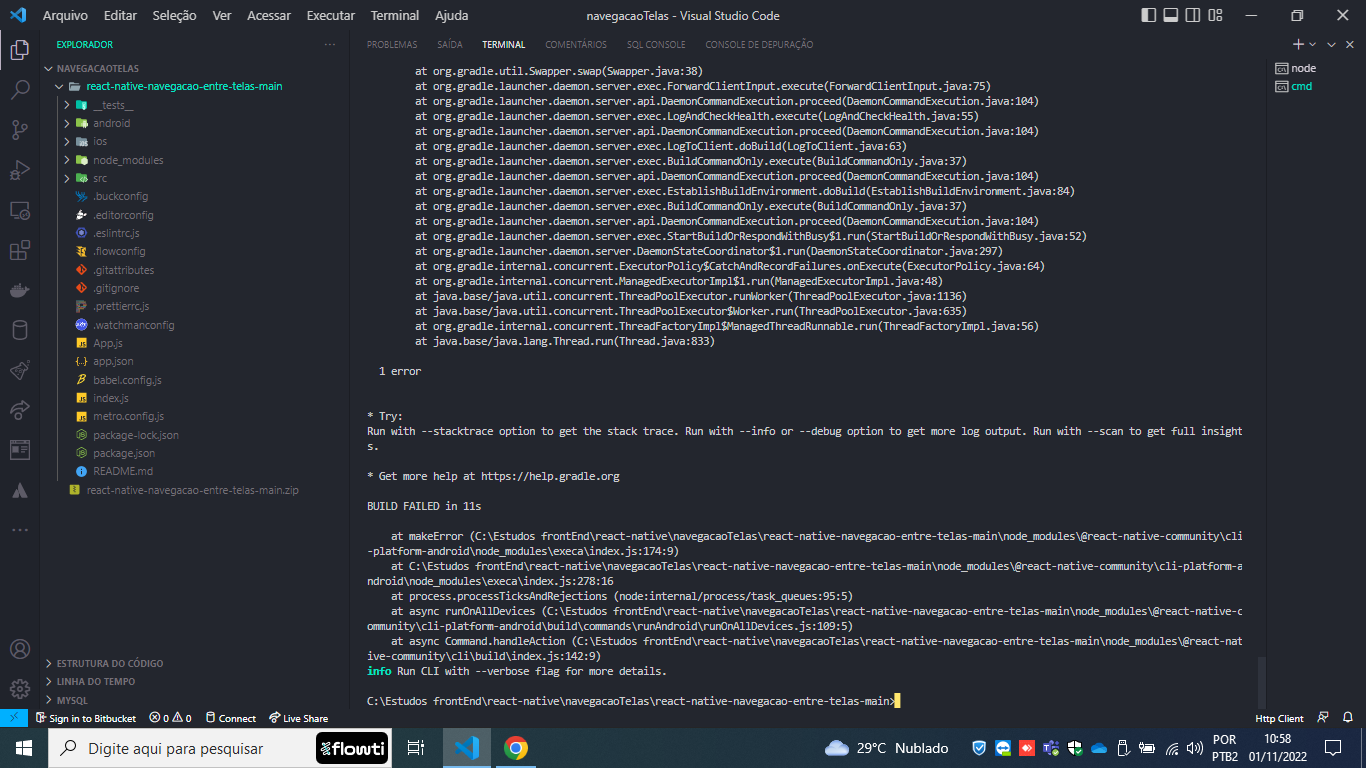
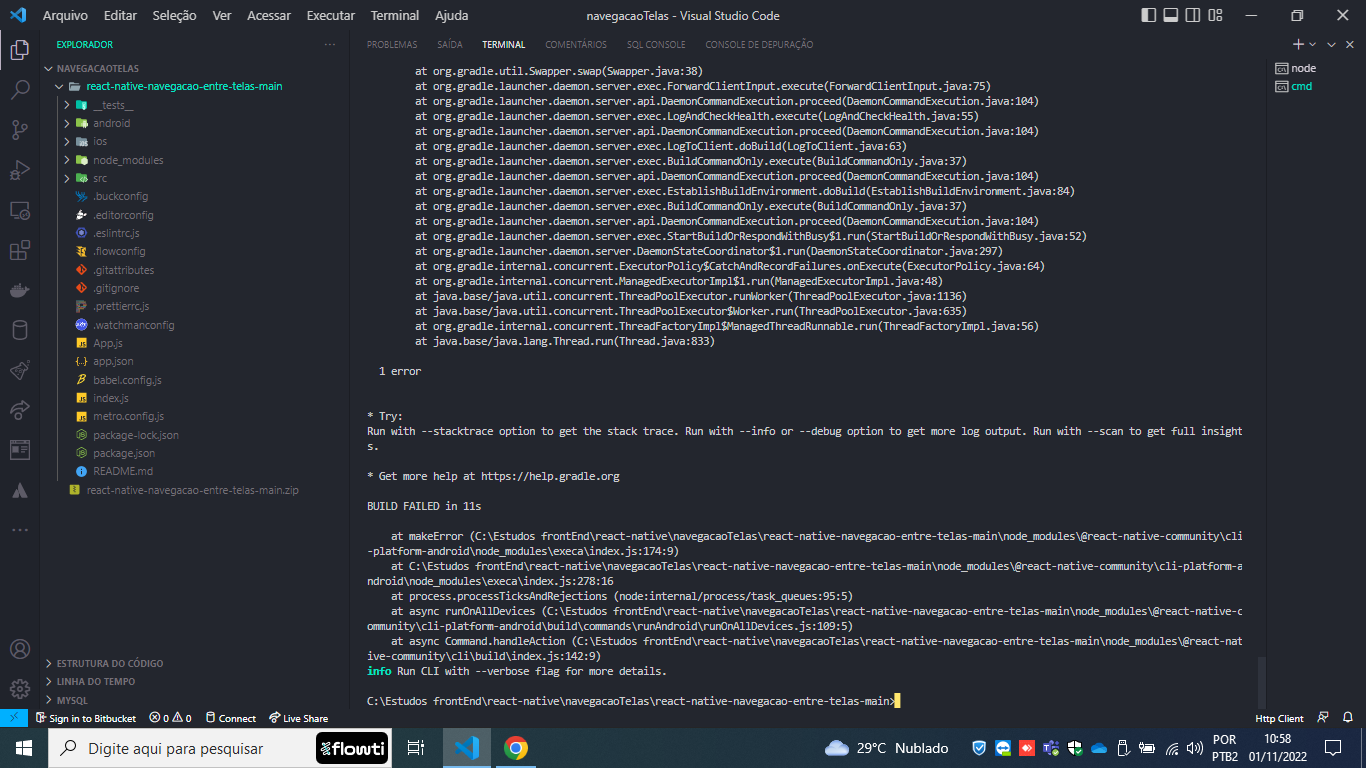
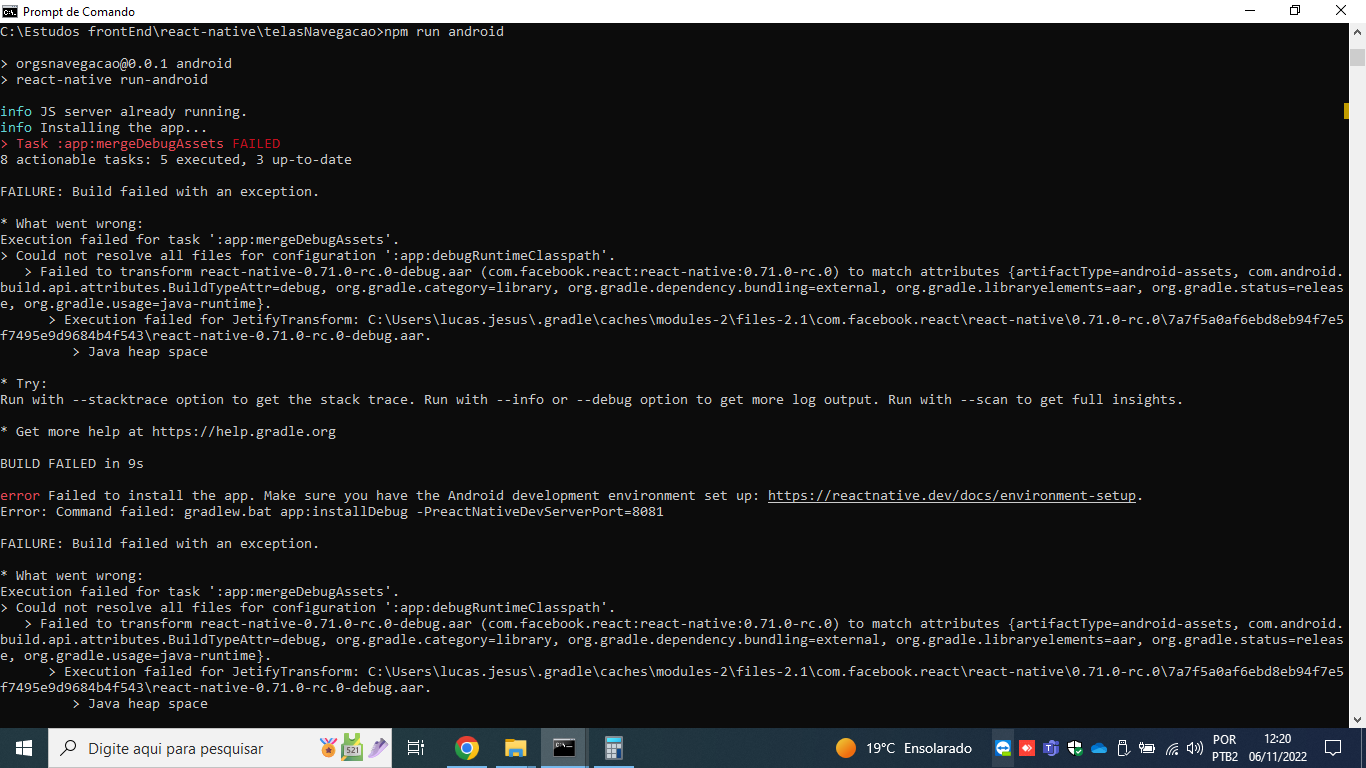
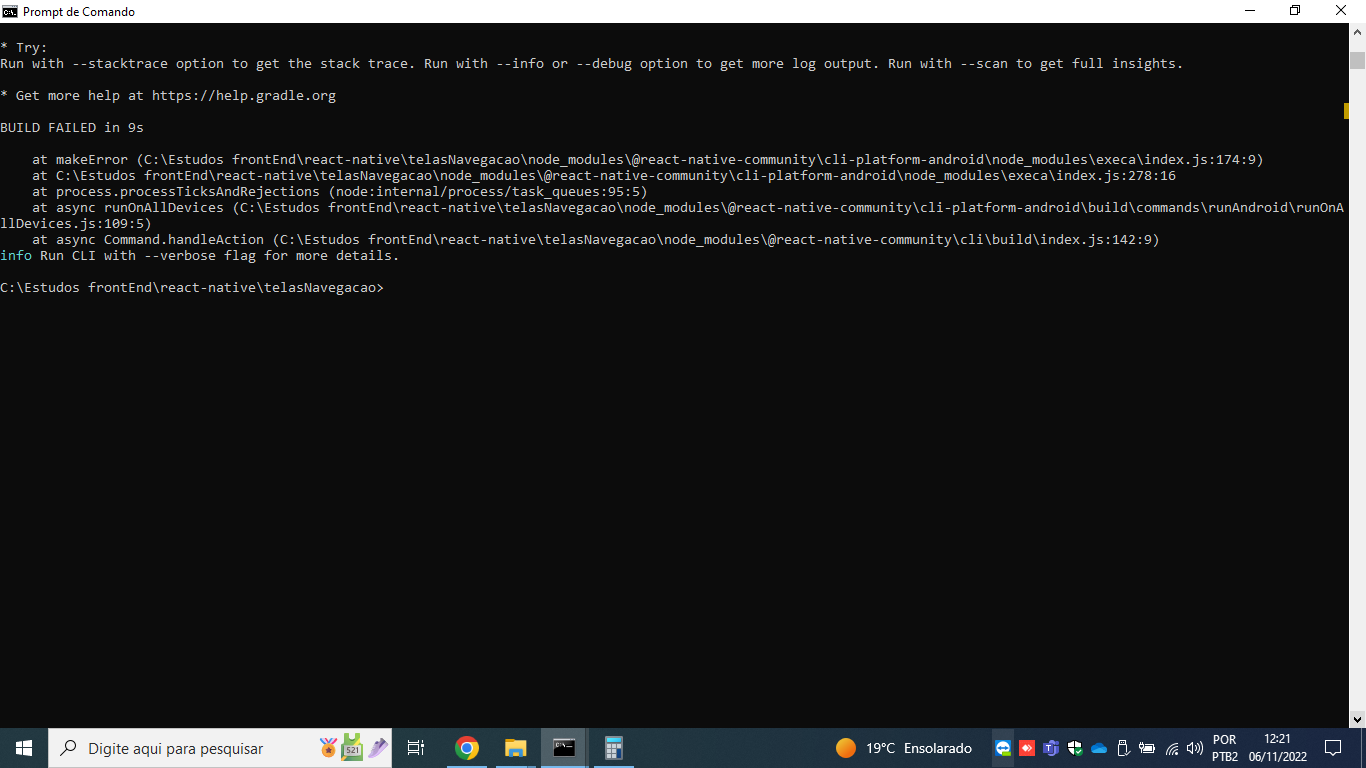
npm run android tenho o seguinte erro:

Olá, estou precisando de uma ajuda.
baixe a aplicação do gtiHub como sugerido pelo vídeo fiz o comando
npm start - OK
npm run android tenho o seguinte erro:

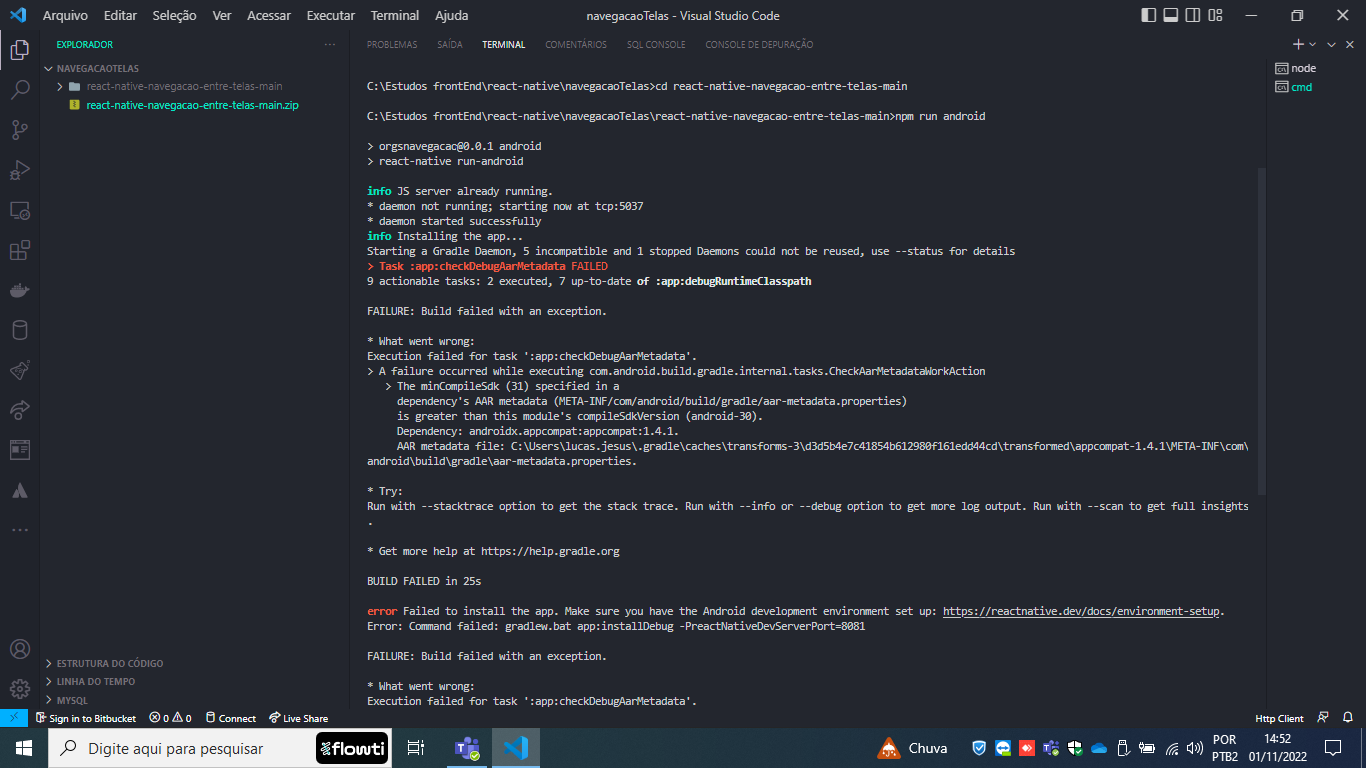
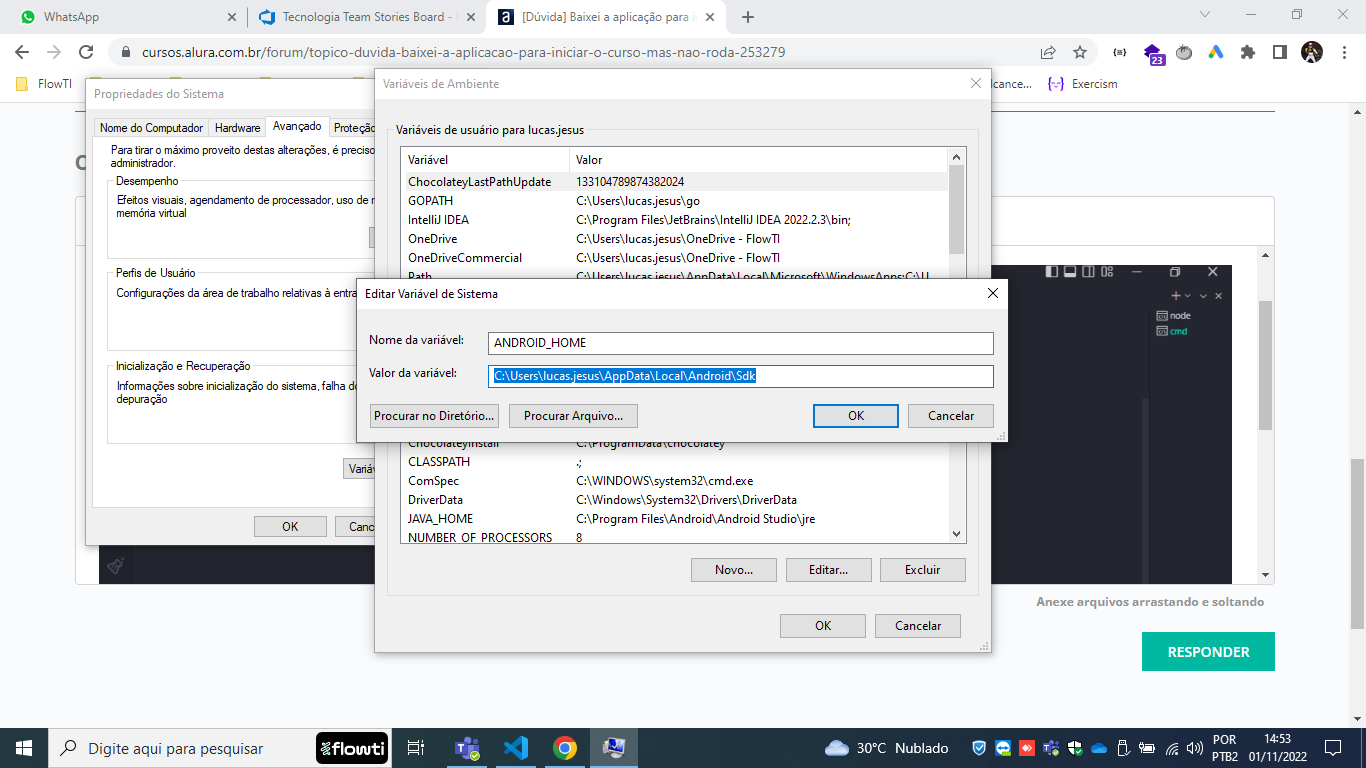
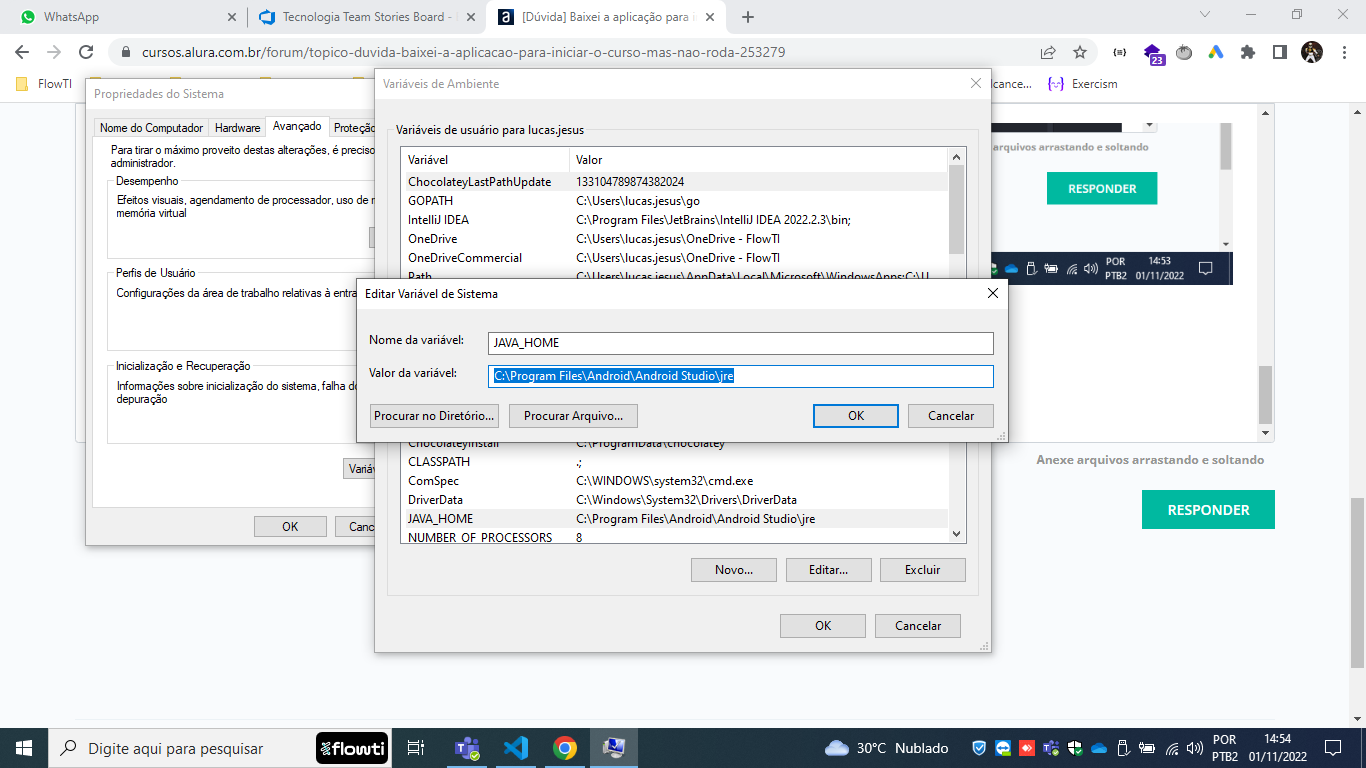
Fiz a instalação da JDK8 e configurei as variaveis de ambiente e o erro mudou



Fala, Lucas ! Tudo bem ?
Pelo que parece, você ainda está tendo algum problema com as variáveis de ambiente da sua máquina, mas podem ser outros fatores isolados também, como versão do android ou as bibliotecas instaladas. Por isso, podemos seguir um passo a passo para tentar corrigir todos esses problemas de uma vez.
Tem um post aqui do fórum respondido pelo Instrutor André Cunha que é um problema idêntico a esse seu. Em que ele explica o passo a passo como deve ser configurado o ambiente seguindo a documentação, voce vai encontrar nesse tópico aqui. Eu mesmo segui esse tutorial e funcionou por aqui, espero que funcione para você também.
Alguns pontos interessantes observar enquanto segue o tutorial é verificar se a versão do android é a 12 e todas as bibliotecas estão instaladas também. Além disso, depois de seguir o tutorial verificar se as variáveis foram adicionadas corretamente pelo sistema. Você pode verificar isso com o seguinte comando no terminal:
Get-ChildItem -Path Env:\Eu espero que tenha ajudado e qualquer coisa pode me chamar por aqui.
Abraço e bons estudos!
Olá boa tarde.
Acredito que não seja esse o problema de variáveis de ambiente, pois outros apps em react-native que tenho aqui dos outros cursos consigo rodar tranquilamente, apenas esse projeto que baixei que não esta rodando, já executei npm install para baixar as pedendencias mas acaba retornando este erro quando tento rodar o npm run android


Estou tendo o mesmo problema. Conseguiu resolver?
Ainda não, sabe dizer se tem como acionar o professor ou algum moderador do curso para ajudar?
Infelizmente não sei dizer... Por enquanto vou tentar usar o projeto do curso anterior a esse ou tentar criar um projeto do zero e ir adicionando o código. O ruim é que perdemos bastante tempo
Boa tarde Lucas e Natalia. Também estou com o mesmo problema aqui. E da mesma forma que vocês aguardando algum contato dos professores. Cheguei a tentar fazer do zero em outra máquina, funcionou por um momento. Mas foi reiniciar o computador e tudo voltou a estaca zero. O engraçado é que o aplicativo gerado no curso anterior (React Native: criando um app), funciona sem problemas. Posso abrir, recompilar, desligar a máquina. Mas nesse caso específico do React Native: criando menu e navegando entre telas, não vai.
Boa tarde, Danilo! Nossa, complicado isso. Eu copiei o código pro projeto que criei, ta funcionando até agora... Mas ainda não reiniciei a máquina rsrs
Alguém conseguiu?
Também não estou conseguindo rodar!! Mas o outro projeto dos Hooks funciona normalmente
Pessoal do Alura, os professores ou algum moderador poderia dar uma mão aqui para agente, várias pessoas estão com o mesmo problema
Tive algo similar a esse problema, resolvi alterando o build.grandle adicionei um novo repositorio esse jcenter e adicionei esse exclusiveContent, veja se é isso, o meu está assim:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = "30.0.2"
minSdkVersion = 21
compileSdkVersion = 30
targetSdkVersion = 30
ndkVersion = "21.4.7075529"
}
repositories {
google()
mavenCentral()
jcenter()
}
dependencies {
classpath("com.android.tools.build:gradle:4.2.2")
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
exclusiveContent {
// We get React Native's Android binaries exclusively through npm,
// from a local Maven repo inside node_modules/react-native/.
// (The use of exclusiveContent prevents looking elsewhere like Maven Central
// and potentially getting a wrong version.)
filter {
includeGroup "com.facebook.react"
}
forRepository {
maven {
url "$rootDir/../node_modules/react-native/android"
}
}
}
mavenCentral()
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url("$rootDir/../node_modules/react-native/android")
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
google()
jcenter()
maven { url 'https://www.jitpack.io' }
}
}
Pessoal, boa noite Eu consegui "resolver" o problema kkkkkkk Peguei o código do outro curso da Natalia de React Native e misturei com esse, como esse é uma continuação deu certo aqui Eu apenas atualizei os arquivos de src, pages e components
https://github.com/vitor29alves/Navigation-React-Native-Alura
Eu subi no github o projeto