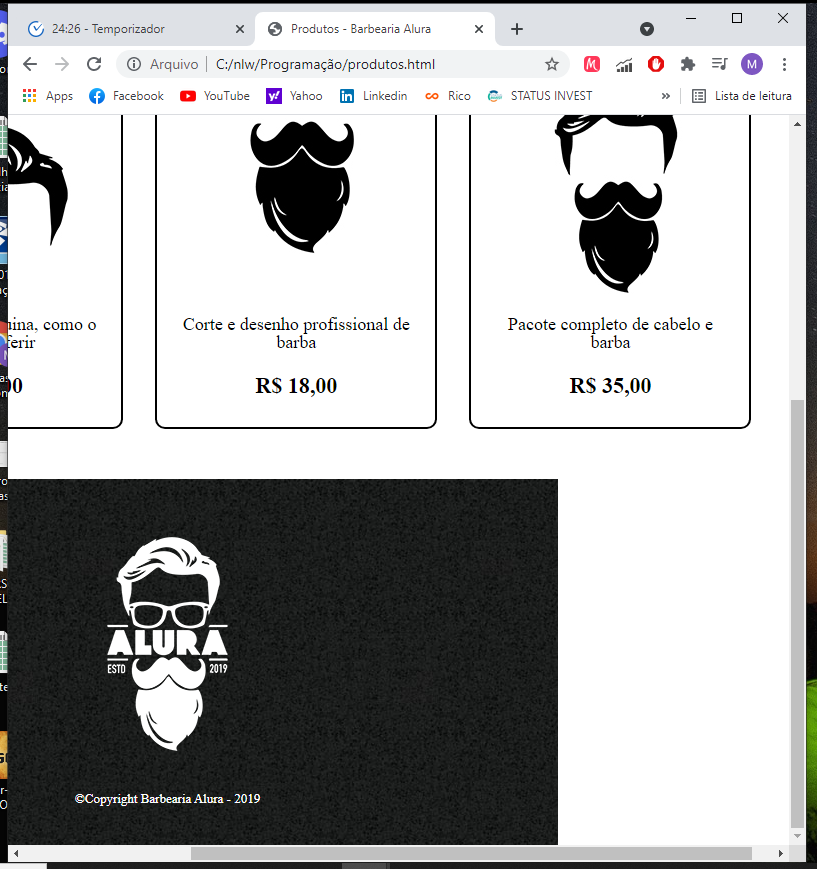
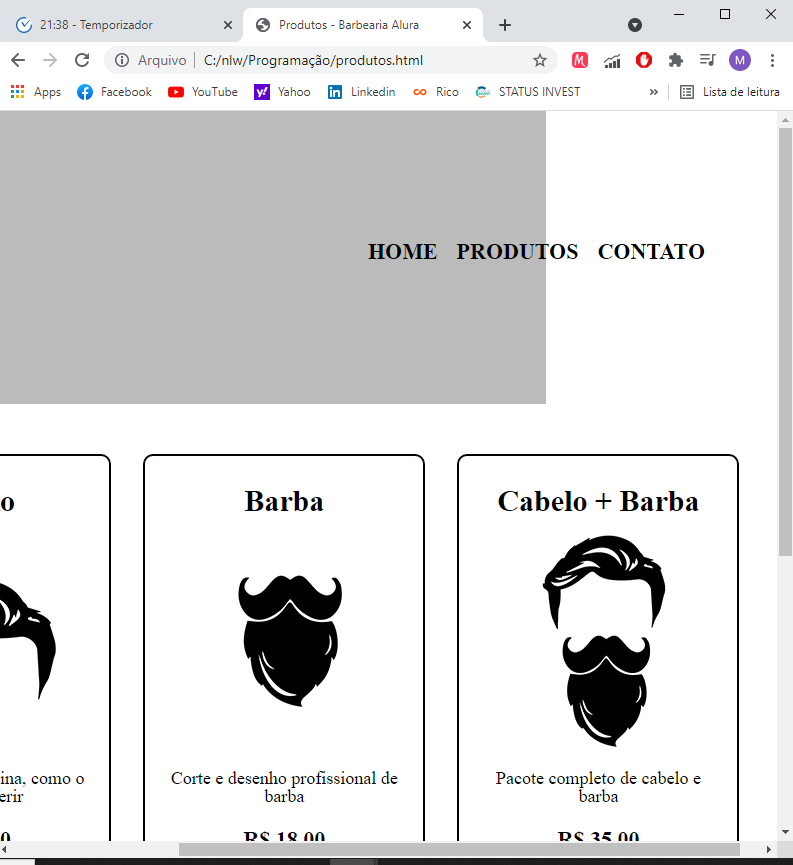
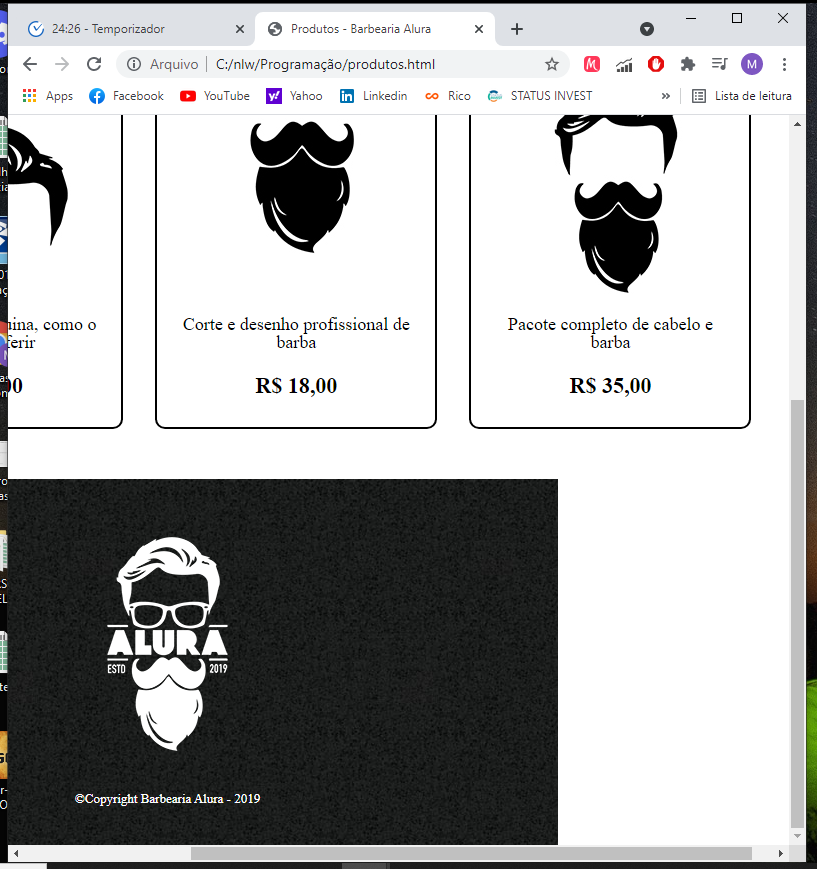
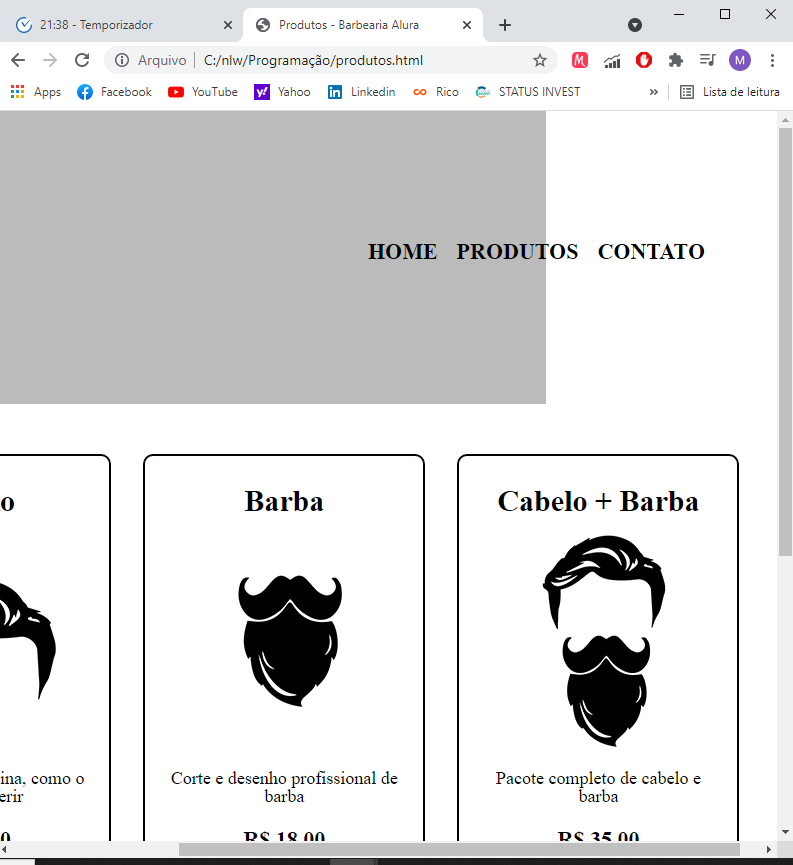
Quando coloco a página sem ser em tela inteira no modo janela, o resultado vem com uma borda branca, tanto no header quanto no footer. Segue imagem: 
 Como resolver?
Como resolver?
Quando coloco a página sem ser em tela inteira no modo janela, o resultado vem com uma borda branca, tanto no header quanto no footer. Segue imagem: 
 Como resolver?
Como resolver?
Olá Matias, tudo bem?
Você poderia colocar seu código HTML e CSS completo para que eu possa visualizar melhor o que pode estar ocorrendo e tentar te ajudar?
Fico no aguardo, abraços!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" /></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg" />
<p class="produto-descricao">
Na tesoura ou máquina, como o cliente preferir
</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg" />
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg" />
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">
©Copyright Barbearia Alura - 2019
</p>
</body>
</html>
header {
background: #bbbbbb;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover {
border-color: #c78c19;
}
.produtos li:active {
border-color: #088c19;
}
.produtos li:hover h2 {
font-size: 34px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin: 10% 0 0;
}
footer {
text-align: center;
background: url(bg.jpg);
padding: 40px 0;
}
.copyright {
color: #ffffff;
font-size: 13px;
margin: 20px 0 0;
}
main {
width: 940px;
margin: 0 auto;
}
form {
margin: 40px 0;
}
form label {
display: block;
font-size: 20px;
margin: 0 0 10px;
}
form input {
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}Não ta saindo a primeira parte do código.