Gerador de grid dinâmico
Inspirado pela estrutura de grids com flexbox, eu pensei em criar um sistema que gera os grids dinâmicamente através do SASS. Para isso foi necessário declarar uma variável $grid-cols que recebe o nº de colunas desejadas no grid, tal como três outras variáveis que devem receber os valores de width, height e margin de cada item do grid:
$grid-cols: 1;
$item-width: 0;
$item-margin: 0;
$item-height: 0;Após isso, precisei fazer um tratamento para casos em que o nº de colunas seja declarado como inferior à 1 (minimo) ou superior à 6 (máximo):
@if ($grid-cols < 1) {
$grid-cols: 1;
}
@else if ($grid-cols > 6) {
$grid-cols: 6;
}Então toda a dinâmica foi definida através dos condicionais do SASS, que devem considerar o valor da variável $grid-cols para atribuir os valores das variáveis $item-width, $item-margin e $item-height.
@if ($grid-cols == 1) {
$item-width: 100%;
$item-margin: 0;
$item-height: 50px;
}
@else if ($grid-cols == 2) {
$item-width: 48%;
$item-margin: 2%;
$item-height: 45px;
}
@else if ($grid-cols == 3) {
$item-width: 31%;
$item-margin: 1.75%;
$item-height: 40px;
}
@else if ($grid-cols == 4) {
$item-width: 23%;
$item-margin: 1.33%;
$item-height: 35px;
}
@else if ($grid-cols == 5) {
$item-width: 18%;
$item-margin: 1.25%;
$item-height: 30px;
}
@else if ($grid-cols == 6) {
$item-width: 14%;
$item-margin: 1.6%;
$item-height: 25px;
}Feito isso, toda a dinâmica principal do sistema estava completa, e seria necessário apenas atrabuir os estilos para os elementos HTML através dos seletores. Para isso foram usadas as classes .grid (para o container) e .grid__item (para os itens do grid).
À primeira classe foi atribuido então o display: flex e o flex-wrap: wrap além dos outros estilos necessários. O pulo do gato veio no seletor dos itens do grid, que foram declaradas as propriedades CSS width, margin e height com os valores $item-width, $item-margin e $item-height respectivamente. Assim, o valor destas propriedades foi passado de acordo com o valor das variáveis, que por sua vez foi definido de acordo com o número de colunas desejadas no grid (valor da variável $grid-cols).
Por fim, ainda foi possível remover dinâmicamente as margens right e left dos elementos à direita e à esquerda respectivamente, através do :nth-child recebendo uma interpolação da variável $grid-cols, usando-a para calcular em quais itens aplicar o estilo.
.grid {
display: flex;
flex-wrap: wrap;
width: 40%;
margin: 0 auto;
min-height: 100px;
border: 1px solid black;
&__item {
width: $item-width; // Pega o width de acordo com o número de colunas no $grid-cols
margin: $item-margin; // Pega o margin de acordo com o número de colunas no $grid-cols
height: $item-height; // Pega o height de acordo com o número de colunas no $grid-cols
line-height: $item-height; // Alinha o texto verticalmente de forma dinâmica
background-color: cadetblue;
text-align: center;
color: white;
// Adiciona margem diferenciada caso o grid possua apenas 1 coluna
@if ($grid-cols == 1) {
&:not(:last-child) {
margin-bottom: 2%;
}
}
// Só aplica o nth-child caso o grid tenha mais de 1 coluna
@if ($grid-cols > 1) {
&:nth-child(#{$grid-cols}n) {
margin-right: 0;
}
&:nth-child(#{$grid-cols}n + 1) {
margin-left: 0;
}
}
}
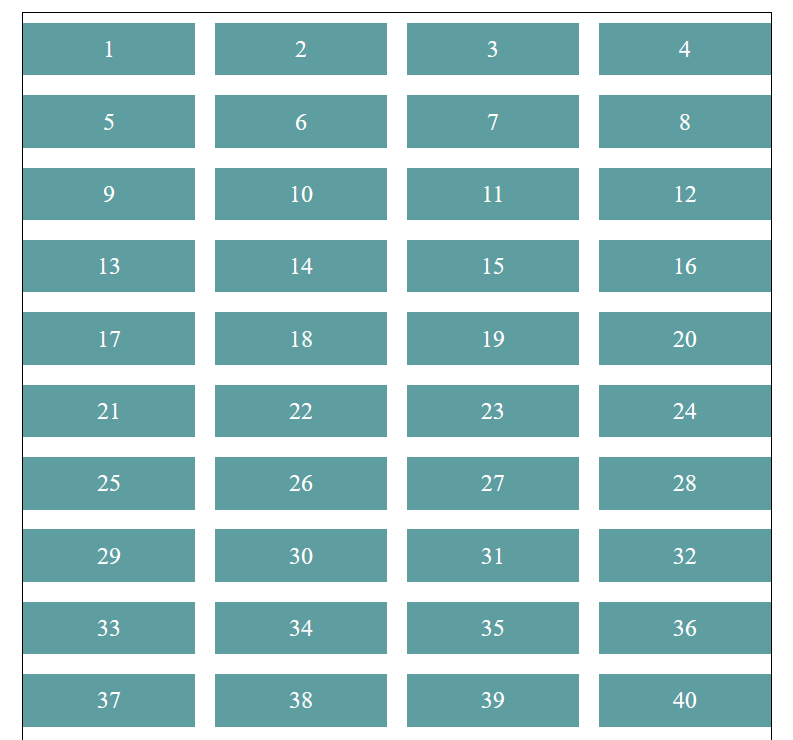
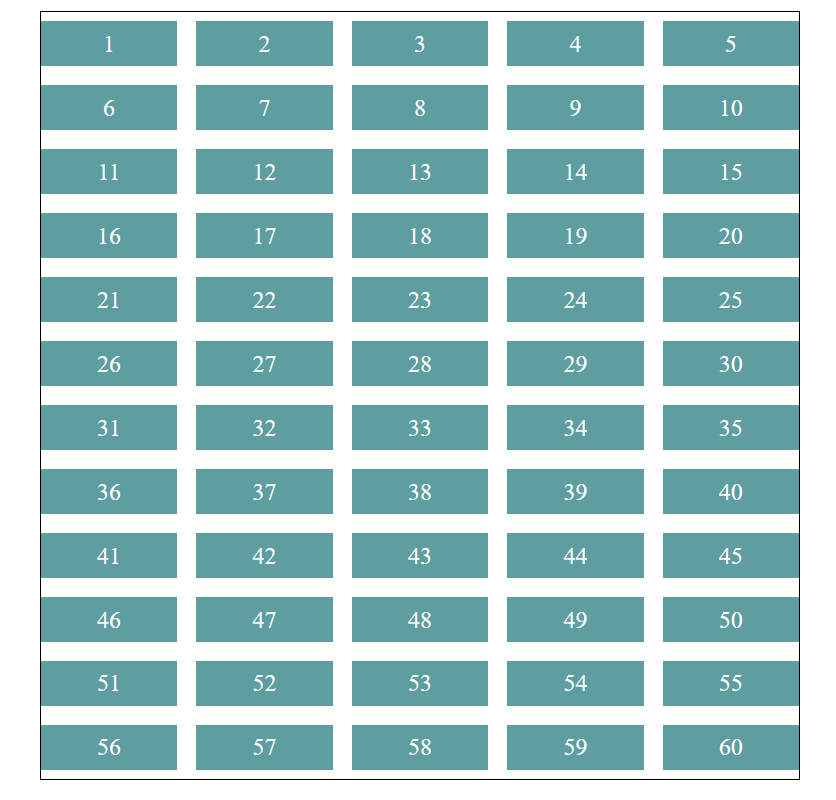
}Resultado final
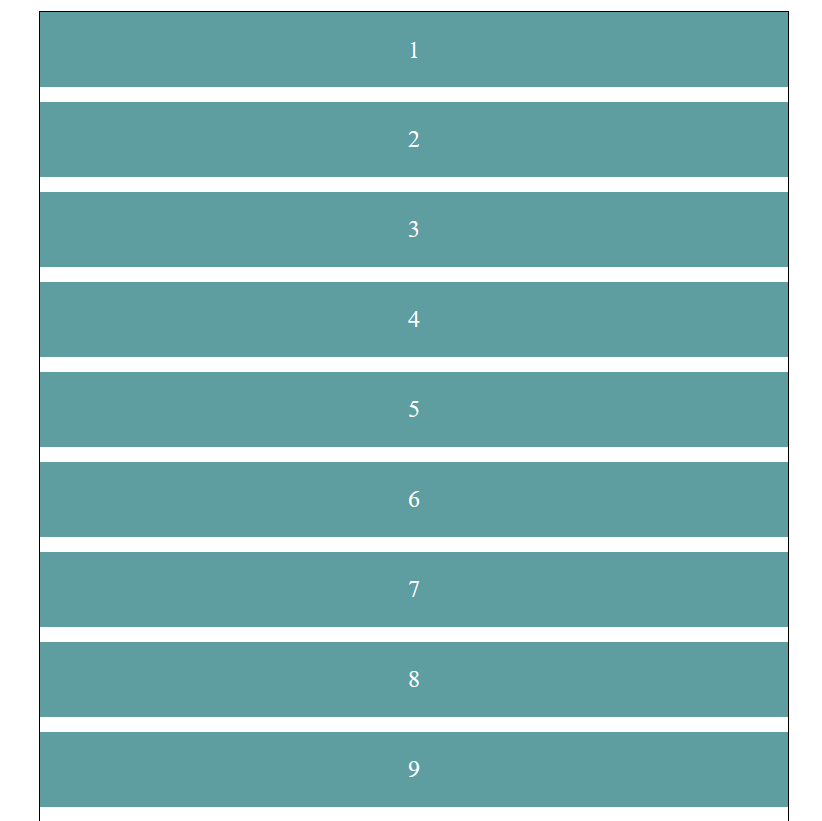
1 Coluna ($grid-cols: 1)

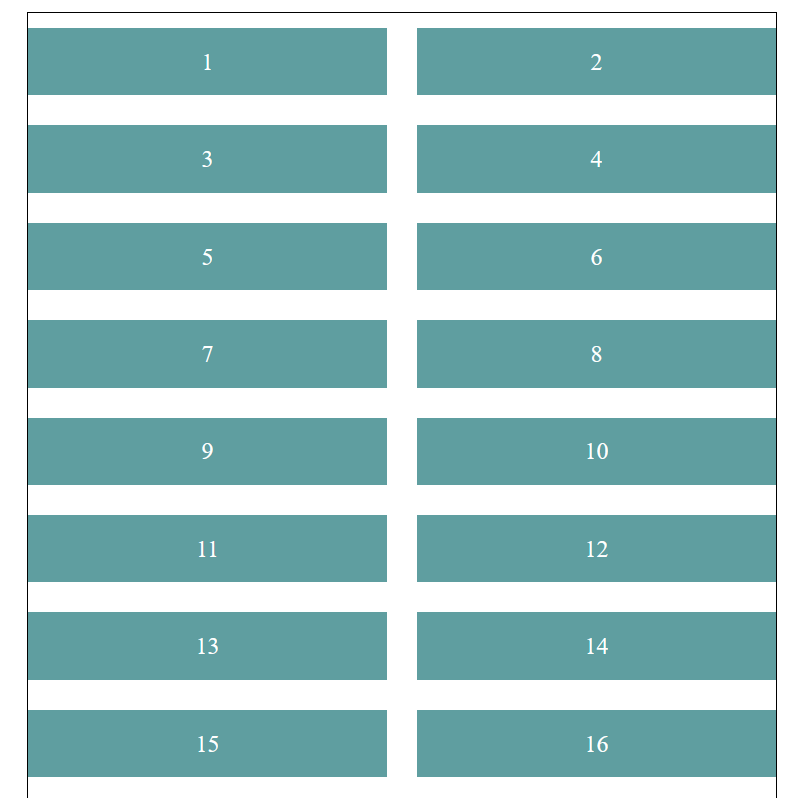
2 Colunas ($grid-cols: 2)

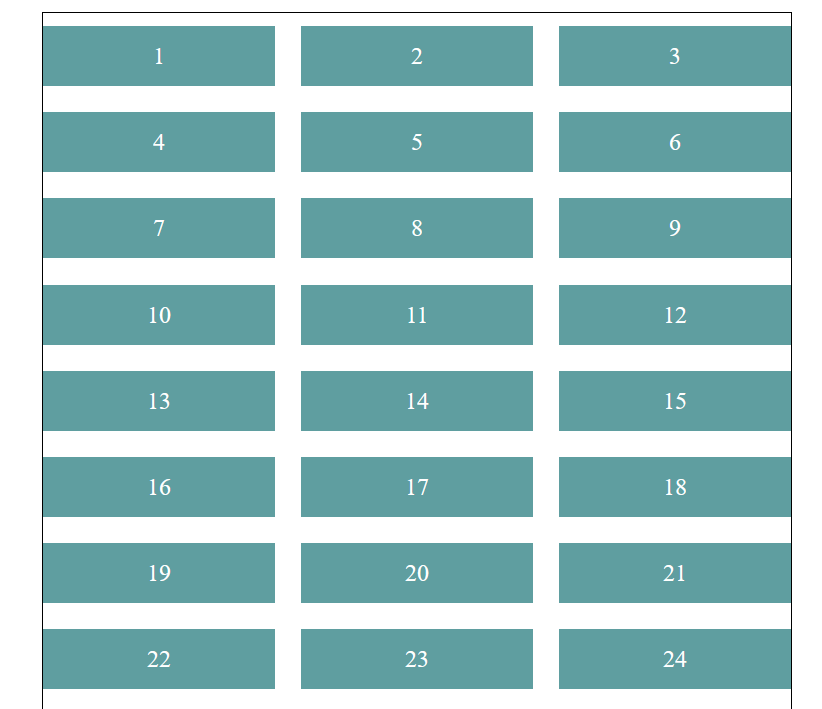
3 Colunas ($grid-cols: 3)

4 Colunas ($grid-cols: 4)

5 Colunas ($gris-cols: 5)

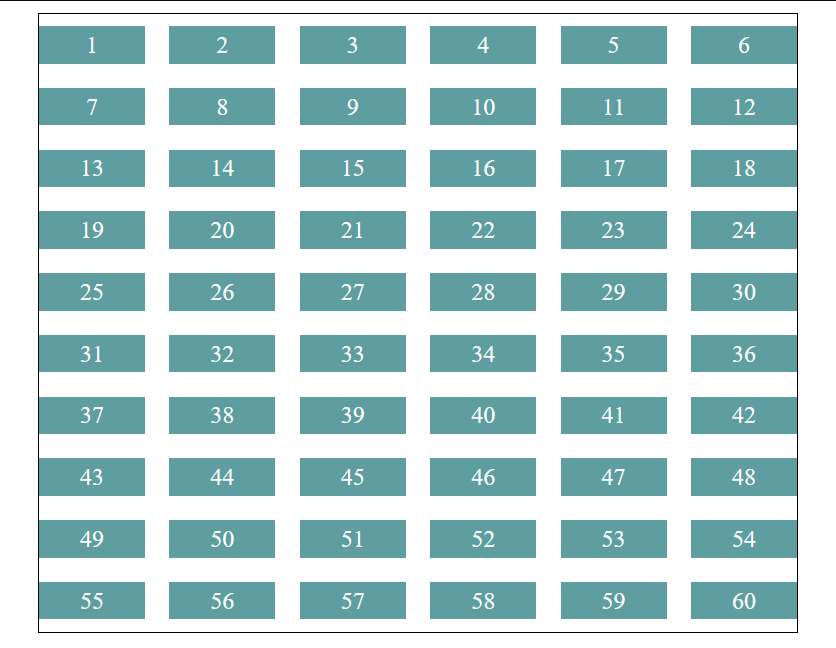
6 Colunas ($grid-cols: 6)