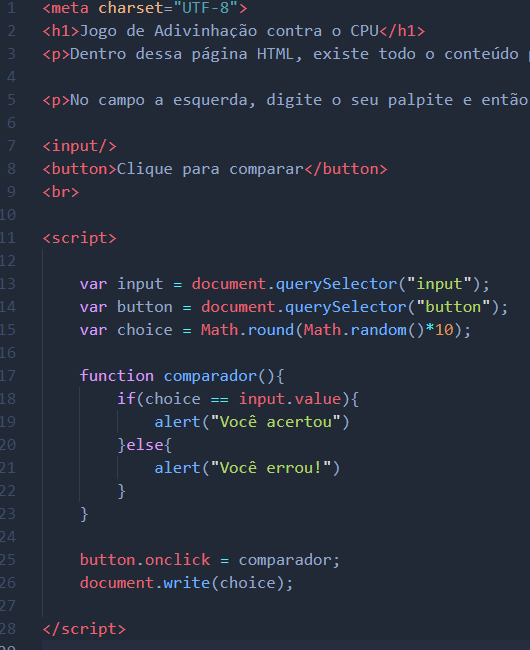
Em resumo, o código a seguir foi feito igual ao do instrutor e funciona como deveria:
<meta charset="UTF-8">
<h1>Jogo de Adivinhação contra o CPU</h1>
<p>Dentro dessa página HTML, existe todo o conteúdo para se entender as interações entre <br>JavaScript e HTML. Abra-o e analise-o caso tenha alguma dúvida.</p>
<p>No campo a esquerda, digite o seu palpite e então click no botão para comparar com o <br>o valor da CPU para saber se acertou ou errou.</p>
<input/>
<button>Clique para comparar</button>
<br>
<script>
var input = document.querySelector("input");
var button = document.querySelector("button");
var choice = Math.round(Math.random()*10);
function comparador(){
if(choice == input.value){
alert("Você acertou")
}else{
alert("Você errou!")
}
}
button.onclick = comparador;
document.write(choice);
</script>
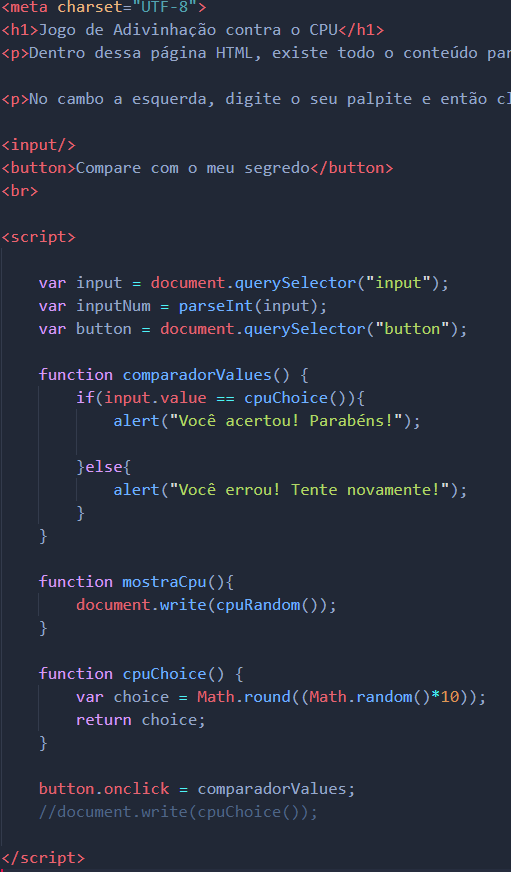
O próximo trecho foi o qual eu modifiquei. Fazendo com que o número aleatório seja produto de uma função:
<meta charset="UTF-8">
<h1>Jogo de Adivinhação contra o CPU</h1>
<p>Dentro dessa página HTML, existe todo o conteúdo para se entender as interações entre <br>JavaScript e HTML. Abra-o e analise-o caso tenha alguma dúvida.</p>
<p>No cambo a esquerda, digite o seu palpite e então click no botão para comparar com o <br>o valor da CPU para saber se acertou ou erro.</p>
<input/>
<button>Compare com o meu segredo</button>
<br>
<script>
var input = document.querySelector("input");
input.focus();
var inputNum = parseInt(input);
function cpuChoice() {
var choice = Math.round((Math.random()*10));
return choice;
}
function comparadorValues() {
input.value = "";
if(input.value == cpuChoice()){
alert("Você acertou! Parabéns!");
}else{
alert("Você errou! Tente novamente!");
input.focus();
}
}
function mostraCpu(){
document.write(cpuRandom());
}
cpuChoice();
var button = document.querySelector("button");
button.onclick = comparadorValues;
document.write(cpuChoice());
</script>
Quando eu vou testar o meu código, a linha document.write(cpuChoice()); serve para na tela já me mostrar qual seria o valor correto. porém quando eu colo o mesmo valor no input e clico no botão para comparar, tenho o retorno do else da function comparadorValues();
Espero ter conseguido explicar melhor. Estou quebrando a cabeça mas estou certo de que logo conseguirei entender o que há de errado.