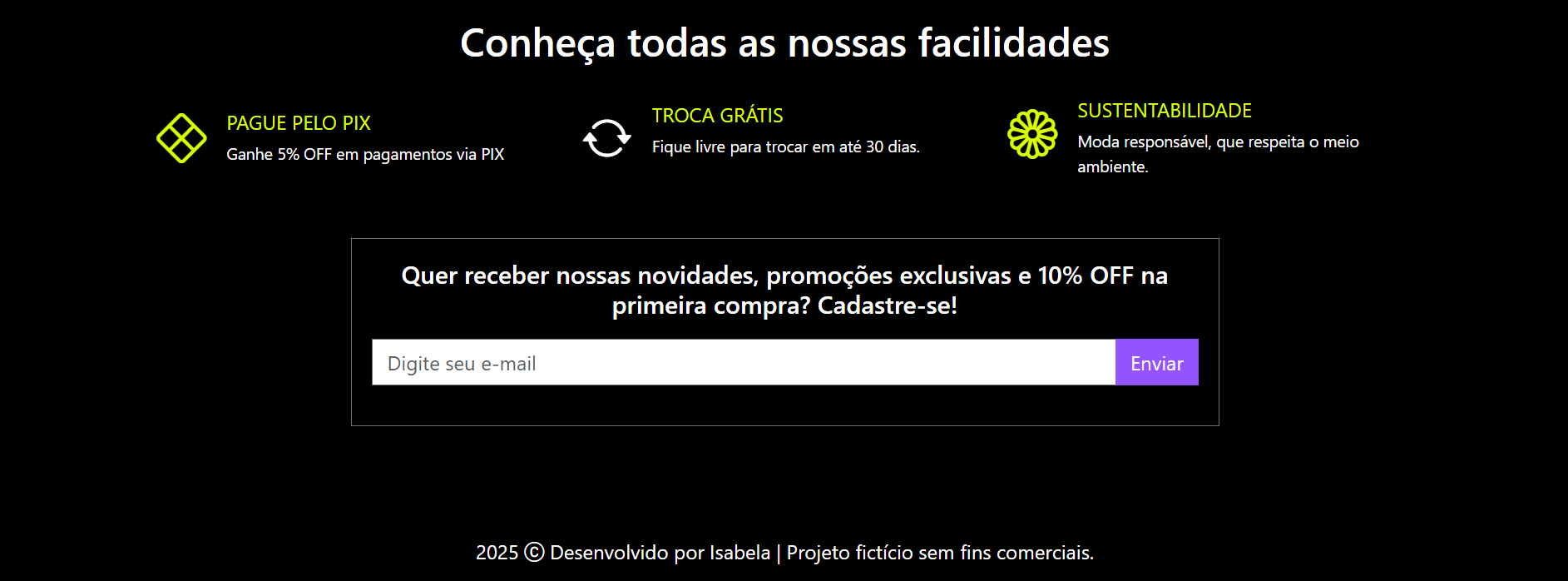
Olá, meu código para o form do 'Quer receber nossas novidade', está exatamente igual ao do projeto final. Mas o formulário não fica igual ao do instrutor/figma.
Precisei adicionar !important no CSS para que o tamanho ficasse certo, porém a cor preta permanece no fundo. Precisei adicionar !important no botão também, mas o hover nos botoões não está funcionando.
O fundo branco com o tamanho reduzido, no meu projeto o fundo fica preto.
O que pode ser?
Meu código:
<form class="container border border-secondary my-3 my-xl-5 p-3 text-center div-novidades mx-auto">
<h5>
Quer receber nossas novidades, promoções exclusivas e 10% OFF na primeira
compra? Cadastre-se!
</h5>
<div class="input-group my-3">
<input type="email" class="form-control border-secondary rounded-0" placeholder="Digite seu e-mail"
aria-label="Digite seu e-mail" aria-describedby="button-addon2" />
<button type="button" class="btn btn-primary botao-lilas rounded-0 border-0 " id="button-addon2">Enviar</button>
</div>
</form>