Olá, Kátia! Tudo certo?
Agradeço a paciência em aguardar um retorno!
Antes de tudo, gostaria de avisar que realizei uma alteração na sua pergunta: formatei o código que você trouxe. Realizar esse processo é importante, por exemplo, para melhorar a visualização do código!
Abaixo há um passo a passo de como formatar código no fórum:
- Selecione e copie o código que será compartilhado;
- Abra a postagem do fórum que será enviada o código;
- Nas ferramentas do campo O que você acha disso? clique na sétima ferramenta de nome Inserir bloco de código ou pressione CTRL+ALT+C;
- Cole o código que será enviado entre os três acentos graves de abertura e fechamento.

Retomando sua dúvida, quando finalizamos uma figura e utilizamos o método fill(), o qual fará o preenchimento da mesma, ocorre implicitamente o “fechamento” da forma geométrica, como se tivesse sido utilizado o método closePath().
Na Canvas API, o closePath() realiza o processo de fechamento de uma figura, ou seja, ele reconhece os vértices da forma (determinados através das coordenadas que passamos) e os liga. Por esse motivo, não é necessário adicionar um quarto comando de fechamento.
Se removermos o comando que realiza o preenchimento de cor (fill()) e, logo em seguida, tentarmos fechar a figura, teremos algo da seguinte maneira:
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.closePath();
pincel.stroke();
Além do comando closePath(), é preciso adicionar o stroke(), método que atua na criação de bordas.
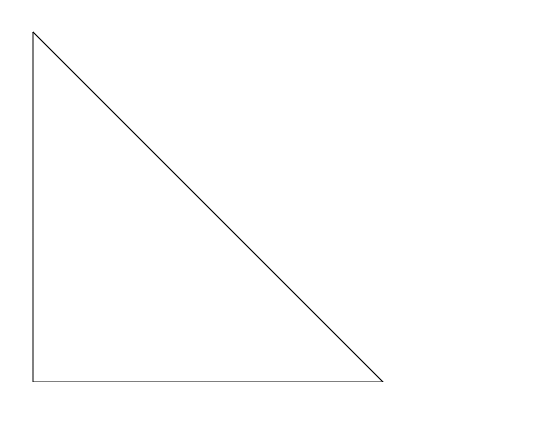
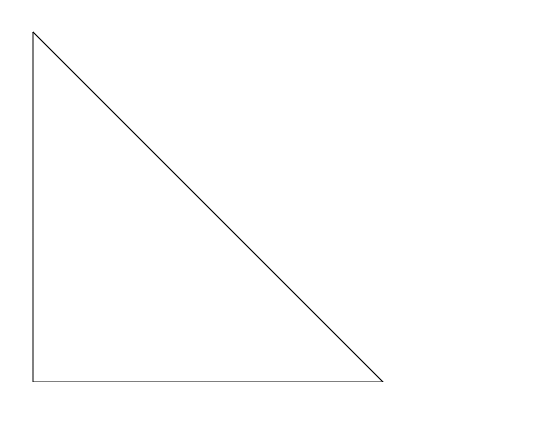
Se rodarmos o código no navegador, teremos o resultado abaixo:

Notou que temos a mesma forma geométrica só que vazada (sem preenchimento)? Isso significa que o closePath(), explícito ou não, é capaz de fechar uma figura.
Caso tenha dúvidas após minha explicação ou ao decorrer dos seus estudos, lembre-se que você pode contar com o fórum da plataforma. Fico à disposição para te ajudar no que for preciso!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado! ✓.