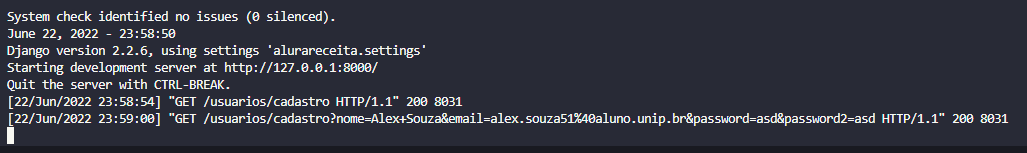
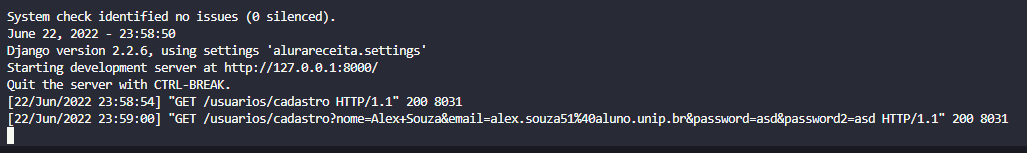
Olá, estou tendo um problema, ao pressionar o botão de submit da página de cadastro não estou sendo redirecionado para a página de login como ocorre na aula, estou sendo redirecionado para a página de cadastro novamente, por não ocorrer nenhum erro trata-se de uma falha no meu código. Pelo que vejo no terminal quando pressiono o botão de submit ocorre um método HTTP GET ao invés do POST.
código da view.py:
from django.shortcuts import redirect, render
# Create your views here.
def cadastro(request):
if request.method == 'POST':
print('usuário cadastrado!')
return redirect('login')
else:
return render(request, 'usuarios/cadastro.html')
def login(request):
return render(request, 'usuarios/login.html')
def dashboard(request):
return
def logout(request):
returnarquivo login.html:
<form action="{% url 'cadastro' %}" method="POST">
{% csrf_token %}
<div class="row">
<div class="col-12 col-lg-12">
<label for="email"><b>Email</b></label>
<input type="text" id="email" class="form-control" name="email" placeholder="Entre com o email cadastrado">
</div>
<div class="col-12 col-lg-12">
<label for="senha"><b>Senha</b></label>
<input id="senha" type="password" class="form-control" name="senha" placeholder="Digite aqui sua senha">
</div>
<div class="col-12 text-center">
<button class="btn btn-success" type="submit">Acessar sua conta</button>
<button type="button" class="btn btn-primary" onclick="exibirCriarConta()">Ainda não tem conta? Clique aqui</button>
</div>
</div>
</form>E aqui tem uma imagem do terminal, repare que a última ocorrência indica o método HTTP GET:

Como resolver isso para obter a mesma resposta demostrada na aula?