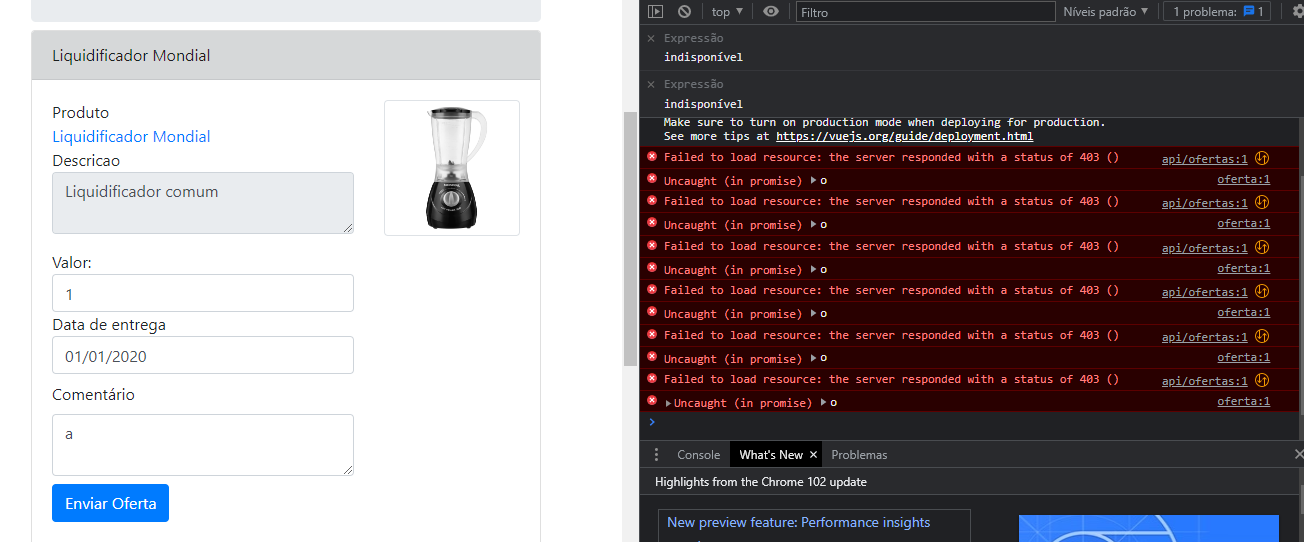
Na aula 6, video 2, ao tentar enviar a oferta de pedido, eu tomo o erro do título. O botão também não muda....
Failed to load resource: the server responded with a status of 403 ()há mensagem de erro tbm ao seguir a trilha do erro:
There was an unexpected error (type=Method Not Allowed, status=405).
Request method 'GET' not supportedNão há nenhum erro no cliente.
Esse é meu function onLoad()
function onLoad() {
var app = new Vue({
el : '#ofertas',
data : {
pedidos : []
},
mounted () {
axios
.get('http://localhost:8080/api/pedidos/aguardando')
.then(response => {
response.data.forEach(pedido => pedido.ofertaEnviada = false)
this.pedidos = response.data
})
},
methods: {
enviarOferta: function(pedido){
axios
.post('http://localhost:8080/api/ofertas',{
pedidoId: pedido.id,
valor: pedido.valorNegociado,
dataDaEntrega: pedido.dataDaEntrega,
comentario: pedido.comentario
})
.then(response => console.log(response))
}
}
});
}e o html
<div class="col-12 col-sm-8 mb-3">
<div>Produto</div>
<div>
<a v-bind:href="pedido.urlProduto">{{pedido.nomeProduto}}</a>
</div>
<div>Descricao</div>
<div>
<textarea disabled="disabled" class="form-control">{{pedido.descricao}}</textarea>
</div>
<div class="row mt-3">
<div class="col-md-5">
Valor: <input class="form-control"
v-model="pedido.valorNegociado" />
</div>
<div class="col-md-7">
Data de entrega <input class="form-control"
v-model="pedido.dataDaEntrega" />
</div>
</div>
<div class="mt-2">
<label> Comentário</label>
<textarea class="form-control" v-model=pedido.comentario></textarea>
</div>
<button v-if="pedido.ofertaEnviada" class="btn btn-sucess mt-2">Oferta Enviada</button>
<button v-else v-on:click="enviarOferta(pedido)" class="btn btn-primary mt-2">Enviar Oferta</button>
</div>
<div class="col-12 col-sm-4">
<img class="img-thumbnail" v-bind:src="pedido.urlImagem" alt="">
</div>
Estou real desesperado, galera.... muito mesmo fiz tudo igual ao vídeo, to a 3 horas olhando código a código pra ver o que tá errado não acho.
Socorro.

