Classe: jogoteca.py
from distutils.command.config import config
from flask import Flask, render_template
class Jogo:
def __init__(self, nome, categoria, console):
self.nome = nome
self.categoria = categoria
self.console = console
app = Flask(__name__)
@app.route('/inicio')
def ola():
jogo1 = Jogo('Tetris', 'Puzzle', 'Atari')
jogo2 = Jogo('God fo War', 'Rack n Slash', 'PS2')
jogo3 = Jogo('Mortal Kombar', 'Luta', 'PS2')
lista = [jogo1, jogo2, jogo3]
return render_template('lista.html', titulo='Jogos', jogos=lista)
app.run(host='localhost', port=80)
página: lista.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Jogoteca</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>{{titulo}}</h1>
</div>
<table class="table table-striped table-responsive table-bordered">
<thead class="thead-default">
<tr>
<th>Nome</th>
<th>Categoria</th>
<th>Console</th>
</tr>
</thead>
<tbody>
{% for jogo in jogos %}
<tr>
<td>{{jogo.nome}}</td>
<td>{{jogo.categoria}}</td>
<td>{{jogo.console}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
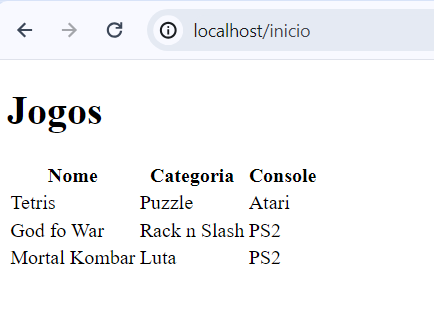
Visualização da página lista.html no navegador