
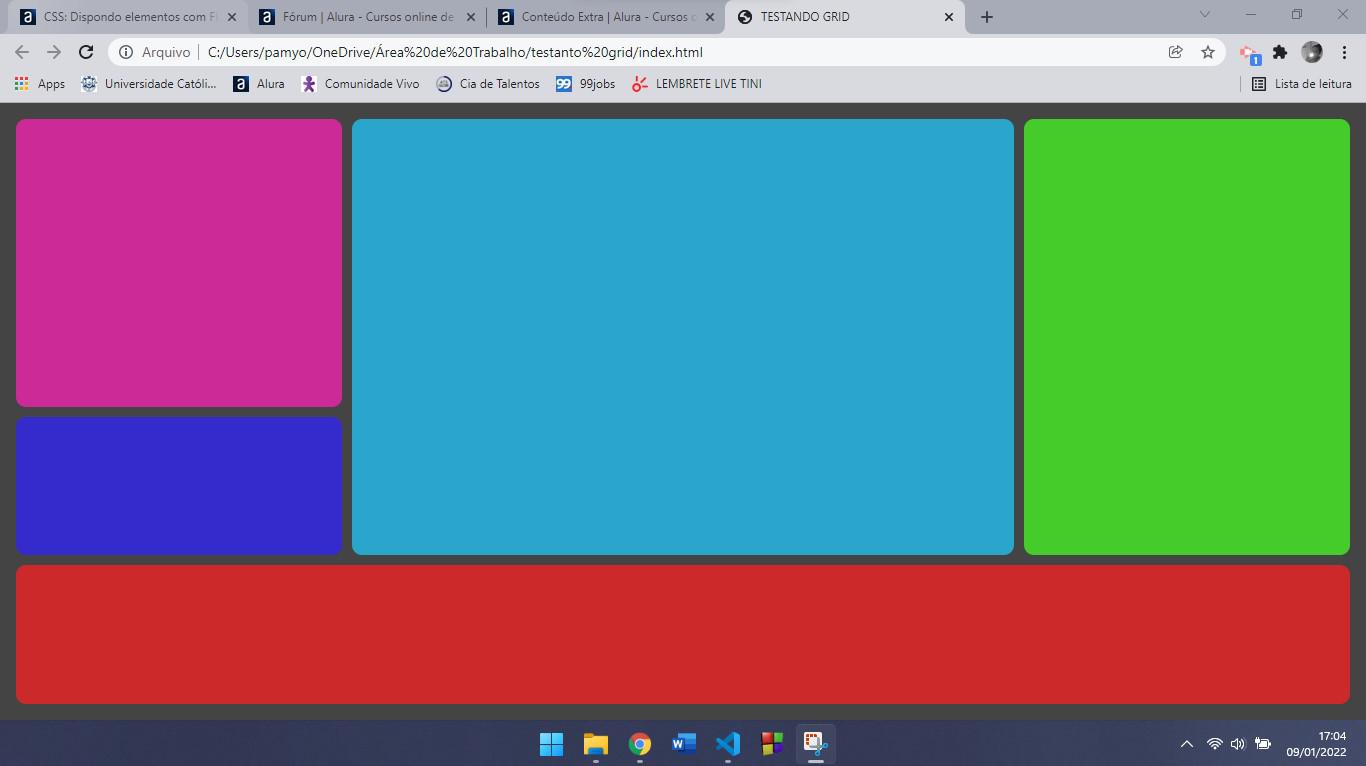
Esse levou mais tempo ksksksks Quebrei um pouco a cabeça mais foi
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.corpo {
background-color: #444444;
padding: 16px;
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr;
gap: 10px;
}
.cabecalho {
background-color: #cc2a2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-column: span 4;
grid-row: 4;
}
.lateral {
background-color: #45cc2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-row: span 3;
grid-column: 4;
}
.meio {
background-color: #2aa6cc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-column: 2 / span 2;
grid-row: 1 / span 3;
}
.direita-cima {
background-color: #352acc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-row: 3;
}
.direita-baixo {
background-color: #cc2a96;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-row: 1 / span 2;
}



