Caro Professor (Instrutor),
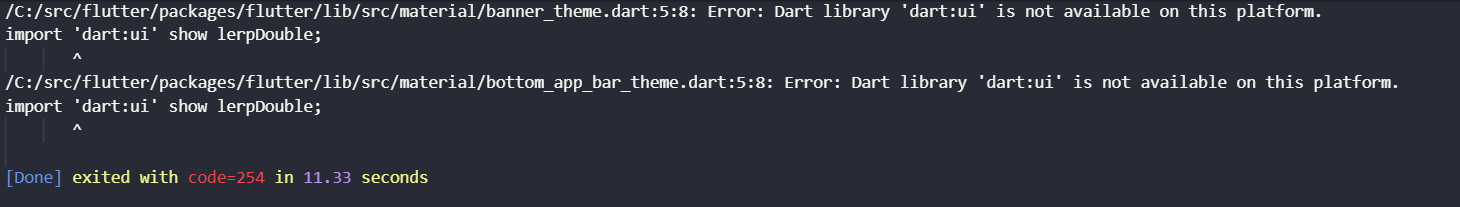
Sou iniciante, NÃO CONSIGO EXECUTAR O PROJETO...Veja o erro abaixo:

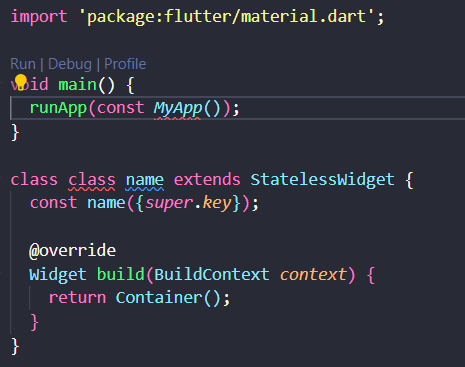
Outro detalhe, quando adiciono o StateLessWidget veja como fico, diferente do seu. Onde estou errando?

Preciso de resposta urgente para seguir tentando, por favor.
Tenho um outro tópico aqui sobre o Intellisense que você utiliza, desculpe mas no vídeo não é fornecido NOME e tão pouco como adicionar.
Fico no aguardo.
Obrigado.
Antonio.


