queria saber oq fazer para rodar normal
queria saber oq fazer para rodar normal
Oii, João! Tudo bem?
Para que eu possa te ajudar de forma assertiva compartilhe, por gentileza, o link do seu Github contendo o seu código ou print da sua tela com o resultado que está e o código. Dessa forma eu consigo ver o seu código para entender melhor o que está acontecendo para encontrar uma solução que vá te ajudar.
E como sugestão inicial, recomendo revisar o seu código para entender se não possui algum erro de sintaxe ou algo semelhante. Deixo aqui o código disponibilizado pelo Instrutor para você poder comparar para ver se está semelhante.
Conte com a gente para poder te auxiliar. Fico no aguardo.
Bons estudos, João!
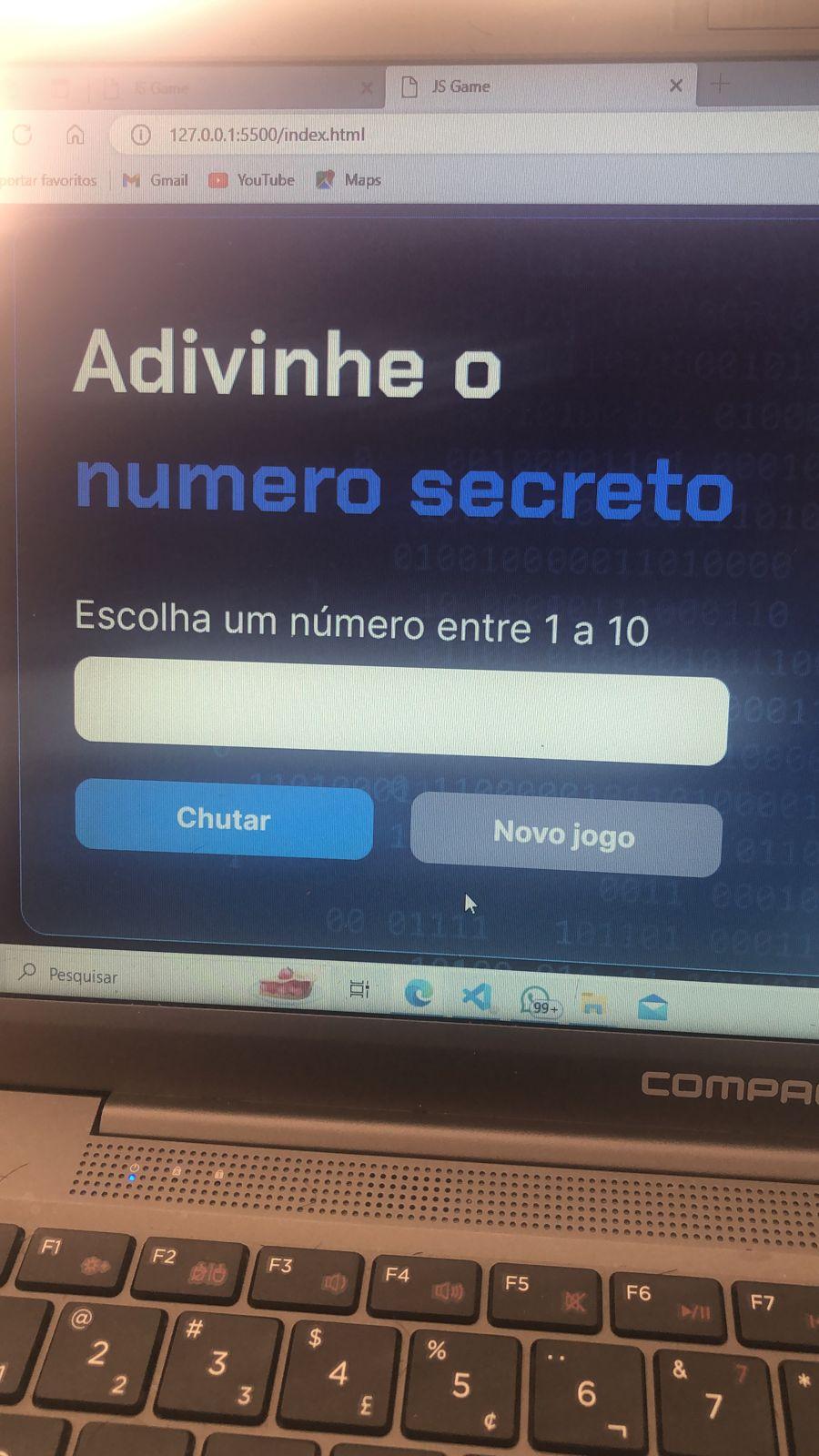
entao, deixa eu explicar melhor eu abaixei o arquivo comecei estudar tudo certo fazia tudo certo n hora de subir estava normal porem toda vez q muda o modulo da aula o arquivo nao funciona quando eu salvo o codigo pra subir pro web ele n vai mesmo o codigo estando tudo certp
Oi João!
O problema é o projeto não funcionar corretamente no navegador? Ou seria problema para enviar o código do projeto para o repositório no GitHub?
creio q o navegador , essasegunda pergunta aindato começando n entendo muito entao n sei responder
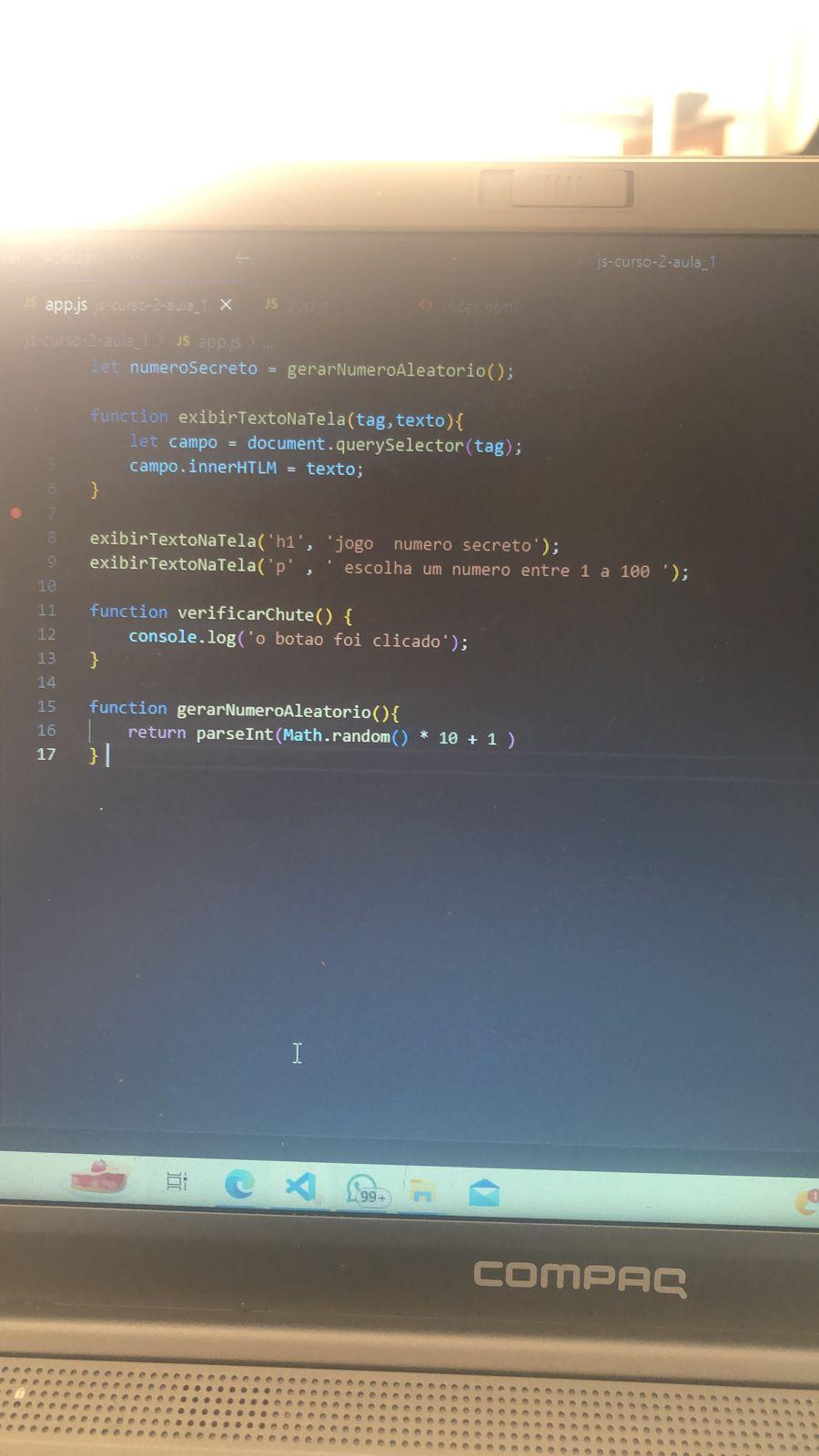
Pode detalhar melhor o problema? Manda o seu código e se possível prints mostrando qual o problema está acontecendo no seu caso.


let numeroSecreto = gerarNumeroAleatorio();
function exibirTextoNaTela(tag,texto){
let campo = document.querySelector(tag);
campo.innerHTLM = texto;
}
exibirTextoNaTela('h1', 'jogo numero secreto');
exibirTextoNaTela('p' , ' escolha um numero entre 1 a 100 ');
function verificarChute() {
console.log('o botao foi clicado');
}
function gerarNumeroAleatorio(){
return parseInt(Math.random() * 10 + 1 )
}
esta ai o codigo , meu problema e que n consigo ter alteraçao quando salvo e sempre acontece quando mudo de modulo de aula
Tem um erro no seu código, no arquivo app.js, na linha 5. Está escrito innerHTLM, mas o correto é: innerHTML