Olá todo bem Andre?
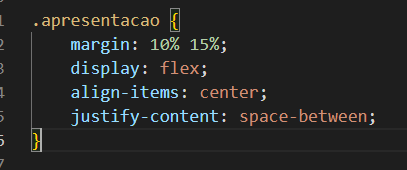
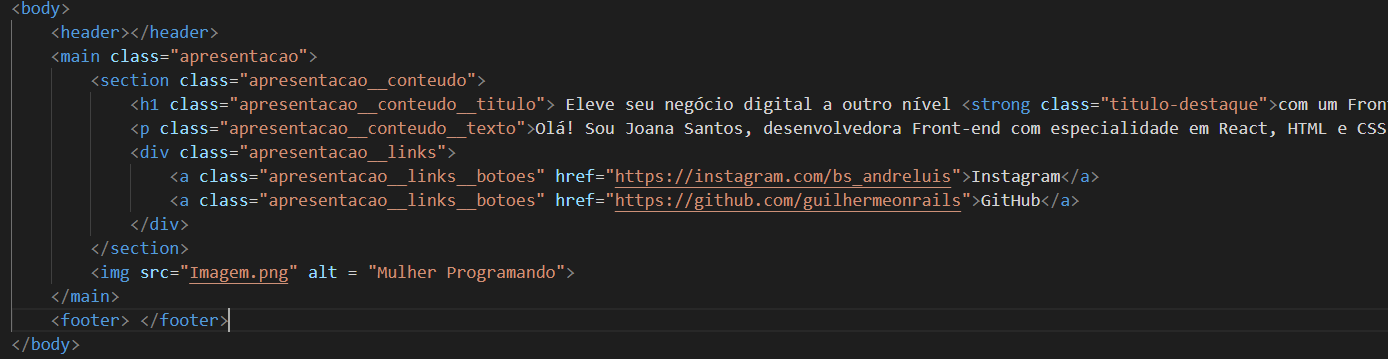
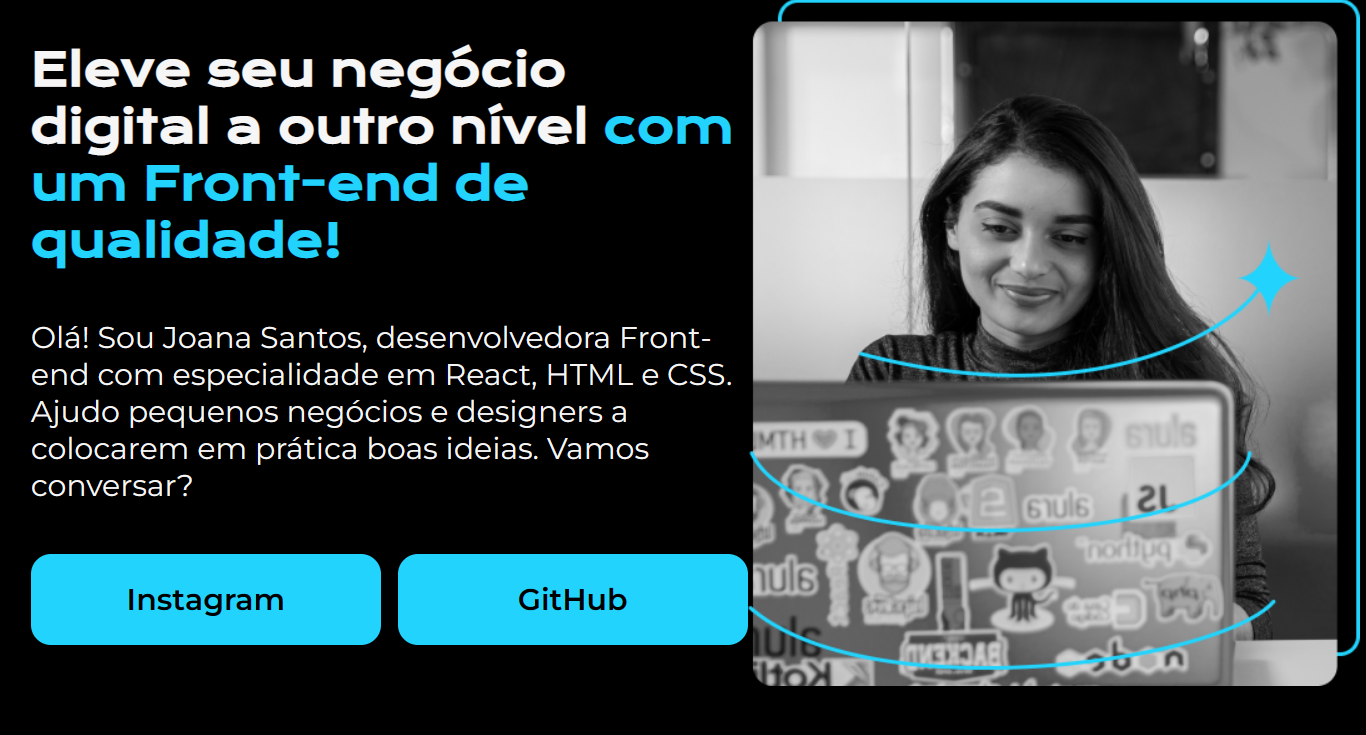
Eu não tenho acesso as informações colocadas no CSS dos elementos filhos do .apresentacao, já que este foi definido como display:flex, que é necessario para que o justofy-content funcione, acredito que possa haver uma interferência do align-items: center, ja que ele ira fazer os items se alinharem ao centro, mas não e isso que eu vejo nesta imagem que você publicou, mas acredito que o problema esta nos elementos filhos, vejamos algumas coisas que podem ajudar a resolver seu problema:
1- Procure verificar se os elementos filhos possuem margins que podem estar atrapalhando, 2 - Verifique se o elemento pai possui largura o suficiente para ter espaço para que os elementos filhos possam ter um espaçamento, caso não tenha espaço, os elementos filhos vão continuar "grudados", busque ou aumentar a largura do elemento pai, ou diminuir a dos "filhos". 3- Tente usar outras variaveis no justify-content, como estamos em um processo de apredizagem, vale a pena testar outros métodos. Caso queira saber sobre outros, recomendo pesquisar e estudar sobre, mas vou resumir dois aqui:
Space-around e Space-evenly.
A propriedade "space-around" distribui o espaço igualmente entre todos os itens, incluindo os espaços em branco antes do primeiro item e depois do último item. Já a propriedade "space-evenly" distribui o espaço igualmente entre os itens e também entre as extremidades do contêiner flexível.
Espero que ajude, Abraços!!