Oi Tiago, bem posicionada sua visualização..
Os elementos que estão sendo grudados em questão são os filhos de <main class="apresentacao">. No caso, a <section class="apresentacao__conteudo"> e a <img src="imagem.png" alt="Foto da Joana Santos programando">.
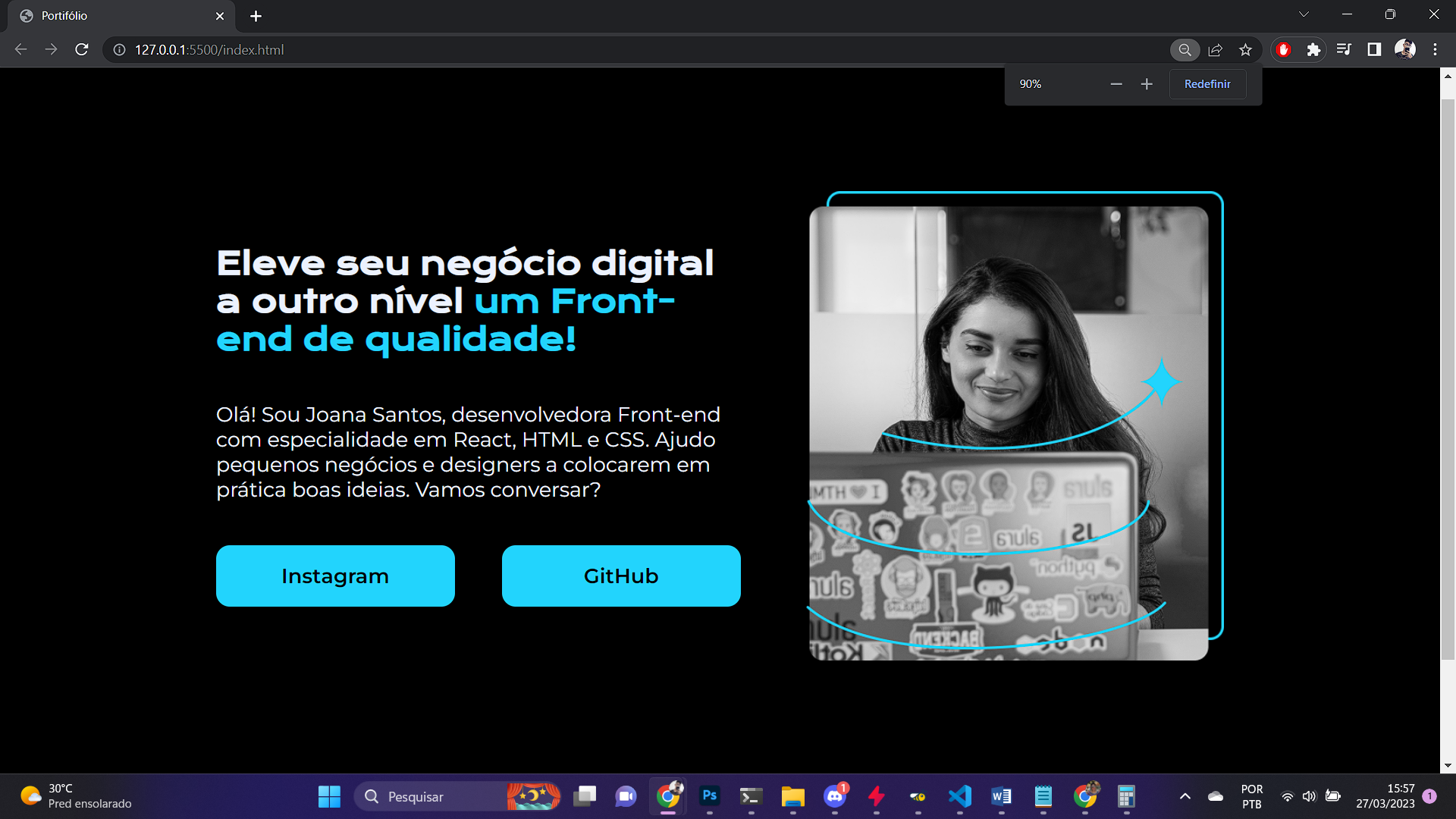
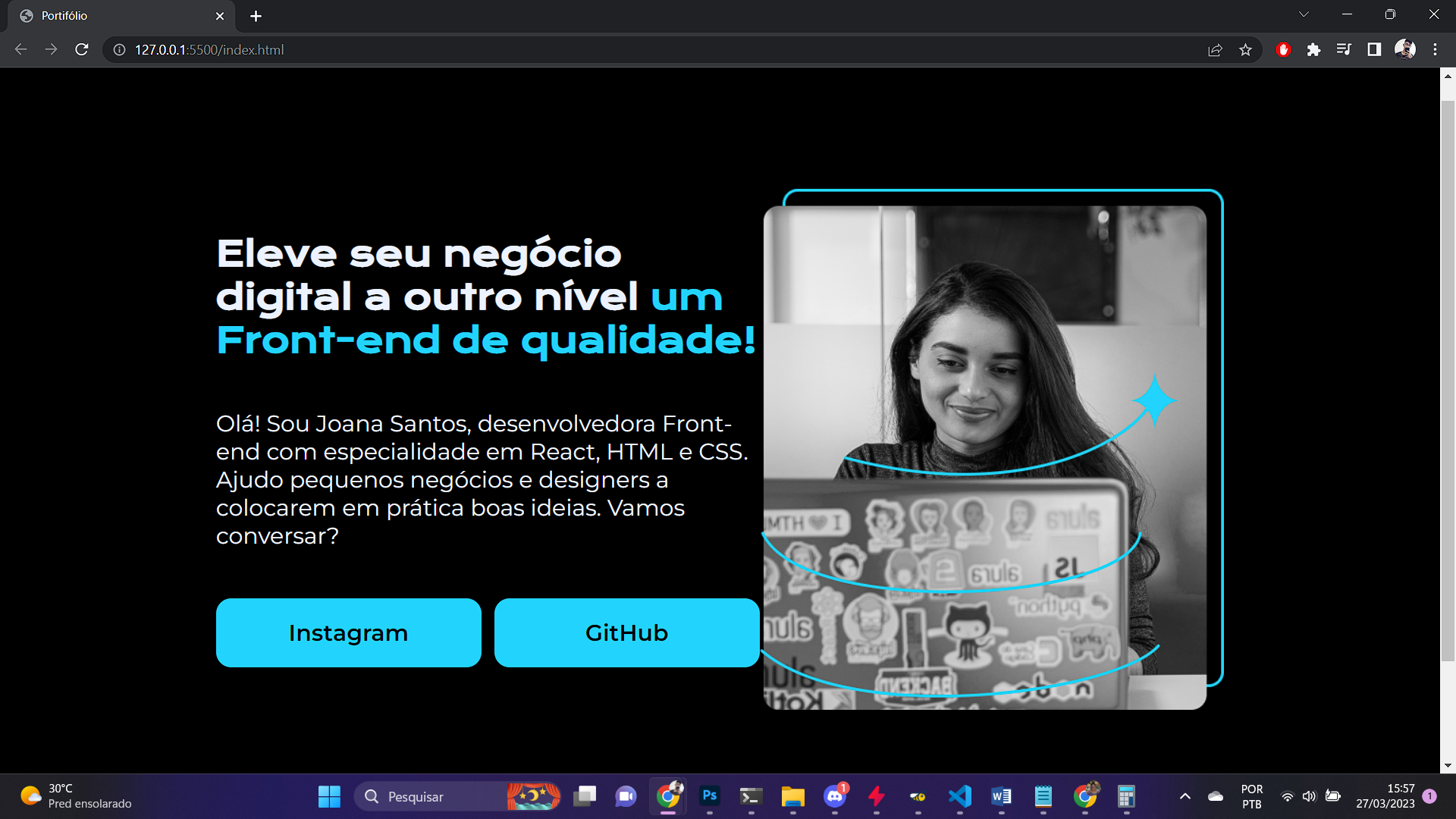
realmente está faltando uma separação entre os dois elementos, neste caso foi usado justify-content: space-between para colocar um o mais distante possivel do outro, porém com uma margem de 15% em cada lado do eixo x, o espaço que restou entre um e outro em uma tela com resolução mais baixa acabou grudando um no outro...
o estilo utilizado nesta classe mãe que está acima dos dois componentes estava assim:
.apresentacao{
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
existem algumas soluções para aumentar esse espaçamento... uma solução seria diminuir a margem do eixo x, de 15% para outro valor como 5 ou 10%:
.apresentacao{
margin: 10% 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
ou inserir um gap no elemento <main class="apresentacao">
.apresentacao{
margin: 10% 10%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 30px;
}
ou ainda pode inserir uma margem direto nos elementos filhos <section class="apresentacao__conteudo"> e a <img src="imagem.png" alt="Foto da Joana Santos programando">.
 Agora em 90%
Agora em 90%