Estou criando a navegação entre telas, como nas aulas, e estou utilizando para o meu contexto o método de stack. Porém, quando clico no botão em questão, recebo este erro.
Já instalei o "@react-navigation/stack": "^6.3.20",
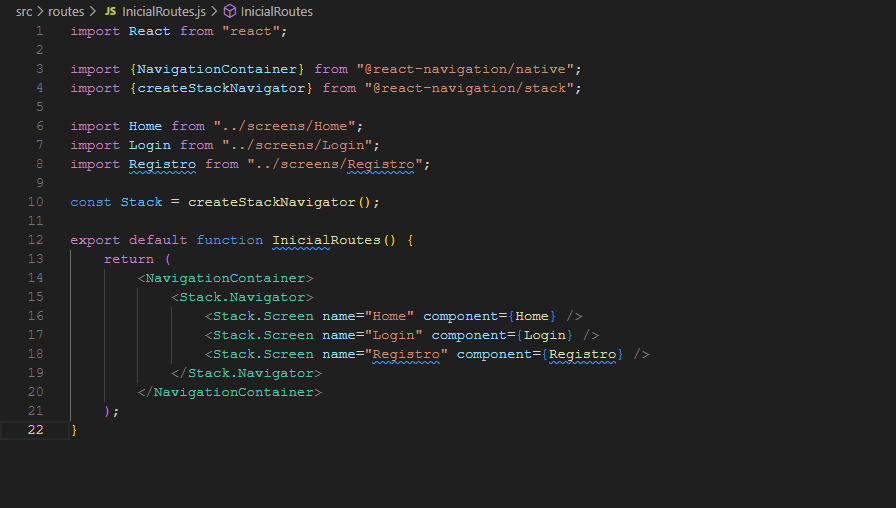
Criei um arquivo de rotas:

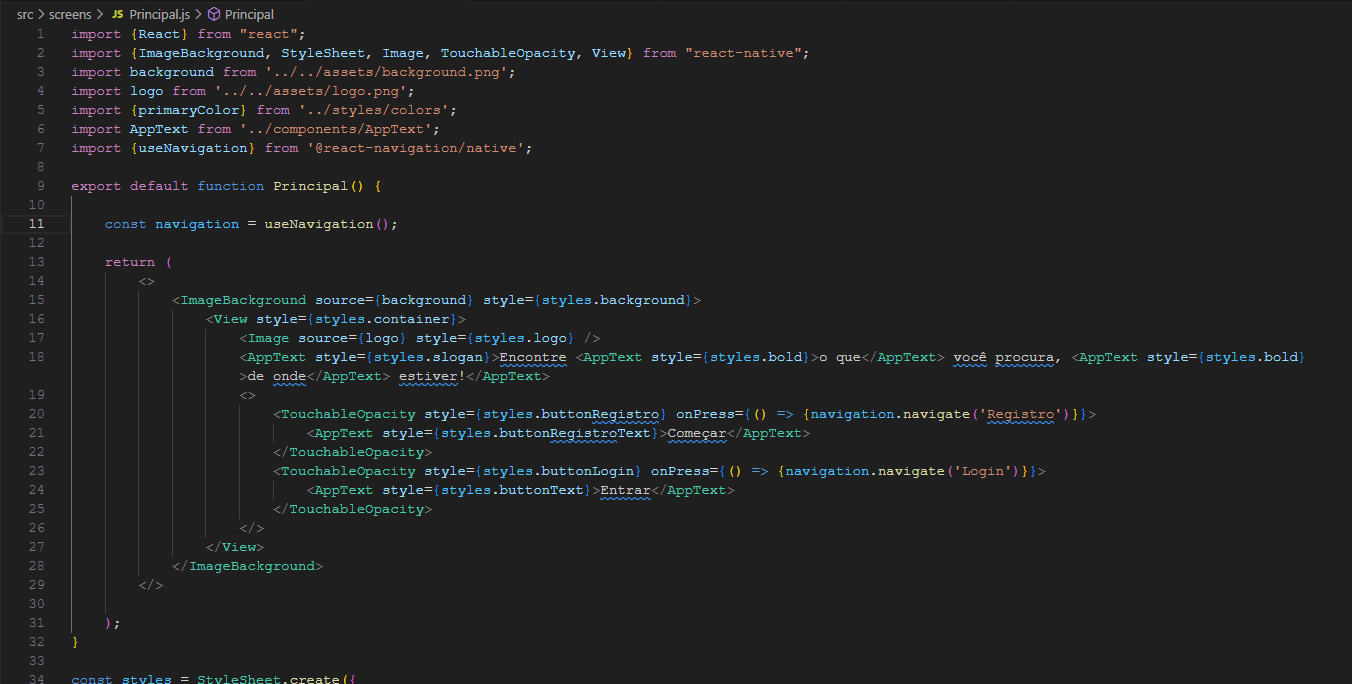
E aqui é a página principal que contém os botões que levam para as outras páginas, ao serem clicados:

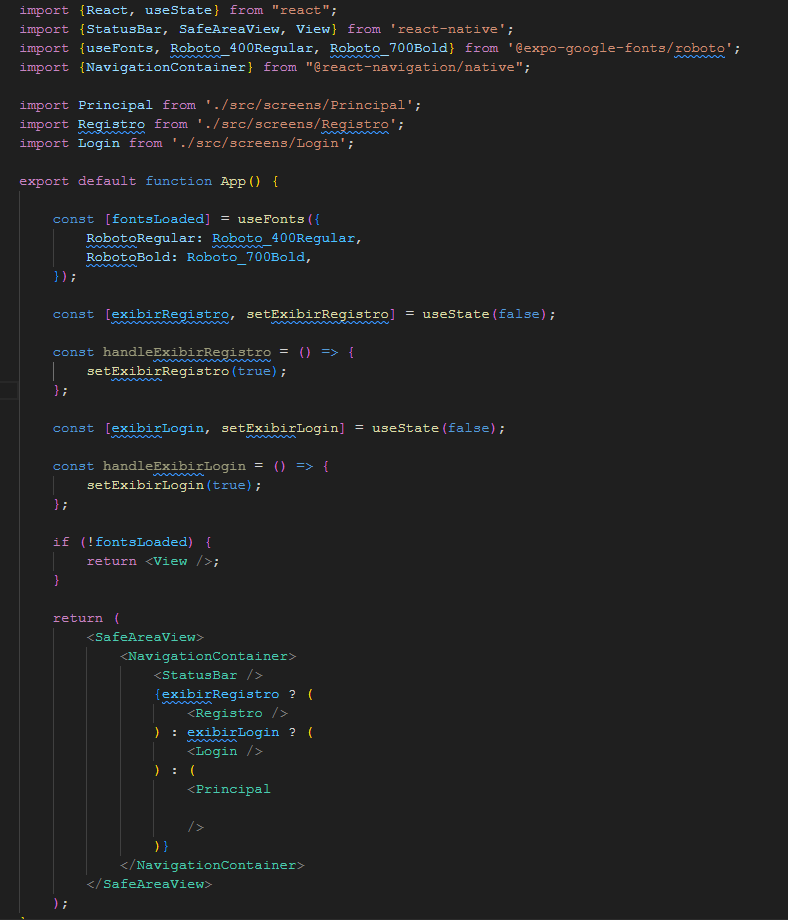
E meu App.js
 Será que o erro está se dando por conta das funções handleExibirRegistro e handleExibirLogin?
Eu havia criado elas para não exibir o botão registro quando estiver na página de login, e o botão de login quando estiver na página de cadastro, não sei se tem outra forma, mas foi a única que encontrei. De qualquer forma, elas nem estão sendo usadas no momento.
Será que o erro está se dando por conta das funções handleExibirRegistro e handleExibirLogin?
Eu havia criado elas para não exibir o botão registro quando estiver na página de login, e o botão de login quando estiver na página de cadastro, não sei se tem outra forma, mas foi a única que encontrei. De qualquer forma, elas nem estão sendo usadas no momento.
Podem me auxiliar nesta parte? Não é o mesmo app das aulas. É um app que estou desenvolvendo, meu mesmo...

